- vue动态路由的简单demo分享 2018-06-14 点击:55 评论:0
- 页面的输入框功能代码实现 2018-06-11 点击:49 评论:0
- 前端页面展示的缩略图代码实现 2018-06-11 点击:68 评论:0
- Bootstrap导航栏的代码实现 2018-06-11 点击:28 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:44 评论:0
- html的常用标签汇总 2018-06-04 点击:32 评论:0
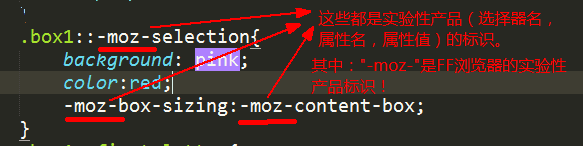
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:45 评论:0
- html图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:32 评论:0
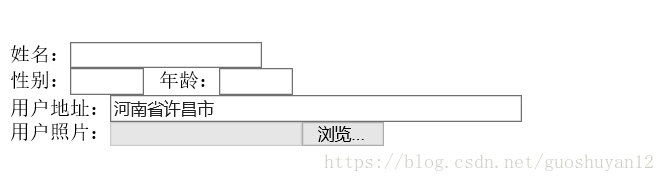
- 使用文件域用来上传用户照片(代码实现) 2018-05-22 点击:46 评论:0
- fixed在移动端开发中遇到的坑及解决办法 2018-05-15 点击:47 评论:0
因为去官方看英文文档 对例子探索了下 所以 自己也写了一个简单的demo:bodyp id=apph1hello/h1p!--dong tai she zhi can shu--r...
页面的输入框功能代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X-U...
前端页面展示的缩略图代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X...
Bootstrap导航栏的代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equi...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
u/u:下划线html段落标签:p/pp标签的属性Align: left center right注意:p标签没有改变字体大小的属性 size练习:输入一段内容,最后八个字绿色,宋...
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
使用文件域用来上传用户照片(代码实现)form h3 align=center人口调查/h3 姓名:input type=text name=usename size=20...
fixed在某些情况下可能导致容器内的子元素的1px边框线消失,即使使用z-index也无法解决。解决方法:可以使用translateZ属性来解决fixed定位的容器内不能带有in...