Bootstrap HTML减少标签的数量编码规范讲解
2018/3/16 15:36:09
减少标签的数量编写 HTML 代码时,尽量避免多余的父元素。很多时候,这需要迭代和重构来实现。请看下面的案例:!-- Not so great --span class=avata...
减少标签的数量编写 HTML 代码时,尽量避免多余的父元素。很多时候,这需要迭代和重构来实现。请看下面的案例:!-- Not so great --span class=avata...
Bootstrap HTML引入CSS和javascript文件的编码规范讲解
2018/3/16 15:36:04
引入 CSS 和 JavaScript 文件根据 HTML5 规范,在引入 CSS 和 javascript 文件时一般不需要指定 type 属性,因为 text/css ...
引入 CSS 和 JavaScript 文件根据 HTML5 规范,在引入 CSS 和 javascript 文件时一般不需要指定 type 属性,因为 text/css ...
Bootstrap HTML编码规范之布尔型属性讲解
2018/3/16 15:36:01
布尔型属性XHTML 规范要求为布尔型属性赋值,到了HTML5,一切化繁为简。HTML5 规范规定:元素的布尔型属性如果有值,就是 true,如果没有值,就是 false。因此,在...
布尔型属性XHTML 规范要求为布尔型属性赋值,到了HTML5,一切化繁为简。HTML5 规范规定:元素的布尔型属性如果有值,就是 true,如果没有值,就是 false。因此,在...
JSON的使用详解
2018/3/16 15:18:56
JSON(javascript Object Notation):javascript对象表示法轻量级数据交换格式1.JSON的两种结构(1)对象结构如:{name...
JSON(javascript Object Notation):javascript对象表示法轻量级数据交换格式1.JSON的两种结构(1)对象结构如:{name...
ajax事件与参数详解
2018/3/16 15:18:50
ajax事件:ajaxStart (Global Event)This event is broadcast if an Ajax request is started and n...
ajax事件:ajaxStart (Global Event)This event is broadcast if an Ajax request is started and n...
webpack打包之后,文件过大的问题怎么解决?
2018/3/16 15:18:42
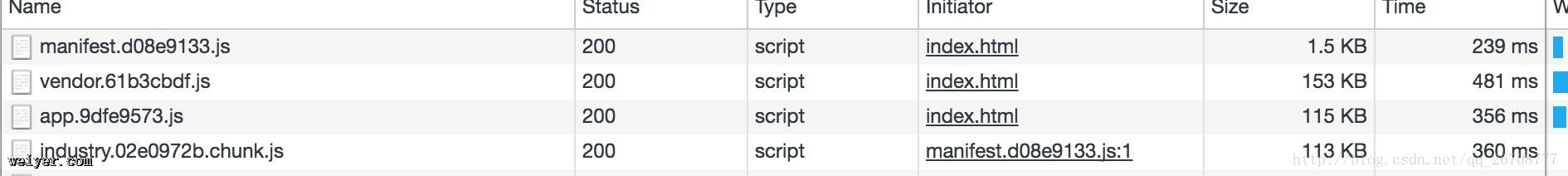
优化devtool中的source-map.dev-tool提供了很多种选项,用来增强我们debug的能力,我们熟知的有:source-map,inline-source-map,...
优化devtool中的source-map.dev-tool提供了很多种选项,用来增强我们debug的能力,我们熟知的有:source-map,inline-source-map,...
FastAdmin如何添加首字母大写功能?
2018/3/16 15:18:32
在Fast.js里面,添加这个函数。ucfirst:function(s){//首字母大写var str = s.toLowerCase();var strarr = str.sp...
在Fast.js里面,添加这个函数。ucfirst:function(s){//首字母大写var str = s.toLowerCase();var strarr = str.sp...
jquery的固定顶部插件代码
2018/3/16 15:13:48
jquery的固定顶部插件代码/********************************************************** jquery xyd plug...
jquery的固定顶部插件代码/********************************************************** jquery xyd plug...
jQuery延迟函数使用介绍
2018/3/16 15:13:42
第一种方法:最常用的方法setTimeoutsetTimeout(function () {$(pid).show();}, 1000); //1s第二种方法,jquery del...
第一种方法:最常用的方法setTimeoutsetTimeout(function () {$(pid).show();}, 1000); //1s第二种方法,jquery del...
Html如何获取Url参数?
2018/3/16 15:10:48
做web前端的开发很多的时候都会遇到的一个很简答的问题,就是两个页面之间的跳转,一般来说是:[html] view plain copya href = www.baidu.con...
做web前端的开发很多的时候都会遇到的一个很简答的问题,就是两个页面之间的跳转,一般来说是:[html] view plain copya href = www.baidu.con...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1