核心提示:所需jar包ext界面{xtype : button,cls : btn-color,text : 模板下载,width : 58,handler : downLoad},做一个隐形表单将其提交fun...
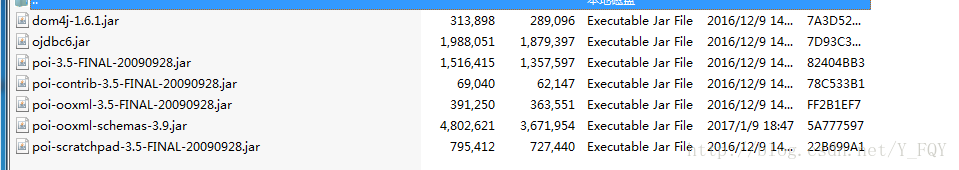
所需jar包

ext界面
{
xtype : 'button',
cls : 'btn-color',
text : "模板下载",
width : 58,
handler : downLoad
},
做一个隐形表单将其提交
function downLoad() {
download_form.submit();
}
//表单
struts2的配置//mime类型 因为要导出xls类型的application/vnd.ms-excel //一个获取流的get方法downLoadFile //对应的是下载文件的名称,在类中要有其getset方法attachment;filename="${fileName}" //写入大小1024
//后台java
private String fileName;
private String inputPath;
private InputStream DownLoadFile;
private File excelFile;
/**
* 下载excel文件
*
* @return
*/
public String excute() {
String fName = getRequest().getParameter("fName");
if (StringUtil.isEmpty(fName)) {
System.out.println("文件不存在");
success = false;
return SUCCESS;
}
success = true;
//从前台获取文件名称,set进去
setFileName(fName);
return SUCCESS;
}
/**
* 获取指定位置文件流
*
* @return
*/
public InputStream getDownLoadFile() {
return ServletActionContext.getServletContext().getResourceAsStream("/fireFox/" + fileName);
}
文件上传
//上传按钮
{
xtype:'button',
cls : 'btn-color',
text : "导入",
width : 58,
handler: fileUp
},
//上传弹框
//导入文件
function fileUp(){
var upPanel = Ext.create('Ext.form.Panel',{
title:'',
// width:600,
bodyPadding:10,
// height:400,
items:[{
xtype:'textfield',
allowBlank:false,
fieldLabel:'选择文件',
inputType:'file',
//这里的name要和下面的fileName获取的name属性要一样
name:'excelFile'
}],
buttons:[{
text:'上传',
margin:'1 50 3 10',
handler:function(){
var form = this.up('form').getForm();
var fileName = form.findField('excelFile').getValue();
if(fileName==null||fileName==undefined||fileName==""){
form.reset();
Ext.Msg.alert("注意","请选择Excel文件!");
return;
}
/* var type = fileName.substring(fileName.indexOf("."),fileName.length);
if(Ext.isEmpty(type)||type!=".xls"){
Ext.Msg.alert("注意","请选择后缀为.xls的文件!");
form.reset();
return;
} */
if(form.isValid()){
form.submit({
url:'pub/pob/upload.action',
params : {fileName : fileName},
method:'POST',
waitTitle:'请稍等',
waitMsg:'正在上传,请稍等...',
success:function(fp,o){
Ext.Msg.alert('信息','文件上传成功');
upWin.close();
},
failure:function(fp,o){
Ext.Msg.alert('警告','连接失败');
upWin.close();
}
});
}
}
}]
});
upWin = Ext.create('Ext.window.Window',{
width:400,
height:120,
title:'文件上传',
modal:true,
layout:'fit',
items:[upPanel]
}).show();
}
struts2的配置文件
text/html
后台java代码
/**
* 上传
*
* @return
* @throws Exception
*/
public String upload() throws Exception {
//这里的fileName和前台的fileName要一样
String fileName = getRequest().getParameter("fileName");
if(StringUtil.isEmpty(fileName)){
return SUCCESS;
}
String excelPath = "upFile\\" + fileName;
String upPath = getSession().getServletContext().getRealPath("/") + excelPath;
if (excelFile.isFile()) {
BufferedInputStream bis = new BufferedInputStream(new FileInputStream(excelFile));
BufferedOutputStream bos = null;
try {
bos = new BufferedOutputStream(new FileOutputStream(upPath));
byte[] buff = new byte[8192];
for (int len = -1; (len = bis.read(buff)) != -1;) {
bos.write(buff, 0, len);
}
bos.flush();
} catch (Exception e) {
e.printStackTrace();
returnMsg = "文件上传失败";
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
success = false;
return SUCCESS;
} finally {
if (bis != null) {
try {
bis.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
if (bos != null) {
try {
bos.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
}
List> BranchList = parseExcel(excelPath);
boolean flag = optBranch(BranchList);
returnMsg = "文件上传成功";
success = true;
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
return SUCCESS;
}
































