一款CSS3仿Google Play的垂直菜单
2014/5/5 8:07:33
接下来我们来一起分析一下这款Google Play垂直菜单的源代码,菜单主要由HTML代码和CSS代码组成。先来看看HTML代码结构:复制代码nav ulli class=stor...
接下来我们来一起分析一下这款Google Play垂直菜单的源代码,菜单主要由HTML代码和CSS代码组成。先来看看HTML代码结构:复制代码nav ulli class=stor...
CSS3新特性简介
2014/5/4 11:11:33
1.CSS3 边框:通过 CSS3,能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框,如border-radius;box-shadow;border-image2.CSS3 ...
1.CSS3 边框:通过 CSS3,能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框,如border-radius;box-shadow;border-image2.CSS3 ...
CSS: 解决Div float后,父Div无法高度自适应的问题
2014/4/30 11:11:31
在用CSSDIV的布局中,经常会发现,当一个DIV float之后,如果他的高度超过了其父DIV的高度时,其父DIV的高度并不会相应的进行调整。要解决这个问题(也叫做闭合(清除)浮...
在用CSSDIV的布局中,经常会发现,当一个DIV float之后,如果他的高度超过了其父DIV的高度时,其父DIV的高度并不会相应的进行调整。要解决这个问题(也叫做闭合(清除)浮...
超可爱 纯CSS3实现的小猪、小老鼠、小牛
2014/4/29 8:13:42
接下来我们逐个来贴出实现这三个小动物的CSS代码一、小猪HTML代码:复制代码p id=pigp id=pig_head/pp id=pig_ear_left/pp id=pig_...
接下来我们逐个来贴出实现这三个小动物的CSS代码一、小猪HTML代码:复制代码p id=pigp id=pig_head/pp id=pig_ear_left/pp id=pig_...
CSS3学习 选择器、字体
2014/4/28 11:08:49
属性选择器:[att*=val]{}若att元素属性值包含val指定字符,则使用该样式[att^=val]{}若att元素属性值开头字符为val,则使用该样式[att=val]{}...
属性选择器:[att*=val]{}若att元素属性值包含val指定字符,则使用该样式[att^=val]{}若att元素属性值开头字符为val,则使用该样式[att=val]{}...
CSS伪元素before和after
2014/4/28 9:01:52
今天发现很多国外的网站和框架设计都用到了before和after,之前使用的比较少,今天试了下觉得还是很有意思的~说明1. :before 和 :after将在内容元素的前后插入额...
今天发现很多国外的网站和框架设计都用到了before和after,之前使用的比较少,今天试了下觉得还是很有意思的~说明1. :before 和 :after将在内容元素的前后插入额...
CSS 优先级和特指度
2014/4/27 11:29:46
1、ID 选择符 > 类选择符 > 元素选择符,特指度高的优先级高2、行内样式 > 内嵌样式 > 链接样式3、设定的样式 > 继承的样式特指度的计算:特指度可以用一个公式 I-C-...
1、ID 选择符 > 类选择符 > 元素选择符,特指度高的优先级高2、行内样式 > 内嵌样式 > 链接样式3、设定的样式 > 继承的样式特指度的计算:特指度可以用一个公式 I-C-...
HTML中的select下拉框内容显示不全的解决办法
2014/4/12 11:22:17
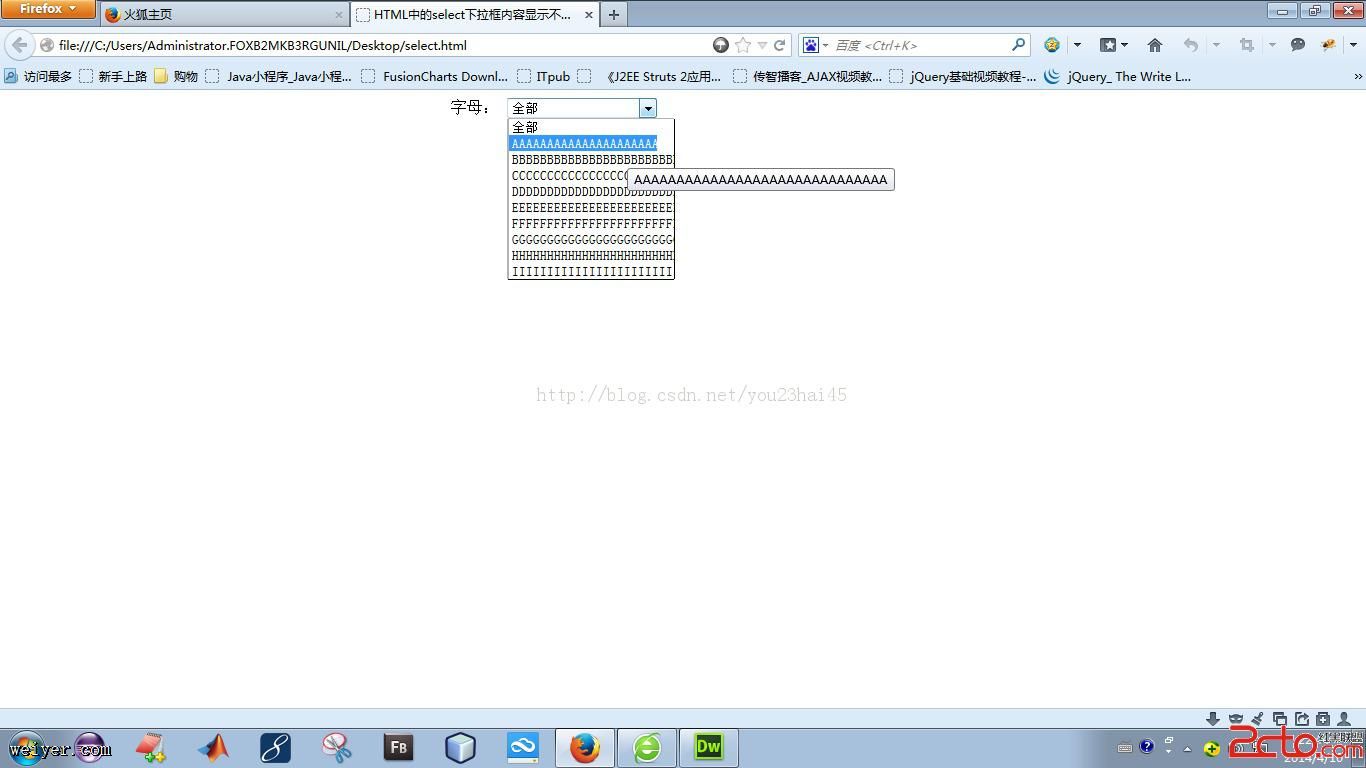
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了。 查询了一些资料,有的说用函数控制,有的说用事件控制...
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了。 查询了一些资料,有的说用函数控制,有的说用事件控制...
CSS3中的网格
2014/4/12 11:22:10
在这篇文章中,我们将来看一些CSS3新属性,从而用HTML和CSS处理网的时候更容易。但首先让我们讨论一点HTML和CSS网的历史,了解清楚为什么以前很困难。网简史曾几何时,我们的...
在这篇文章中,我们将来看一些CSS3新属性,从而用HTML和CSS处理网的时候更容易。但首先让我们讨论一点HTML和CSS网的历史,了解清楚为什么以前很困难。网简史曾几何时,我们的...
css伪类before after 实现立体效果
2014/4/12 11:22:03
p { width:200px; height:200px; border:1px solid #ccc; position: relative; background-color...
p { width:200px; height:200px; border:1px solid #ccc; position: relative; background-color...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1