- CSS如何实现让背景图片填满DIV? 2018-05-07 点击:37 评论:0
- 关于Vue过滤器使用的实例讲解 2018-04-24 点击:40 评论:0
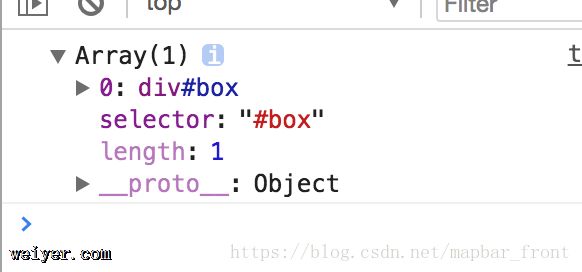
- zepto源码研究之$如何实现? 2018-04-24 点击:31 评论:0
- CSS禁用滚动条但仍可滚动代码实现 2018-04-20 点击:35 评论:0
- could not initialize Proxifier kext问题记录 2018-04-19 点击:350 评论:0
- HTML的表单特性实例讲解 2018-04-17 点击:34 评论:0
- div嵌套时,背景图片不显示问题的解决方法 2018-04-16 点击:91 评论:0
- 用CSS实现左右两栏宽度固定,中间一栏的宽度随浏览器宽度的改变而改变(代码教程) 2018-04-11 点击:42 评论:0
- Wordpress如何修改为中文版? 2018-04-09 点击:57 评论:0
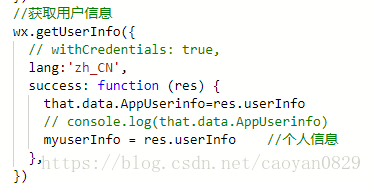
- 小程序wx.getUserInfo如何得到中文? 2018-04-06 点击:74 评论:0
CSS如何实现让背景图片填满DIV?.l_button {background: url(../img/botton.png) no-repeat;background-size:...
过滤器:用于一些常见的文本格式化可用过滤器的地方:双花括号插值和 v-bind 表达式!-- 在双花括号中 --{{ message | capitalize }}!-- 在 `v...
在zepto中,$作为一个选择器而存在,它接收一个字符串,返回一个选择器的数组,并且这个数组有一个属性,叫selector。通过研究源码,zepto的实现步骤有这么几步:第一步,定...
CSS禁用滚动条但仍可滚动这样做:*{margin: 0;padding: 0;/* border: 1px solid red; *//* box-sizing: border-...
[04.18 20:38:59][04.18 20:38:59] Welcome to Proxifier v2.18[04.18 20:38:59][04.18 20:38:59...
表单特性表单特性就是通过表单元素的一些属性,来对表单的改进,有了这些特性,开发人员就不必花费的额外时间,通过编写Javascript 来增强表单的行为。HTML4中的表单特性主要有...
1.常见的子p背景把父p背景给盖住了解决方法:在他们两个p样式里设置z-index属性值,父p的值大于子p的值,值越大越靠近屏幕,不过请注意的是z-index生效的前提是p的pos...
HTML 代码p class=zuo左边 /pp class=zhong中间/pp class=you右边/pCSS 代码1.zuo, .you{width:200px;heigh...
如果已安装了 Wordpress 英文版,可以通过如下方式修改为中文版:在 wp-config.php 中添加如下代码:define(WPLANG, zh_CN); ...
小程序wx.getUserInfo如何得到中文?添加参数 lang:zh_CN 就可以了结果如下:官方文档有写 ...