mocha编写测试常用命令
2017/9/28 9:12:00
mocha常用命令1.$ mocha --recursive2.$ mocha file1.test.js3.$ mocha test/unit/*.js4.超时测试$mocha ...
mocha常用命令1.$ mocha --recursive2.$ mocha file1.test.js3.$ mocha test/unit/*.js4.超时测试$mocha ...
关于this、arguments、caller、callee、prototype、__proto__、length知识讲解
2017/9/28 9:11:00
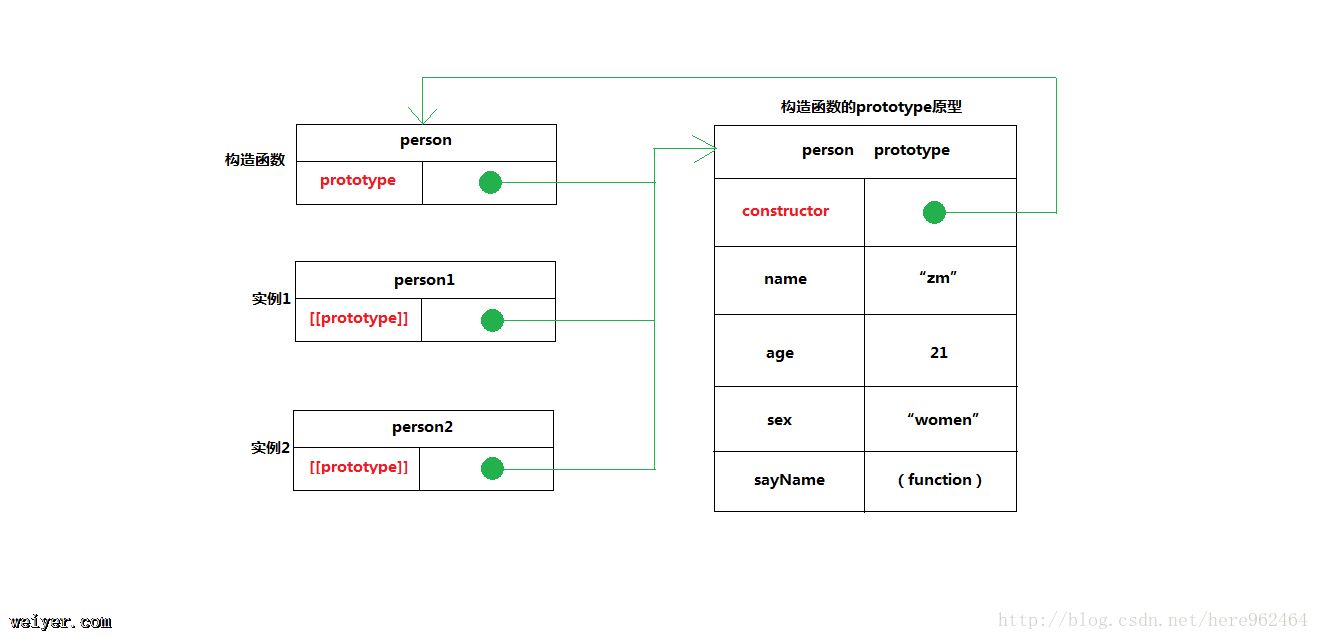
1、this是一个对象,同时也是一个指针,指向的是函数执行环境(函数地址),它所返回的是一个函数体,包括这个函数下所有的属性值和方法,并且通过this来调用,增加,删除这些属性和方...
1、this是一个对象,同时也是一个指针,指向的是函数执行环境(函数地址),它所返回的是一个函数体,包括这个函数下所有的属性值和方法,并且通过this来调用,增加,删除这些属性和方...
函数节流与函数去抖的代码实例
2017/9/28 9:11:00
debounce:把触发非常频繁的事件合并成一次执行throttle:设置一个阀值,在阀值内,把触发的事件合并成一次执行;当到达阀值,必定执行一次事件debounce_.debou...
debounce:把触发非常频繁的事件合并成一次执行throttle:设置一个阀值,在阀值内,把触发的事件合并成一次执行;当到达阀值,必定执行一次事件debounce_.debou...
移动端常用的meta标签
2017/9/28 9:10:00
移动端常用的meta标签//控制网页显示的窗口等meta content=width=device-width, initial-scale=1.0, maximum-scale=...
移动端常用的meta标签//控制网页显示的窗口等meta content=width=device-width, initial-scale=1.0, maximum-scale=...
web常遇到的兼容性问题以及解决方案
2017/9/28 9:10:00
作为一名web前端开发人员,在开发过程中必定会遇到各式各样的问题。其中,最让web前端开发人员最为头疼的事情莫过于浏览器的兼容性问题。无论的优雅降级还是渐进增强方案,程序员都希望自...
作为一名web前端开发人员,在开发过程中必定会遇到各式各样的问题。其中,最让web前端开发人员最为头疼的事情莫过于浏览器的兼容性问题。无论的优雅降级还是渐进增强方案,程序员都希望自...
迅雷前端面试题目
2017/9/28 9:09:00
原生js里面怎么操作cookiecors怎么让cookie传过去怎么给cookie中添加值跨域 jsonp是同步的?为什么不能传post请求,为什么只能发get请求http请求怎么...
原生js里面怎么操作cookiecors怎么让cookie传过去怎么给cookie中添加值跨域 jsonp是同步的?为什么不能传post请求,为什么只能发get请求http请求怎么...
将String字符串中的数字和运算符输出
2017/9/28 9:09:00
String类型的是不能进行数学运算的,但是int可以,所以可以通过java后台连接js进行转换ScriptEngineManager sc=new ScriptEngineMan...
String类型的是不能进行数学运算的,但是int可以,所以可以通过java后台连接js进行转换ScriptEngineManager sc=new ScriptEngineMan...
vue-router设置默认路由实现方法
2017/9/28 9:08:00
今天说一个问题,就是在学习vue的时候,从之前的1.0版本升级到2.x的时候,遇到的问题。一个简单的设置默认路由。在vue的官方文档中,并没有对这个做出案例和解释,不知道是不是我没...
今天说一个问题,就是在学习vue的时候,从之前的1.0版本升级到2.x的时候,遇到的问题。一个简单的设置默认路由。在vue的官方文档中,并没有对这个做出案例和解释,不知道是不是我没...
CSS知识点学习
2017/9/28 9:08:00
Css一.零碎知识点text-indent缩进 letter-spacing文字间距背景色 background: #ff0000 url(image/manor-4.jpg) 1...
Css一.零碎知识点text-indent缩进 letter-spacing文字间距背景色 background: #ff0000 url(image/manor-4.jpg) 1...
HTML和HTML5的区别在哪里?
2017/9/28 8:15:00
一、文档声明上HTML5更简单,容易记忆二、结构语义上,HTML5三、新增元素绘图功能:canvas和svg1.Canvas标签Canvas 通过 JavaScript 来绘制 2...
一、文档声明上HTML5更简单,容易记忆二、结构语义上,HTML5三、新增元素绘图功能:canvas和svg1.Canvas标签Canvas 通过 JavaScript 来绘制 2...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1