B2B行业网站文字样式设计一般标准
2011/12/14 15:48:55
当我们打开各种B2B行业网站,看到最多的就是各种文字,以各种方式表达出来,显示在访问者眼前,文字是门户类型网站最多的内容,同时文字与图片、视频是网站最重要的三种表达方式之...
当我们打开各种B2B行业网站,看到最多的就是各种文字,以各种方式表达出来,显示在访问者眼前,文字是门户类型网站最多的内容,同时文字与图片、视频是网站最重要的三种表达方式之...
再见 差不多先生 谈网页设计如何精益求精
2011/12/14 12:45:21
关于差不多先生 你知道中国最有名的人是谁? 提起此人,人人皆晓,处处闻名。他姓差,名不多,是各省各县各村人氏。 差不多先生常说:凡事只要差不多,就好了...
关于差不多先生 你知道中国最有名的人是谁? 提起此人,人人皆晓,处处闻名。他姓差,名不多,是各省各县各村人氏。 差不多先生常说:凡事只要差不多,就好了...
HTTP Caching 优化网站
2011/12/12 13:05:00
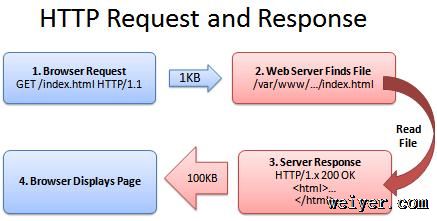
HTTP Caching 用好了,可以极大的减小服务器负载和减少网络带宽。十分有必要深入了解下 http 的 caching 协议。 先来看下请求/响应过程:http 请求/响应...
HTTP Caching 用好了,可以极大的减小服务器负载和减少网络带宽。十分有必要深入了解下 http 的 caching 协议。 先来看下请求/响应过程:http 请求/响应...
浅谈如何提高设计类网站的用户体验度
2011/12/12 9:27:33
对于网站的用户体验问题,站长们乐此不彼的在津津乐道的谈论着究竟如何才能提高用户体验,让访客转变为自己的顾客,这是每个网站的最终目标所向,但却并不是每个网站都能够实现的,至于原...
对于网站的用户体验问题,站长们乐此不彼的在津津乐道的谈论着究竟如何才能提高用户体验,让访客转变为自己的顾客,这是每个网站的最终目标所向,但却并不是每个网站都能够实现的,至于原...
我们可以从哪三方面进行改进站点加载速度
2011/12/9 8:42:54
随着互联网的速度不断提升,特别是近期发改委对电信联通的反垄断彻查,笔者认为国内的互联网速度或者资费将会有大的进步。随着网速的提升,作为我们站长首先应该致力于提高站点的速度,才...
随着互联网的速度不断提升,特别是近期发改委对电信联通的反垄断彻查,笔者认为国内的互联网速度或者资费将会有大的进步。随着网速的提升,作为我们站长首先应该致力于提高站点的速度,才...
如何添加Google字体到你的wordpress主题
2011/12/6 22:07:58
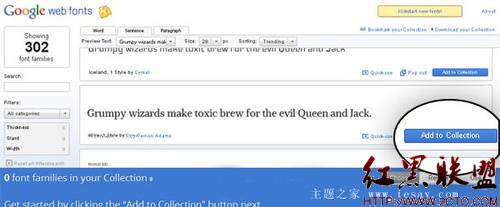
Google Web Fonts 免费为你的博客提供安全而漂亮的字体服务。通过使用Google Web Fonts,你的博客不用上传任何字体,就能显示除了常用的Arial,...
Google Web Fonts 免费为你的博客提供安全而漂亮的字体服务。通过使用Google Web Fonts,你的博客不用上传任何字体,就能显示除了常用的Arial,...
高品质的网页设计: 实例与技巧之七(做别人没做过的事)
2011/12/5 14:19:39
最好的网站中有一些非同寻常的,奇怪的,甚至可以算得上诡异的设计。不过那些挑战传统的尝试说不定会已经改变了传统的定义。话说回来,要做到完全原创,创造出没人做过的东西实在是设计过程中...
最好的网站中有一些非同寻常的,奇怪的,甚至可以算得上诡异的设计。不过那些挑战传统的尝试说不定会已经改变了传统的定义。话说回来,要做到完全原创,创造出没人做过的东西实在是设计过程中...
高品质的网页设计: 实例与技巧之六(发挥色彩的全部潜能)
2011/12/5 14:18:46
设计师一般喜欢按照自己的品味来选择颜色,这可实在太不专业了。要决定哪种颜色是最适用的,你的脑子里想的应该一直是品牌需求,然后选好色彩的搭配组合,指定其专属的主题和目标情绪。 网...
设计师一般喜欢按照自己的品味来选择颜色,这可实在太不专业了。要决定哪种颜色是最适用的,你的脑子里想的应该一直是品牌需求,然后选好色彩的搭配组合,指定其专属的主题和目标情绪。 网...
高品质的网页设计与技巧之五(自我克制与精妙细节)
2011/12/4 15:31:17
设计师总是在寻找制造冲击力的方式,总是想做一个独一无二的设计,创造些前所未有的效果。不过有时候通过自我克制也能形成冲击力。量变产生质变,过多的好也会带出不好的结果。好的设计师晓得...
设计师总是在寻找制造冲击力的方式,总是想做一个独一无二的设计,创造些前所未有的效果。不过有时候通过自我克制也能形成冲击力。量变产生质变,过多的好也会带出不好的结果。好的设计师晓得...
高品质的网页设计与技巧之四(元素的组织)
2011/12/4 15:30:05
设计师这一职业对很多人都有吸引力,因为那些制造创意的过程,实在是十分有趣。我知道组织内容的过程就没有那么有趣了,不过一旦你养成了组织内容的好习惯,你就会发现其实它也没有想象中那么...
设计师这一职业对很多人都有吸引力,因为那些制造创意的过程,实在是十分有趣。我知道组织内容的过程就没有那么有趣了,不过一旦你养成了组织内容的好习惯,你就会发现其实它也没有想象中那么...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1