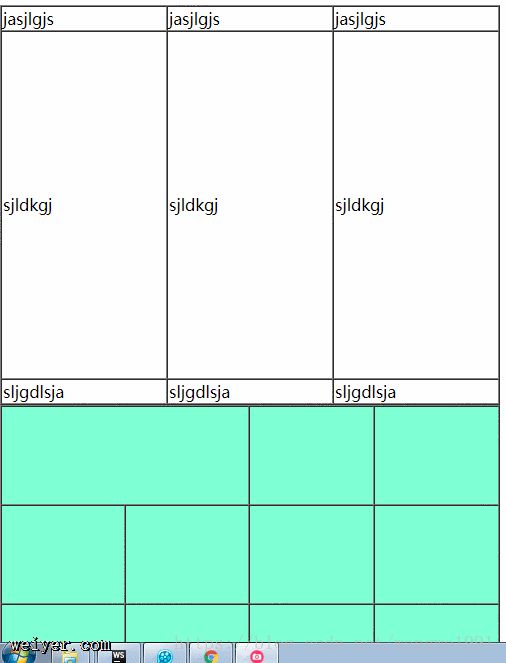
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
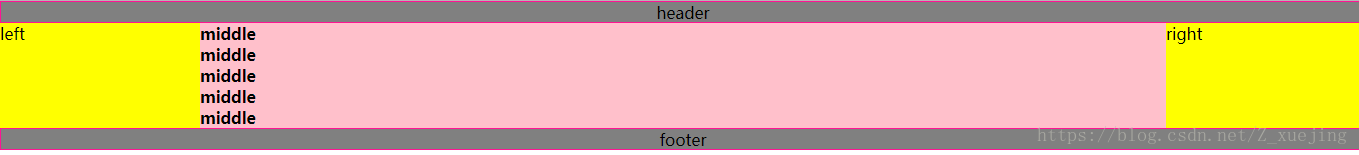
- padding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
- 利用代码实现文件下载功能 2018-06-21 点击:61 评论:0
- angularjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- :nth-child与;nth-of-child含义解析 2018-06-21 点击:42 评论:0
- 前端火狐浏览器兼容问题:inputTYpe=number,输入英文字母的问题解决 2018-06-15 点击:94 评论:0
- 关于Object.defineProperTY的作用深入理解 2018-06-15 点击:34 评论:0
- 关于Sass与Less的区别介绍 2018-06-15 点击:68 评论:0
- winv.jsp代码实例 2018-06-14 点击:43 评论:0
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
//:nth-child:是选择父元素下的第几个元素,不分标签类别,计数从1开始//:nth-of-type:是选择父元素下的同类型元素的第几个元素。区分标签类别,计数从1开始 ...
输入框设置只能输入数字,一般浏览器都正常识别number,不过能输入e,因为 e在数学上代表2.718281、有的人这么解决:input type=number onkeypres...
理解Object.defineProperty的作用javascript63目标属性是否可以使用delete删除目标属性是否可以再次设置特性//--------------...
LessLess (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。因为 Less 和 CSS 非常像,Less 仅对 CSS 语言增加了少许...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...