核心提示:原理:通过js更改class从而实现切换效果。html:bodyp id=boxp class=topa href=# title=列表模式 id=btn1 class=btn-list-off/a ...
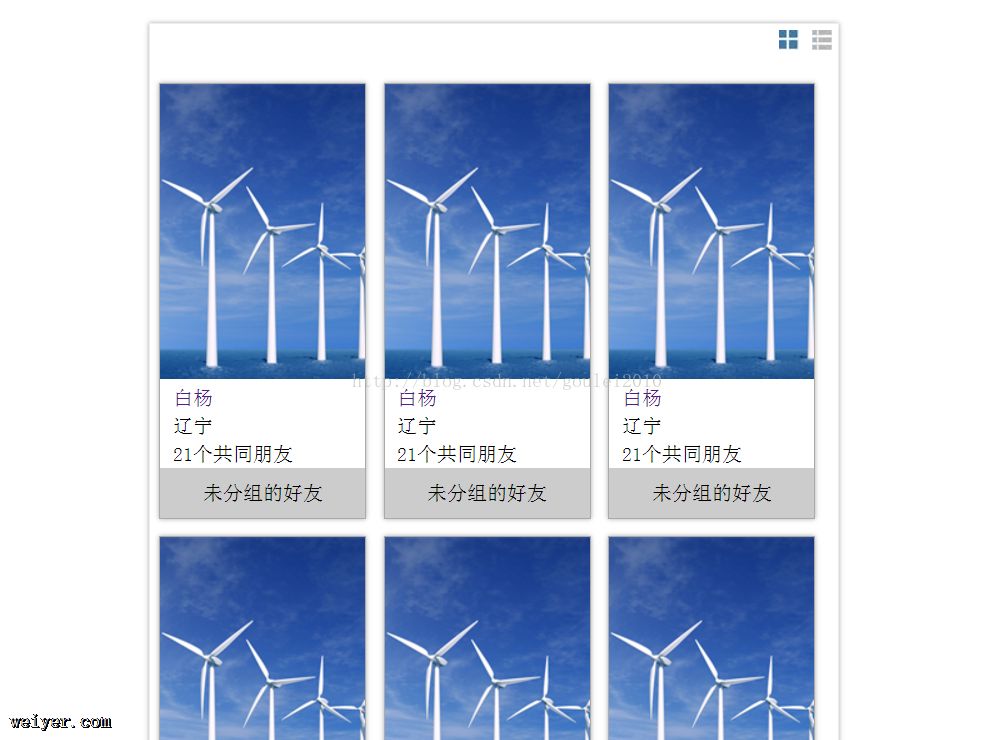
原理:通过js更改class从而实现切换效果。
html:
<body>
<p id="box">
<p class="top">
<a href="#" title="列表模式" id="btn1" class="btn-list-off"/>
<a href="#" title="卡片模式" id="btn2" class="btn-card-on"/>
</p>
<ul>
<li>
<p class="con">
<a href="#" class="a-img">
<img src="images/big.jpg" />
</a>
<p>
<a href="#">白杨</a>
<span>辽宁</span>
<span>21个共同朋友</span>
</p>
<p class="bottom">
未分组的好友
</p>
</p>
</li>
<li>
<p class="con">
<a href="#" class="a-img">
<img src="images/big.jpg" />
</a>
<p>
<a href="#">白杨</a>
<span>辽宁</span>
<span>21个共同朋友</span>
</p>
<p class="bottom">
未分组的好友
</p>
</p>
</li>
<li>
<p class="con">
<a href="#" class="a-img">
<img src="images/big.jpg" />
</a>
<p>
<a href="#">白杨</a>
<span>辽宁</span>
<span>21个共同朋友</span>
</p>
<p class="bottom">
未分组的好友
</p>
</p>
</li>
<li>
<p class="con">
<a href="#" class="a-img">
<img src="images/big.jpg" />
</a>
<p>
<a href="#">白杨</a>
<span>辽宁</span>
<span>21个共同朋友</span>
</p>
<p class="bottom">
未分组的好友
</p>
</p>
</li>
<li>
<p class="con">
<a href="#" class="a-img">
<img src="images/big.jpg" />
</a>
<p>
<a href="#">白杨</a>
<span>辽宁</span>
<span>21个共同朋友</span>
</p>
<p class="bottom">
未分组的好友
</p>
</p>
</li>
<li>
<p class="con">
<a href="#" class="a-img">
<img src="images/big.jpg" />
</a>
<p>
<a href="#">白杨</a>
<span>辽宁</span>
<span>21个共同朋友</span>
</p>
<p class="bottom">
未分组的好友
</p>
</p>
</li>
</ul>
</p>
</body>
css:
* {
margin: 0;
padding: 0px;
list-style: none;
}
a {
text-decoration: none;
}
#box {
overflow: hidden;
width: 550px;
margin: 0 auto;
box-shadow: 0 0 5px #aaa;
border: 1px solid #eee;
}
p a,p span {
display: block;
line-height: 23px;
padding-left: 10px;
}
#box ul li {
width: 164px;
border: 1px solid #aaa;
box-shadow: 0 0 5px #aaa;
margin: 7px;
}
.a-img {
width: 164px;
display: block;
overflow: hidden;
}
.top {
height: 40px;
}
.top a {
height: 16px;
width: 16px;
display: block;
float: right;
margin: 5px;
}
#box li {
float: left;
}
.bottom {
height: 40px;
line-height: 40px;
text-align: center;
background-color: #ccc;
}
.small {
height: 50px;
width: 50px;
float: left;
margin: 5px;
}
.btn-list-off {
background: #fff url(../images/btns.jpg) no-repeat -38px 0px;
}
.btn-card-on {
background: #fff url(../images/btns.jpg) no-repeat -21px -34px;
}
.btn-list-on {
background: #fff url(../images/btns.jpg) no-repeat -21px 0px;
}
.btn-card-off {
background: #fff url(../images/btns.jpg) no-repeat -38px -32px;
}
JavaScript:
window.onload=function () {
var box=document.getElementById("box");
var btnList = document.getElementById("btn1");
var btnCard = document.getElementById("btn2");
var imgs=box.getElementsByTagName("img");
btnList.onclick=function () {
btnList.className="btn-list-on";
btnCard.className="btn-card-off";
for(var i=0;i<imgs.length;i++){
imgs[i].src="images/small.jpg";
imgs[i].parentNode.className="a-img small";
}
}
btnCard.onclick=function () {
btnList.className="btn-list-off";
btnCard.className="btn-card-on";
for(var i=0;i<imgs.length;i++){
imgs[i].src="images/big.jpg";
imgs[i].parentNode.className="a-img";
}
}
}