阿里前端的困局与突围
2013/10/13 21:57:00
最近发了两条微博:想起克军的一句话:前端研究,研究个屁~ 的确如此呀。补充下联:前端设计,设计个屁~前端目前最大的困境是,如 HTML 一样,无论你承不承认,市场上并不太需要 HT...
最近发了两条微博:想起克军的一句话:前端研究,研究个屁~ 的确如此呀。补充下联:前端设计,设计个屁~前端目前最大的困境是,如 HTML 一样,无论你承不承认,市场上并不太需要 HT...
执行文件路径的变量:$PATH(PATH变量简介)
2013/10/12 11:02:27
执行文件路径的变量:$PATH在Linux中,PATH是环境变量,在执行命令时,系统会按照PATH的设置,去每个PATH定义的路径下搜索执行文件,先搜索到的文件先执行。输入命令ec...
执行文件路径的变量:$PATH在Linux中,PATH是环境变量,在执行命令时,系统会按照PATH的设置,去每个PATH定义的路径下搜索执行文件,先搜索到的文件先执行。输入命令ec...
rnqoj-94-飙车-dp
2013/10/12 10:40:31
动态规划的题目。假如所有的车都是不动的。那么就相当于我的车一次跑三个格,那么状态转移就出来了。dp[i][j]=min(dp[i-2][j-1]+map[i][j],dp[i-2]...
动态规划的题目。假如所有的车都是不动的。那么就相当于我的车一次跑三个格,那么状态转移就出来了。dp[i][j]=min(dp[i-2][j-1]+map[i][j],dp[i-2]...
Bootstrap迁移系列 - Navbar
2013/10/12 8:21:13
在V2.3.2版本中一个标准的导航栏模版如下:p class=navbarp class=navbar-innera class=brand href=#Title/aul cla...
在V2.3.2版本中一个标准的导航栏模版如下:p class=navbarp class=navbar-innera class=brand href=#Title/aul cla...
计时器的使用
2013/10/11 9:15:55
//Windows系统下time(),clock(),timeGetTime(),GetTickCount(),QueryPerformanceCounter()来计时#inclu...
//Windows系统下time(),clock(),timeGetTime(),GetTickCount(),QueryPerformanceCounter()来计时#inclu...
div li的多行多列 无刷新分页
2013/10/10 16:40:39
p li的多行多列 无刷新分页本例与《Jquery一页内翻页,类似于无刷新分页》很相近而区别与其他本站发布的翻页代码翻页文件一次加载了全部的内容,因而不是很适合大型的网站,而适用于...
p li的多行多列 无刷新分页本例与《Jquery一页内翻页,类似于无刷新分页》很相近而区别与其他本站发布的翻页代码翻页文件一次加载了全部的内容,因而不是很适合大型的网站,而适用于...
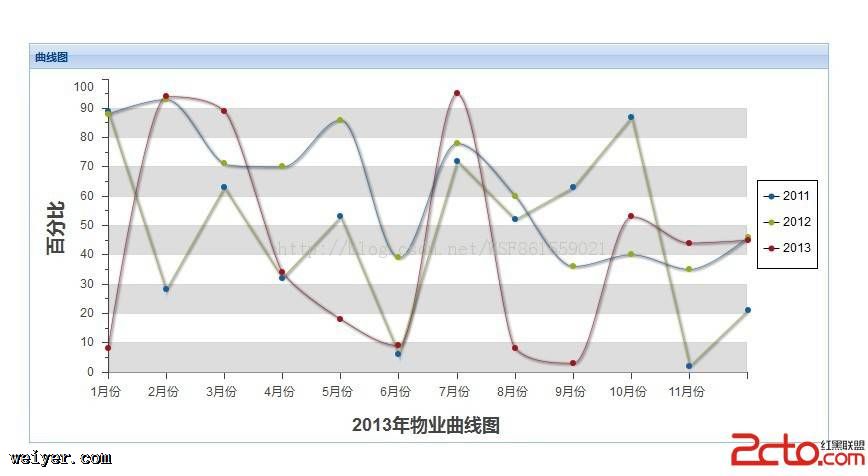
Ext写的一个折线图
2013/10/10 10:14:53
先看一下效果图:现在显示的是三条曲线,可以通过修改TipsChart.js来实现线的条数,运用Ext,首先需要的就是引入Ext中的相关文件,这个就不提了,相信对Ext有所了解的都知...
先看一下效果图:现在显示的是三条曲线,可以通过修改TipsChart.js来实现线的条数,运用Ext,首先需要的就是引入Ext中的相关文件,这个就不提了,相信对Ext有所了解的都知...
CSS3之过渡Transition
2013/10/9 16:34:26
CSS3也有着非常强大的属性,那就是过渡Transition。过渡Transition在W3C的描述:css的transition允许css的属性值在一定的时间区间内平滑地过渡。这...
CSS3也有着非常强大的属性,那就是过渡Transition。过渡Transition在W3C的描述:css的transition允许css的属性值在一定的时间区间内平滑地过渡。这...
select菜单实现二级联动
2013/10/9 16:25:13
span style=white-space:pre /spantrth执行人b*/b/thtdselect name=jdcld.ZXDW id=zxrDw onchange=z...
span style=white-space:pre /spantrth执行人b*/b/thtdselect name=jdcld.ZXDW id=zxrDw onchange=z...
CSS设置DIV背景色渐变显示
2013/10/8 14:12:50
style type=text/css .linear{ width:100%; height:600px; FILTER: progid:DXImageTransform.Mic...
style type=text/css .linear{ width:100%; height:600px; FILTER: progid:DXImageTransform.Mic...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1