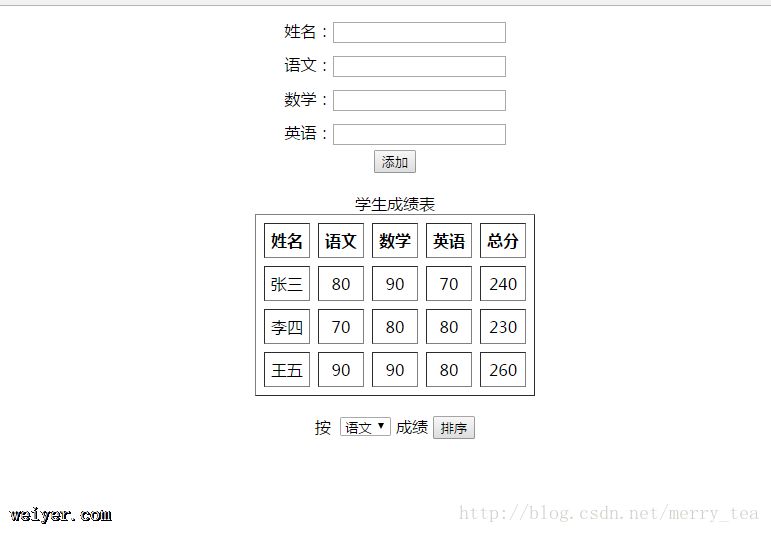
- 原生DOM接口学习之实现表格的排序 2017-04-08 点击:33 评论:0
- jquery各种选择器 2017-03-27 点击:16 评论:0
- iFrame子页面里实现模态框 2017-02-24 点击:47 评论:0
- 文件下载上传ext4.0.7+struts2 2017-02-08 点击:31 评论:0
- Bootstrap按钮下拉菜单 2017-01-20 点击:45 评论:0
- web列表切换 2017-01-05 点击:38 评论:0
- 精通 CSS+DIV 网页样式与布局 167 2017-01-03 点击:32 评论:0
- js学习 2016-12-13 点击:21 评论:0
- js循环绑定控件 2016-12-08 点击:25 评论:0
- Angular2表单form 2016-12-03 点击:23 评论:0
一 原生DOM接口介绍节点的增删改查a.增加节点在DOM上添加节点首先需要创建节点,document.createElement()用于创建元素节点,document.create...
jquery各种选择器1.1.1基本选择器(重点) 符号(名称) 说明 用法 # Id选择器 $(#btnShow).css(color, red); ...
iFrame子页面里实现模态框,在 iframe 子页面写模态框时,按照以前的写法,点击弹出模态框的按钮之后一直没有反应,但代码并没有写错,代码如下:input class=btn...
所需jar包ext界面{xtype : button,cls : btn-color,text : 模板下载,width : 58,handler : downLoad},做一个隐...
Bootstrap按钮下拉菜单p class=btn-groupbutton type=button class=btn btn-default dropdown-toggle b...
原理:通过js更改class从而实现切换效果。html:bodyp id=boxp class=topa href=# title=列表模式 id=btn1 class=btn-l...
if (m == 1(i + 1) == term2) cY = cyclical(y - 1900 + 36);//依节气月柱, 以「节」为界 if ((i + 1) == fi...
我们操作最多的就是元素节点(标签节点 标签)节点的访问关系父级 parentNodethis.parentNode == 我的父亲兄弟 nextSibling孩子们childNod...
scripttype=text/ window.onload=function() {var butlist=document.getElementsByName(btn) ;fo...
angular2的表单主要用到了ngForm,ngModel,ngSubmitngSubmit对应的函数是我们提交表单调用的函数angular2通过ngForm将按钮的禁用/启用状...