告别AJAX实现无刷新提交表单
2014/5/20 9:13:05
通常对于无刷新提交表单,我们都是运用ajax实现的。前段时间跟着老大了解到另一种无刷新提交表单的方法。现在整理出来分享给大家。第一种:(html页面)复制代码 代码如下:!DOCT...
通常对于无刷新提交表单,我们都是运用ajax实现的。前段时间跟着老大了解到另一种无刷新提交表单的方法。现在整理出来分享给大家。第一种:(html页面)复制代码 代码如下:!DOCT...
CSS3详解:transform
2014/5/20 8:48:24
近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。面对新的技术,我们该如何正确的把握和使用到今后的项目实战中呢?针对这一问题,浩子决定剖...
近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。面对新的技术,我们该如何正确的把握和使用到今后的项目实战中呢?针对这一问题,浩子决定剖...
父div高度不能自适应子div高度的解决方案
2014/5/19 12:03:47
复制代码 代码如下:div id='parent'div id='content' /div/div当content内容多时,即使parent设置了高度100%或auto,在不同浏...
复制代码 代码如下:div id='parent'div id='content' /div/div当content内容多时,即使parent设置了高度100%或auto,在不同浏...
CSS3中Transition属性详解以及示例分享
2014/5/19 11:16:17
1、transition-property的语法[css]transition-property :all(所有属性改变) || [attr] (指定要运动的样式)|| none(...
1、transition-property的语法[css]transition-property :all(所有属性改变) || [attr] (指定要运动的样式)|| none(...
想要提高网页转换率?试试这16个UI秘诀
2014/5/19 8:28:00
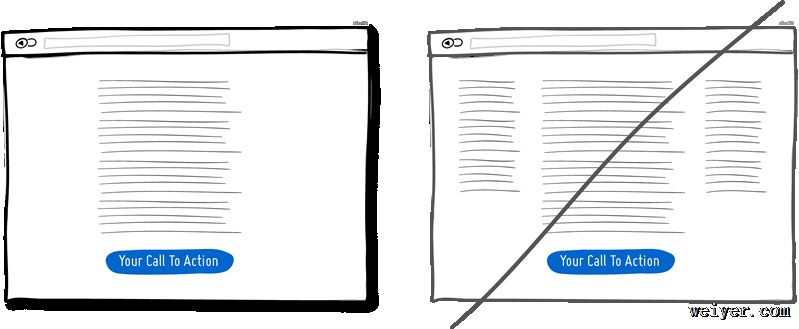
优异的用户界面(user interface,UI)让用户用得顺心,从而提高转换率(conversion rate),换言之,好的UI在使用与销售层面上形成双赢。UI设计师Jaku...
优异的用户界面(user interface,UI)让用户用得顺心,从而提高转换率(conversion rate),换言之,好的UI在使用与销售层面上形成双赢。UI设计师Jaku...
CSS3新属性:在网站中使用访客电脑里没有安装的字体
2014/5/17 8:37:18
CSS的font-family属性使网页可以使用客户电脑里的字体,从而得到多姿多彩的WEB页面,但当客户端没有你想要使用的字体时怎么办呢?我们总不能让每个访问者都去安装一个字体吧?...
CSS的font-family属性使网页可以使用客户电脑里的字体,从而得到多姿多彩的WEB页面,但当客户端没有你想要使用的字体时怎么办呢?我们总不能让每个访问者都去安装一个字体吧?...
li中插入img图片间有空隙的解决方案
2014/5/16 10:23:35
直接加样式img{vertical-align:bottom; display:block}当然在某些情况下无效,比如我要加三个图片,上中下,中间的图片是设为背景,发现用此方法无效...
直接加样式img{vertical-align:bottom; display:block}当然在某些情况下无效,比如我要加三个图片,上中下,中间的图片是设为背景,发现用此方法无效...
纯CSS实现鼠标放上去改变文字内容
2014/5/16 10:08:16
css样式复制代码 代码如下:.remind span {display:block;margin-top:-22px;}.remind a:hover {padding-top:...
css样式复制代码 代码如下:.remind span {display:block;margin-top:-22px;}.remind a:hover {padding-top:...
html小技巧之td,div标签里内容不换行
2014/5/16 9:12:51
在一些页面开发中,除自己操作外,引起换行的情况一般有:Ex一.td标签里内容长度过长引起换行;Ex二.div标签(或其他标记)里内容有文本和图片引起换行;解决方法: 针对例子一用...
在一些页面开发中,除自己操作外,引起换行的情况一般有:Ex一.td标签里内容长度过长引起换行;Ex二.div标签(或其他标记)里内容有文本和图片引起换行;解决方法: 针对例子一用...
小技巧处理div内容溢出
2014/5/16 8:50:06
前几天遇到一个问题,代码是这样一个层次:复制代码 代码如下:div class='province' ul li1/li li2/li li3/li /ul/div我设置了div的...
前几天遇到一个问题,代码是这样一个层次:复制代码 代码如下:div class='province' ul li1/li li2/li li3/li /ul/div我设置了div的...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1