- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- 代码实现:拖拽事件 2018-06-05 点击:40 评论:0
- 代码实现:Div加速减速 2018-06-05 点击:36 评论:0
- art-template的小demo分享(代码分析) 2018-06-04 点击:51 评论:0
- 原型模式学习之原型于in操作符、原型语法等知识点讲解 2018-06-04 点击:101 评论:0
- HTML(css+div)登录界面的建设(代码实例) 2018-06-04 点击:46 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:29 评论:0
- TYpeof和instanceof代码实例分析 2018-06-02 点击:36 评论:0
- Deepin之TYpora的安装步骤分析 2018-06-02 点击:82 评论:0
- form表单中包含复选框的提交问题代码解析 2018-06-02 点击:31 评论:0
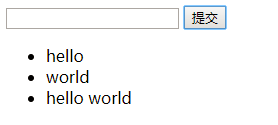
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
代码实现:拖拽事件!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css #b...
代码实现:Div加速减速!DOCTYPE htmlhtml head meta charset=utf-8 / title/title /head style body{ma...
art-template的小demo分享(代码分析)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewpor...
原型于in操作符in操作符会在通过对象能够访问给定属性时返回true,无论该属性在实例中还是原型中。function Person(){Person.prototype.name=...
HTML(css+p)登录界面的建设(代码实例)!doctype htmlhtmlheadmeta charset=utf-8titlelogin/titlestyle type=...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
typeof和instanceof代码实例分析var num=2; document.write(num instanceof Number);//false var num=...
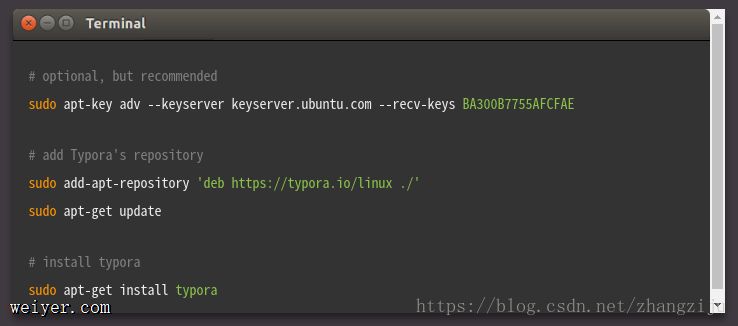
Typora是在Linux下常用的markdown编辑应用,在更换deepin系统之后,选择安装Typora,但存在一系列问题,一一解决~官网下载地址:https://www.ty...
先上代码//index页面代码 form id=myform action=MyJsp.jsp 下面输入用户名:br input type=text id=name name=na...