从零开始学习jQuery (八) 插播:jQuery实施方案
2018/7/10 14:01:48
一.摘要本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.本篇文章属于临时插播, 用于介绍我...
一.摘要本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.本篇文章属于临时插播, 用于介绍我...
从零开始学习jQuery (九) jQuery工具函数
2018/7/10 14:01:47
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
RIA+REST,琴瑟合鸣
2018/7/10 14:01:46
在当前IT概念名词漫天飞舞的年代,REST+RIA已经开始逐渐成为一种开发应用模式的标准,并越来越多的在各种实际业务中得到应用。 记得第一次看到REST的身影,是在InfoQ上的一...
在当前IT概念名词漫天飞舞的年代,REST+RIA已经开始逐渐成为一种开发应用模式的标准,并越来越多的在各种实际业务中得到应用。 记得第一次看到REST的身影,是在InfoQ上的一...
jQuery性能优化指南(3)
2018/7/10 14:01:46
1.尽量使用ID代替Class前面性能优化已经说过,ID选择器的速度是最快的。所以在HTML代码中,能使用ID的尽量使用ID来代替class。 看下面的一个例子:// 创建一个li...
1.尽量使用ID代替Class前面性能优化已经说过,ID选择器的速度是最快的。所以在HTML代码中,能使用ID的尽量使用ID来代替class。 看下面的一个例子:// 创建一个li...
Web标准的未来,浏览器的未来,应用的未来。
2018/7/10 14:01:46
本来我一直想把这篇文章作为《重构之美-跨越Web标准,拥抱语义网》的终结文,心想那个时候,环境的发展和知识的积累应该能够支撑我写下这样的标题。可是《重构之美》一直没时间持续整理,而...
本来我一直想把这篇文章作为《重构之美-跨越Web标准,拥抱语义网》的终结文,心想那个时候,环境的发展和知识的积累应该能够支撑我写下这样的标题。可是《重构之美》一直没时间持续整理,而...
36个引人注目的导航菜单(上)
2018/7/10 14:01:35
导航菜单在任何网站中都占有举足轻重的地位。对于充满了大量页面与文章的大型网站来说,下拉菜单于选项卡菜单非常受欢迎,这是因为用户可以通过他们轻松的浏览网站,同时运用动态的选项卡显示内...
导航菜单在任何网站中都占有举足轻重的地位。对于充满了大量页面与文章的大型网站来说,下拉菜单于选项卡菜单非常受欢迎,这是因为用户可以通过他们轻松的浏览网站,同时运用动态的选项卡显示内...
利用GoAhead构建嵌入式web应用
2018/7/10 14:01:35
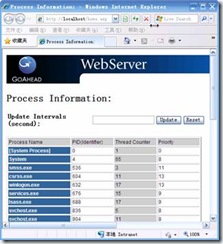
1 简介 廉价的硬件,功能强大的32操作系统,以及无处不在的因特网,它们一起促成了网络应用和设备的飞速增长。大量的设备连接到网络上,于是人们希望通过一种通用、熟悉、快捷的方式来访...
1 简介 廉价的硬件,功能强大的32操作系统,以及无处不在的因特网,它们一起促成了网络应用和设备的飞速增长。大量的设备连接到网络上,于是人们希望通过一种通用、熟悉、快捷的方式来访...
你不知道的 javascript - “this”
2018/7/10 14:01:29
javascript 里的 this 到底指得是什么?很多人都会告诉你 this 指的是当前对象。这样理解对么?在大多数情况下确实没错。比如我们经常会在网页上写这样的 &#...
javascript 里的 this 到底指得是什么?很多人都会告诉你 this 指的是当前对象。这样理解对么?在大多数情况下确实没错。比如我们经常会在网页上写这样的 &#...
稍微谈一下 javascript 开发中的 MVC 模式
2018/7/10 14:01:27
随着前台开发日益受到重视,客户端代码比重日益增加的今天,如何在javascript开发里应用MVC模式,这个问题似乎会一直被提到,所以偶在这里粗略的谈一下自己的看法吧。MV...
随着前台开发日益受到重视,客户端代码比重日益增加的今天,如何在javascript开发里应用MVC模式,这个问题似乎会一直被提到,所以偶在这里粗略的谈一下自己的看法吧。MV...
谈谈网页设计中的字体应用 (1) Font Set
2018/7/10 14:01:27
最近有不少人都提及了网页上该如何选择字体的问题。问题虽然小,但是却是前端开发中的基本,因为目前的网页,还是以文字信息为主,而字体,作为文字表现形式的最重要参数之一,自然有着相当重要...
最近有不少人都提及了网页上该如何选择字体的问题。问题虽然小,但是却是前端开发中的基本,因为目前的网页,还是以文字信息为主,而字体,作为文字表现形式的最重要参数之一,自然有着相当重要...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1