CSS3:nth-child() 选择器
2013/11/4 15:32:36
我们常常需要按照我们指定的规则给table表格填上背景色,比如每隔一行的背景色不同这样的效果,在以前是用Javascript来实现的,现在我们可以用CSS3的nth-child()...
我们常常需要按照我们指定的规则给table表格填上背景色,比如每隔一行的背景色不同这样的效果,在以前是用Javascript来实现的,现在我们可以用CSS3的nth-child()...
根据日期切换图片KFX
2013/11/4 13:22:44
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
HTML checkbox 点击文字即 选择/取消 勾选状态
2013/11/4 10:12:10
web开发中,由于checkbox比较小用户操作起来不是很方便,为了方便用户对checkbox操作我们可以让用户点击说明文字时即可实现 选择/勾选 checkbox下面使用一种简单...
web开发中,由于checkbox比较小用户操作起来不是很方便,为了方便用户对checkbox操作我们可以让用户点击说明文字时即可实现 选择/勾选 checkbox下面使用一种简单...
按回车表单自动提交问题
2013/11/1 16:54:29
[html]!DOCTYPE html html head meta charset=utf-8 title/title /head body form action=https:...
[html]!DOCTYPE html html head meta charset=utf-8 title/title /head body form action=https:...
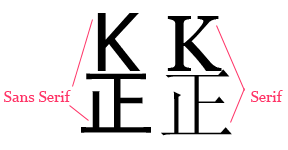
Serif和Sans-serif字体的区别
2013/11/1 10:24:00
在西方国家罗马字母阵营中,字体分为两大种类:SansSerif和Serif,打字机体虽然也属于SansSerif,但由于是等宽字体,所以另外独立出Monospace这一种类,例如在...
在西方国家罗马字母阵营中,字体分为两大种类:SansSerif和Serif,打字机体虽然也属于SansSerif,但由于是等宽字体,所以另外独立出Monospace这一种类,例如在...
如何学习javascript
2013/10/30 11:07:00
首先要说明的是,咱现在不是高手,最多还是一个半桶水,算是入了JS的门。 谈不上经验,都是一些教训。 这个时候有人要说,靠,你丫半桶水,凭啥教我们。您先别急着骂,先听我说。 你...
首先要说明的是,咱现在不是高手,最多还是一个半桶水,算是入了JS的门。 谈不上经验,都是一些教训。 这个时候有人要说,靠,你丫半桶水,凭啥教我们。您先别急着骂,先听我说。 你...
pjsip视频通信开发(上层应用)之数字键盘的制作
2013/10/29 15:32:02
在pjsip视频通信开发(上层应用)之EditText重写中我制作了一个显示输入内容的EditText,这里将制作一个数字键盘,其实跟计算器一样,最多的就是用TableLayout...
在pjsip视频通信开发(上层应用)之EditText重写中我制作了一个显示输入内容的EditText,这里将制作一个数字键盘,其实跟计算器一样,最多的就是用TableLayout...
纯CSS绘制三角形(各种角度)
2013/10/29 9:55:47
我们的网页因为 CSS 而呈现千变万化的风格。这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果。特别是随着 CSS3 的广泛使用,更多新奇的 C...
我们的网页因为 CSS 而呈现千变万化的风格。这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果。特别是随着 CSS3 的广泛使用,更多新奇的 C...
图片热点的使用,html <area> 的用法
2013/10/29 8:16:39
area标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面。其基本语法结构如下: a...
area标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面。其基本语法结构如下: a...
scheam中的<anyAttribute>元素
2013/10/28 14:08:16
[html]?xml version=1.0 encoding=UTF-8? xsi:schema xmlns:xsi=https://www.w3.org/2001/XMLSch...
[html]?xml version=1.0 encoding=UTF-8? xsi:schema xmlns:xsi=https://www.w3.org/2001/XMLSch...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1