一些很不错的css技巧,但也常为人们所忽略
2007/5/16
一.区分大小写 当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。 二.不需要给背景图片路径加引号 为了节省字节,...
一.区分大小写 当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。 二.不需要给背景图片路径加引号 为了节省字节,...
多中语言实现判断客户访问用得是那个域名 然后转到对应的目录
2007/5/11
多中语言实现判断客户访问用得是那个域名然后转到对应的目录 asp版: 发表多个绑定多域名的ASP代码 如果有有一个ASP空间,而你又想放置多个多个站点,这些代码可以帮到你 第一个 ...
多中语言实现判断客户访问用得是那个域名然后转到对应的目录 asp版: 发表多个绑定多域名的ASP代码 如果有有一个ASP空间,而你又想放置多个多个站点,这些代码可以帮到你 第一个 ...
css——之三行三列等高布局图文教程
2007/4/28
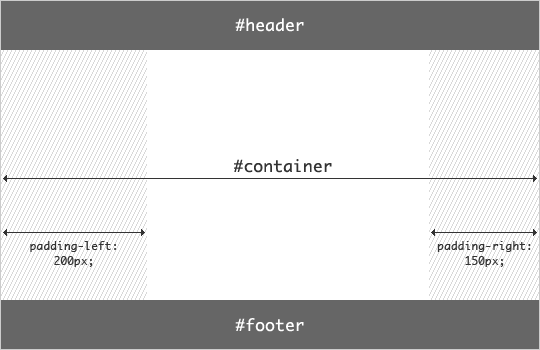
http://www.alistapart.com/articles/holygrail这个翻译的页面版权归greengnn所有,转载请注明出处第一步:创建一个结构xhtml开始于...
http://www.alistapart.com/articles/holygrail这个翻译的页面版权归greengnn所有,转载请注明出处第一步:创建一个结构xhtml开始于...
仿客齐集首页导航条DIV+CSS+JS [代码实例]
2007/4/26
作者子鼠 客齐集首页的一个效果,今天有人问我是怎么写的,于是晚上就又重写了一个;顺便把那个布局再理一下; 你可以先看一下客齐集首页的效果:http://shanghai.kijij...
作者子鼠 客齐集首页的一个效果,今天有人问我是怎么写的,于是晚上就又重写了一个;顺便把那个布局再理一下; 你可以先看一下客齐集首页的效果:http://shanghai.kijij...
把 CDATA 中的内容(有可能是不规范的Html代码)以Html方式展现出来。
2007/4/22
前不久我写过XML+XSL与Html的结合文章,之后有人问我如何把CDATA中的内容以Html方式展现出来(尤其是用户写的Html不规范)。本来想写个范例,后来到Google上一查...
前不久我写过XML+XSL与Html的结合文章,之后有人问我如何把CDATA中的内容以Html方式展现出来(尤其是用户写的Html不规范)。本来想写个范例,后来到Google上一查...
用css实现的灰度/原色连接效果
2007/4/21
很早以前的,还没有DW的时候,我们就会搞灰度连接了。无标题文档[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...
很早以前的,还没有DW的时候,我们就会搞灰度连接了。无标题文档[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...
HTML下在IE浏览器中的专有条件注释讲解
2007/4/20
在进行WEB标准网页的学习和应用过程中,网页对浏览器的兼容性是经常接触到的一个问题。其中因微软公司的InternetExplorer(简称IE)占据浏览器市场的大半江山,此外还有F...
在进行WEB标准网页的学习和应用过程中,网页对浏览器的兼容性是经常接触到的一个问题。其中因微软公司的InternetExplorer(简称IE)占据浏览器市场的大半江山,此外还有F...
CSS控制文本自动换行的问题
2007/4/16
用表格做网页排版的时候,一般都能正常使用。偏偏有时会碰到一段连续的英文词或者一堆感叹号(!!!)把网页就撑开的现象:( 总结了一下,只要在CSS中定义了如下句子,可保网页不会再被撑...
用表格做网页排版的时候,一般都能正常使用。偏偏有时会碰到一段连续的英文词或者一堆感叹号(!!!)把网页就撑开的现象:( 总结了一下,只要在CSS中定义了如下句子,可保网页不会再被撑...
实用的利用 CSS + <em>标签 来完成一个三角形的制作
2007/4/13
利用 CSS + 标签 来完成一个三角形的制作M OneM TwoM ThreeM Four[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...
利用 CSS + 标签 来完成一个三角形的制作M OneM TwoM ThreeM Four[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...
用<TABLE>语句来实现圆角表格可以省去制作圆角图片之苦!
2007/4/11
语句: DIValign=center TABLEstyle='TABLE-LAYOUT:fixed'height=28cellSpacing=0cellPadding=0widt...
语句: DIValign=center TABLEstyle='TABLE-LAYOUT:fixed'height=28cellSpacing=0cellPadding=0widt...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1



![仿客齐集首页导航条DIV+CSS+JS [代码实例]](/UploadFiles/201807/20180717111916575.gif)
