html开发中markdown语句书写数学公式
2017/12/11 11:19:24
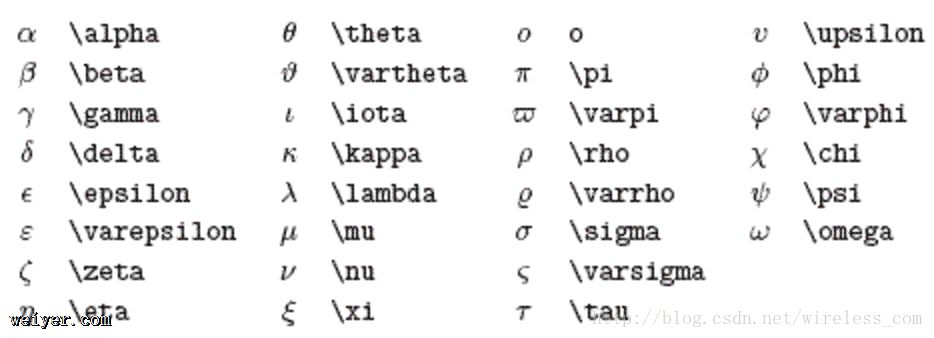
常用公式代码:记录下简单常见的markdown语句书写数学公式。 代码 公式 $\sqrt{a}$ ab $$\sum_{i=0}^{n}$ \prod_\eps...
常用公式代码:记录下简单常见的markdown语句书写数学公式。 代码 公式 $\sqrt{a}$ ab $$\sum_{i=0}^{n}$ \prod_\eps...
Raspbian上的图形用户界面开发教程Qt环境搭建
2017/12/11 11:19:17
Raspbian上的图形用户界面开发教程Qt环境搭建。关于树莓派的图形用户界面开发,我有意更新基于Linux的Raspbian系统上的开发和基于Android的AndroidThi...
Raspbian上的图形用户界面开发教程Qt环境搭建。关于树莓派的图形用户界面开发,我有意更新基于Linux的Raspbian系统上的开发和基于Android的AndroidThi...
关于金额始终保留两位小数问题的解决方法
2017/12/9 11:30:02
关于金额始终保留两位小数问题的解决方法created( value ){var f = Math.round( value )/100;var s = f.toString();v...
关于金额始终保留两位小数问题的解决方法created( value ){var f = Math.round( value )/100;var s = f.toString();v...
Centos部署django教程(代码)
2017/12/9 11:25:18
yum install httpd httpd-develyum install mod_wsgi1、主配置文件是/etc/httpd/conf/httpd.conf主配置文件加后...
yum install httpd httpd-develyum install mod_wsgi1、主配置文件是/etc/httpd/conf/httpd.conf主配置文件加后...
多多输入法生成器替换图标的方法
2017/12/9 11:25:13
图标是用在产品上的标志,英文叫icon,自然后缀为.ico。看了多多输入法生成器指导,一共三十四个图标,其中19个是16*16像素,12个是32*32像素,3个是48*48像素,从...
图标是用在产品上的标志,英文叫icon,自然后缀为.ico。看了多多输入法生成器指导,一共三十四个图标,其中19个是16*16像素,12个是32*32像素,3个是48*48像素,从...
React框架学习之react环境搭建教程
2017/12/9 11:25:06
楼主刚开始学习react框架(完全的前端小白)在搭建环境这一关都花了不少时间。(还是得多亏同学的帮助,带我走出了困境,看到了希望)所以在此总结一下。一、 通过npm使用React1...
楼主刚开始学习react框架(完全的前端小白)在搭建环境这一关都花了不少时间。(还是得多亏同学的帮助,带我走出了困境,看到了希望)所以在此总结一下。一、 通过npm使用React1...
vue路由的使用讲解(代码实例)
2017/12/9 11:24:42
1. 引入vue和vue-router安装vue-router: npm i -S vue-router!-- 引入 vue.js --script src=./vue.js/sc...
1. 引入vue和vue-router安装vue-router: npm i -S vue-router!-- 引入 vue.js --script src=./vue.js/sc...
CSS初始化(代码实例)
2017/12/9 11:18:23
CSS初始化(代码实例)腾讯:body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,texta...
CSS初始化(代码实例)腾讯:body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,texta...
操作符:逻辑与(&&)讲解
2017/12/9 11:18:16
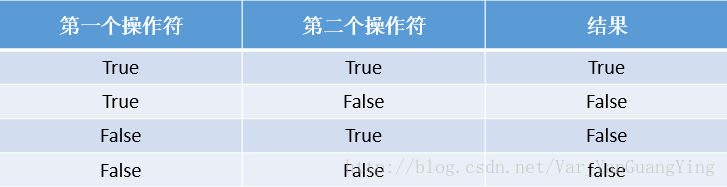
操作符:逻辑与()组成:由两个组成语法: var result = truefalse;真值表:参数解析:第一参数为对象,返回第二参数; 第二参数为对象,当第一参数的求值结果为tr...
操作符:逻辑与()组成:由两个组成语法: var result = truefalse;真值表:参数解析:第一参数为对象,返回第二参数; 第二参数为对象,当第一参数的求值结果为tr...
什么是websocket协议?
2017/12/9 11:18:10
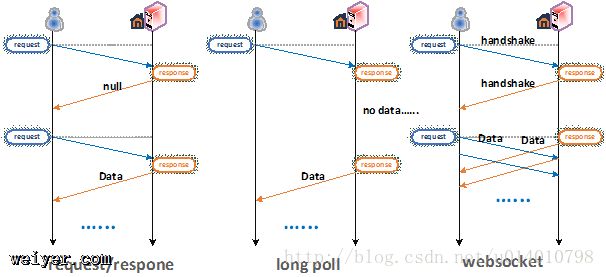
Websocket是一种在单个TCP连接上进行全双工通讯的协议,双工(duplex)是指两台通讯设备之间,允许有双向的资料传输。在Websocket协议中,客户端和服务端只需要做一...
Websocket是一种在单个TCP连接上进行全双工通讯的协议,双工(duplex)是指两台通讯设备之间,允许有双向的资料传输。在Websocket协议中,客户端和服务端只需要做一...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1