关于css中出现的bug以及修复方法
2011/5/28 23:53:04
与许多编程语言相比,css是一种相当容易学习的语言。它的语法简单明了,而且由于它的表现本质,开发人员并不需要处理复杂的逻辑。但是,当在不同的浏览器中测试代码时,困难就会随之出现。浏...
与许多编程语言相比,css是一种相当容易学习的语言。它的语法简单明了,而且由于它的表现本质,开发人员并不需要处理复杂的逻辑。但是,当在不同的浏览器中测试代码时,困难就会随之出现。浏...
不使用Ajax框架实现Ajax效果?
2011/5/28 23:49:08
为了简单明了,我只在html中测试;注释里写的很清楚,我就不多废话了;很多家公司在面试的时候可能会让你不使用任何Ajax的框架实现Ajax效果,虽然这段代码看上去挺痛苦,但也没有别...
为了简单明了,我只在html中测试;注释里写的很清楚,我就不多废话了;很多家公司在面试的时候可能会让你不使用任何Ajax的框架实现Ajax效果,虽然这段代码看上去挺痛苦,但也没有别...
利用label标签和CSS美化文件上传表单(不兼容IE6)
2011/5/28 23:44:49
最近着实很忙,匆忙间有一个月没更新博客了。文件上传类型表单input type=”file” /是一个让很多前端开发者纠结过的表单类型,因为它是一个无法单纯用CSS给它定义兼容的样...
最近着实很忙,匆忙间有一个月没更新博客了。文件上传类型表单input type=”file” /是一个让很多前端开发者纠结过的表单类型,因为它是一个无法单纯用CSS给它定义兼容的样...
HTML 5的革新:结构之美
2011/5/28 23:43:03
前言HTML 5如同一场革命,正在Web2.0后时代轰轰烈烈的进行着。HTML 5是什么,无须我在这里赘述了。对于HTML 5的革新,按我的理解,可以总结为语义明确的标签体系、化繁...
前言HTML 5如同一场革命,正在Web2.0后时代轰轰烈烈的进行着。HTML 5是什么,无须我在这里赘述了。对于HTML 5的革新,按我的理解,可以总结为语义明确的标签体系、化繁...
HTML5之表单详解
2011/5/28 23:40:19
请在新版标准浏览器(Chrome/Opera/Firefox/Safari…)中浏览本文中的样例,否则你看到的只是一个个空白的表单! ⊙﹏⊙‖∣时光车轮滚滚碾来,前端之路永无止歇....
请在新版标准浏览器(Chrome/Opera/Firefox/Safari…)中浏览本文中的样例,否则你看到的只是一个个空白的表单! ⊙﹏⊙‖∣时光车轮滚滚碾来,前端之路永无止歇....
Step by Step WebMatrix网站开发之二:使用WebMatrix(2)
2011/5/27 10:57:46
上一篇,从Web库创建了一个电子商务的网站。现在回到WebMatrix,看看它有什么功能。 由图1可以看到,WebMatrix主要有3个区域,顶部Ribbon区域,左边是功能区域,...
上一篇,从Web库创建了一个电子商务的网站。现在回到WebMatrix,看看它有什么功能。 由图1可以看到,WebMatrix主要有3个区域,顶部Ribbon区域,左边是功能区域,...
Step by Step WebMatrix网站开发之二:使用WebMatrix(3)
2011/5/27 10:49:45
要学好用好一个工具,最好的办法是从模板入手,因而今天的任务就是从模板建立一个网站,然后分析一下模板的构成。 在WebMatrix开始页,单击“从模板创建网站”,然后选择“面包店”,...
要学好用好一个工具,最好的办法是从模板入手,因而今天的任务就是从模板建立一个网站,然后分析一下模板的构成。 在WebMatrix开始页,单击“从模板创建网站”,然后选择“面包店”,...
worrdpress因excerpt错位的两个解决方法
2011/5/27 8:37:02
excerpt插件是Wordpress自动摘要插件,是目前Wordpress必配的一个插件,无论是从美观上面还是布局方面对seo都有很多的作用,因为这个插件能提高用户体...
excerpt插件是Wordpress自动摘要插件,是目前Wordpress必配的一个插件,无论是从美观上面还是布局方面对seo都有很多的作用,因为这个插件能提高用户体...
编写HTML和CSS的最有效的6种方法
2011/5/26 13:31:24
HTML5、CSS3、JavaScript,给前端开发者提供大大的用武之地。大家都在用很多的工具和技术来武装自己,以加快前段的开发。本文分享了6中最有效的方法,希望能提供你的效率,...
HTML5、CSS3、JavaScript,给前端开发者提供大大的用武之地。大家都在用很多的工具和技术来武装自己,以加快前段的开发。本文分享了6中最有效的方法,希望能提供你的效率,...
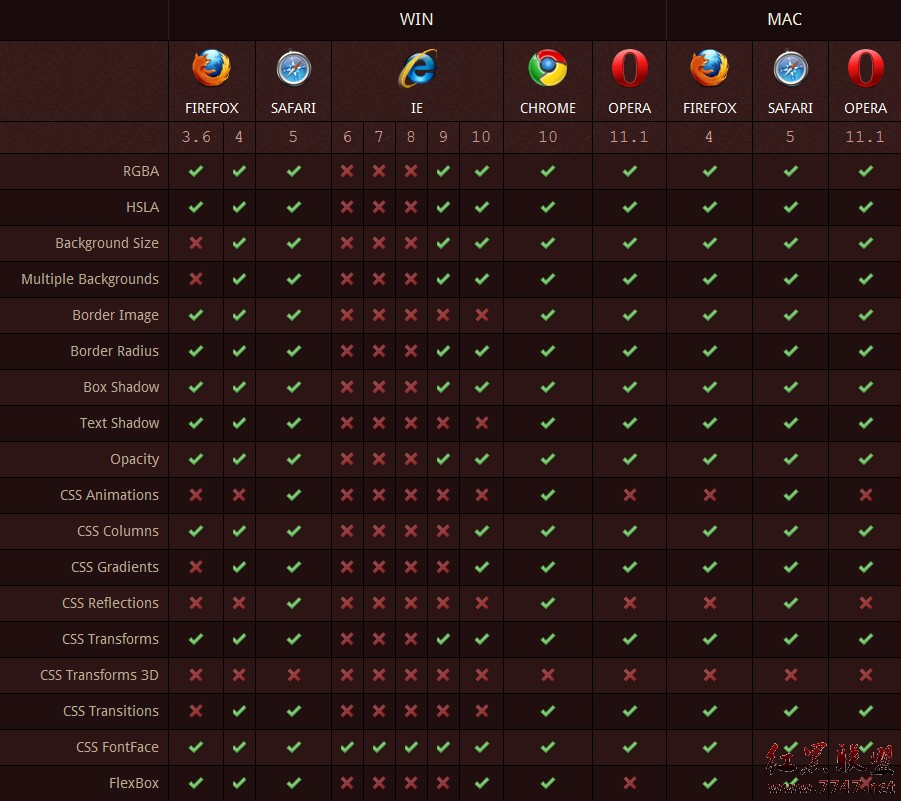
五大主流浏览器CSS3和HTML5兼容性大比拼
2011/5/26 13:14:48
各大主流浏览器对CSS3和HTML5的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准。就在前几天,W3C的HTML5社区领袖Shelley宣布,HTML5的开发工...
各大主流浏览器对CSS3和HTML5的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准。就在前几天,W3C的HTML5社区领袖Shelley宣布,HTML5的开发工...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1