核心提示:一 原生DOM接口介绍节点的增删改查a.增加节点在DOM上添加节点首先需要创建节点,document.createElement()用于创建元素节点,document.createTextNode()...
一 原生DOM接口介绍
节点的增删改查
a.增加节点在DOM上添加节点首先需要创建节点,document.createElement()用于创建元素节点,document.createTextNode()用于创建文本节点。然后使用element.appendChild()、element.insertBefore()添加节点。 b.删除节点 element.removeChild()用于删除子节点,element.replaceChild()用于替换子节点 c.修改节点,element.setAttribute()用于修改节点属性,element.removeAttribute()用于删除节点属性 d.查找结点
根据ID查找节点:document.getElementById() 根据标签名查找节点:document.getElementsByTagName() 根据Name属性查找结点;document.getElementsByName() 根据Class属性查找节点document.getElementsByClassName() 查找父节点:element.parentNode 查找子节点:element.childNodes,element.firstChild,element.lastChild 查找兄弟节点:element.nextSibling,element.previousSibling
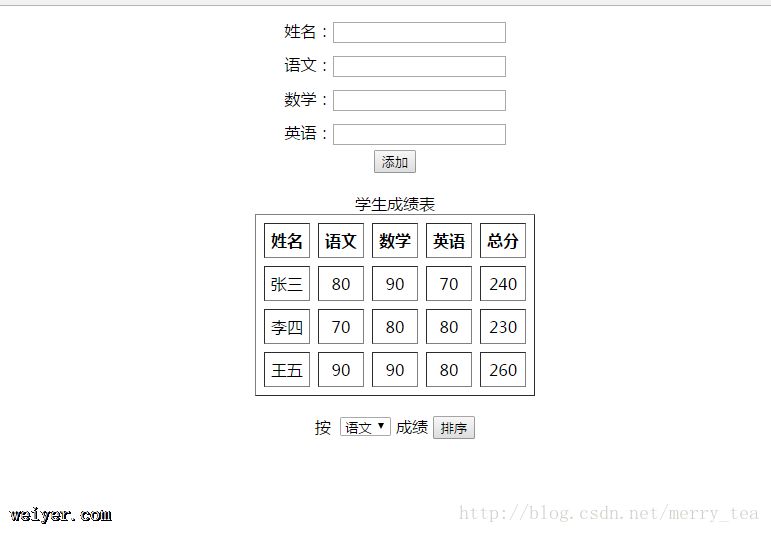
二 实现表格数据的排序与动态添加
表格如下图所示,我们可以向表格动态添加数据,也可以让表格的数据按照某列降序排列。

1.动态添加数据的函数
当点击添加按钮时候触发的函数。
function addTableRow(){
var stu_name = document.getElementById('stu-name'),//学生姓名输入框
grade_ch = document.getElementById('grade-ch'),//语文成绩输入框
grade_en = document.getElementById('grade-en'),//英语成绩输入框
grade_ma = document.getElementById('grade-ma'),//数学成绩输入框
grade_total = parseInt(grade_ch.value) + parseInt(grade_ma.value) + parseInt(grade_en.value),//总分
mytable = document.getElementById('mytable'),
tbody = mytable.getElementsByTagName('tbody')[0],
newItem = document.createElement('tr');//新的一行
newItem.innerHTML = "" + stu_name.value + "" + grade_ch.value + "" +
grade_ma.value + "" + grade_en.value + "" + grade_total + "";
tbody.appendChild(newItem);//添加新的一行
//添加完成输入框置空
stu_name.value = "";
grade_ch.value = "";
grade_en.value = "";
grade_ma.value = "";
}
2.表格排序的函数
当点击排序按钮时候触发的函数。
function tableSort(){
var myselect = document.getElementById('myselect'),
mytable = document.getElementById('mytable');
if(!mytable || !myselect){
return;
}
var value = myselect.value;
//根据下拉框选择根据什么进行排序
switch(value){
case "english":sortByNum(3);break;
case "chinese":sortByNum(1);break;
case "math":sortByNum(2);break;
case "total":sortByNum(4);break;
default:alert('选择错误!');break;
}
}
function sortByNum(colCnt){
var mytable = document.getElementById('mytable'),
tbody = mytable.getElementsByTagName('tbody')[0],
lists = tbody.getElementsByTagName('tr'),//表格的所有行
newLists = [],//把lists拷贝到数组中,方便排序,同时也减少访问DOM次数。
newTbody = document.createElement('tbody');
//将表格的所有行复制到数组newLists中
for(let i = 0, len = lists.length; i < len; i ++){
newLists.push(lists[i].cloneNode(true));
}
//对数组newLists进行冒泡排序
for(let i = 0; i < newLists.length - 1; i++){
for(let j = 0; j < newLists.length - 1 - i; j++){
let value1 = parseInt(newLists[j].getElementsByTagName('td')[colCnt].innerHTML);
let value2 = parseInt(newLists[j+1].getElementsByTagName('td')[colCnt].innerHTML);
if(value2 > value1){
let t = newLists[j+1];
newLists[j+1] = newLists[j];
newLists[j] = t;
}
}
}
//将排序过的行添加到新的tbody中
for(let i = 0,len = newLists.length; i < len; i++){
newTbody.appendChild(newLists[i]);
}
//新的tbody替换旧的tbody
tbody.parentNode.replaceChild(newTbody,tbody);
}
3.表格的HTML结构
| 姓名 | 语文 | 数学 | 英语 | 总分 |
|---|---|---|---|---|
| 张三 | 80 | 90 | 70 | 240 |
| 李四 | 70 | 80 | 80 | 230 |
| 王五 | 90 | 90 | 80 | 260 |
































