- 在create-react-app脚手架中使用原生高德地图的方法教程 2018-06-29 点击:69 评论:0
- 前端学习之HTML标签的使用 2018-06-28 点击:41 评论:0
- localStorage todoList 的demo分享 2018-06-26 点击:113 评论:0
- 条件注释区分是否IE浏览器的代码实例讲解 2018-06-26 点击:49 评论:0
- HTML中src和href的区别讲解 2018-06-26 点击:51 评论:0
- hTMl表单控件代码实现 2018-06-26 点击:28 评论:0
- Tab切换之面向对象实例教程 2018-06-26 点击:23 评论:0
- hTMl单元格的合并代码教程 2018-06-26 点击:48 评论:0
- 用HTML5+CSS+Js实现一个简单的移动端左右滑动翻页+点击下标翻页 2018-06-21 点击:39 评论:0
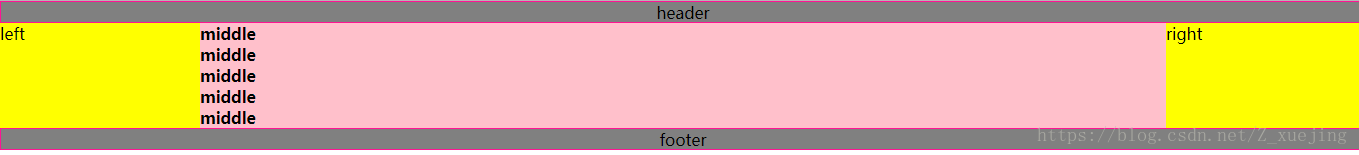
- padding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
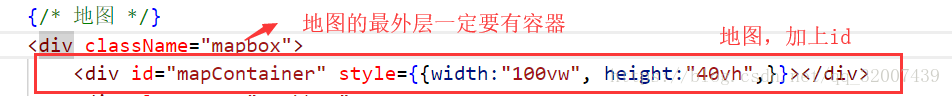
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
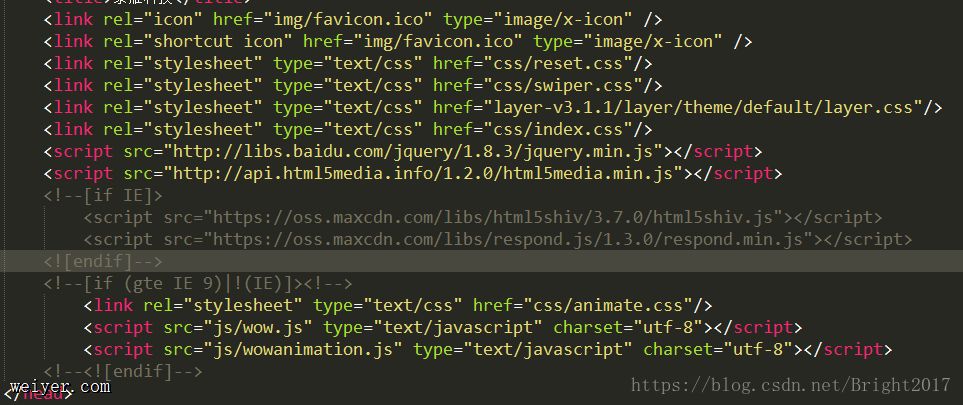
条件注释其实就是一些if判断,但这些判断不是在脚本里执行的,而是直接在html代码里执行的,比如:这种判断是否IE浏览器的语句其实很有效果,比如你可以在IE浏览器下加载一些其他样式...
href是Hypertext Reference的简写,表示的是超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,它与页面直接的关系为链接的关系...
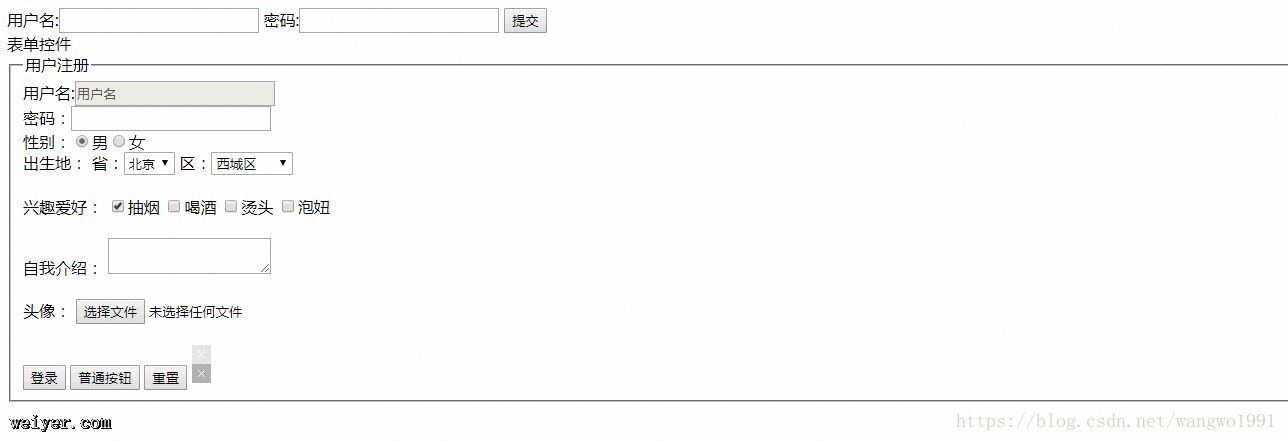
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
Tab切换之面向对象实例教程!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttps://www.w3.or...
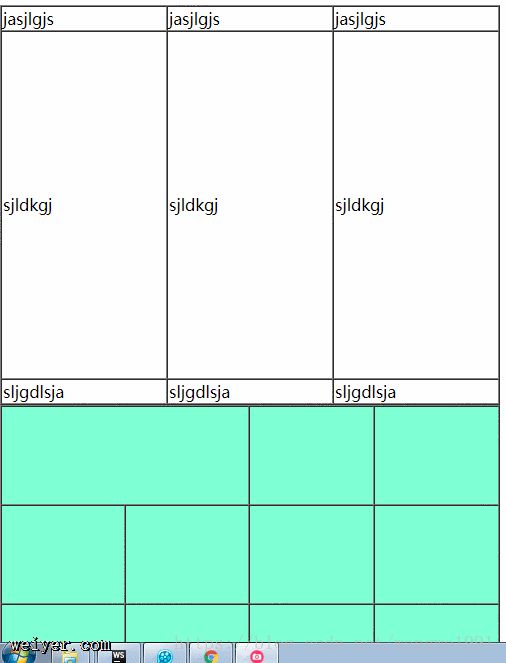
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
用HTML5+CSS+Js实现一个简单的移动端左右滑动翻页+点击下标翻页//【如何做一个简单的手机端页面的翻页】//第一步:创建移动端页面内HTML + CSS【注】可用弹性布局 ...
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...