js的replace和replaceAll的应用
2016/12/19 9:21:20
在开发项目的时候,曾经碰到字符替换的问题,通常用js解决字符替换的问题都会用到replace,但遇到全部替换的时候我们我们一般会想到replaceAll,replaceAll是没有...
在开发项目的时候,曾经碰到字符替换的问题,通常用js解决字符替换的问题都会用到replace,但遇到全部替换的时候我们我们一般会想到replaceAll,replaceAll是没有...
html5新标签和css3的新属性
2016/12/19 9:21:17
HTML5新特性artical/artical标签定义外部的内容。比如来自一个外部的新闻提供者的一篇新的文章,总之久是可以连接外部类似文章的东西。canvas/canvas可以利用...
HTML5新特性artical/artical标签定义外部的内容。比如来自一个外部的新闻提供者的一篇新的文章,总之久是可以连接外部类似文章的东西。canvas/canvas可以利用...
查看当前Git工具的版本
2016/12/19 9:21:17
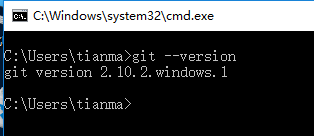
一、查看Git工具的版本的命令git --version注意连个-号。二、查看方式可以在cmd命令中也可以在 Git Bush中: ...
一、查看Git工具的版本的命令git --version注意连个-号。二、查看方式可以在cmd命令中也可以在 Git Bush中: ...
电缆检测项目--实时状态总结
2016/12/19 9:21:16
1. 应用到设备的多选复选框问题:没有获取到点击的id数组解决:var aId = [];$(#dChoices).find(input[type=checkbox]:checke...
1. 应用到设备的多选复选框问题:没有获取到点击的id数组解决:var aId = [];$(#dChoices).find(input[type=checkbox]:checke...
CSS实现单、多行文本溢出时显示省略号
2016/12/19 9:21:16
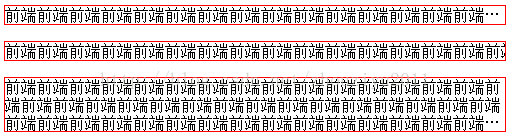
1、单行文本溢出:(1)截断溢出文本:---同时设置以下属性:width:*px;overflow: hidden;text-overflow:clip;whitewhite-sp...
1、单行文本溢出:(1)截断溢出文本:---同时设置以下属性:width:*px;overflow: hidden;text-overflow:clip;whitewhite-sp...
Html手记:div和span标签
2016/12/19 9:21:15
1、p标签常用于布局,单独占用一行,但可使用浮动float属性进行水平布局p表头/pp内容/pp结尾/p2、span标签是行内标签,常用于局部修饰使用pspan标题:/span大禹...
1、p标签常用于布局,单独占用一行,但可使用浮动float属性进行水平布局p表头/pp内容/pp结尾/p2、span标签是行内标签,常用于局部修饰使用pspan标题:/span大禹...
CSS3绘制各种几何图形练习
2016/12/19 9:21:14
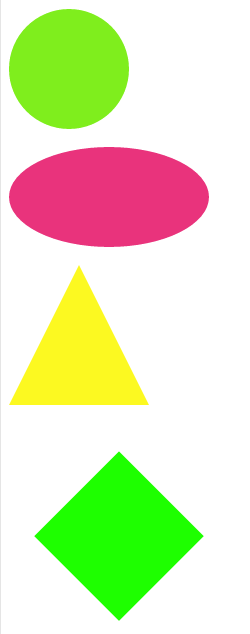
学习用CSS3绘制各种图形。截图: 代码:HTML:!DOCTYPE HTMLhtmlheadmeta charset=utf-8titleCSS3绘制各种几何图形练习/ti...
学习用CSS3绘制各种图形。截图: 代码:HTML:!DOCTYPE HTMLhtmlheadmeta charset=utf-8titleCSS3绘制各种几何图形练习/ti...
Refluxhelloworld
2016/12/19 9:21:06
如下代码是reflux 的骨架import React from react;import Reflux from refluxvar ReactDOM = require(rea...
如下代码是reflux 的骨架import React from react;import Reflux from refluxvar ReactDOM = require(rea...
Node.jsPath模块
2016/12/19 9:21:05
Node.js path 模块提供了一些用于处理文件路径的小工具,我们可以通过以下方式引入该模块:var path = require(path)实例创建 main.js 文件,代...
Node.js path 模块提供了一些用于处理文件路径的小工具,我们可以通过以下方式引入该模块:var path = require(path)实例创建 main.js 文件,代...
CSS自定义下拉列表的样式
2016/12/19 9:21:04
下拉列表的默认样式: 下面介绍自定义下拉列表的两种方法:方法一:用纯CSS自定义下拉列表的样式。原理:将默认的下拉列表样式清除,自定义样式,并附上一张向右对齐的小箭头图片。!doc...
下拉列表的默认样式: 下面介绍自定义下拉列表的两种方法:方法一:用纯CSS自定义下拉列表的样式。原理:将默认的下拉列表样式清除,自定义样式,并附上一张向右对齐的小箭头图片。!doc...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1