- 一个字段名UncaughtReferenceError:isnoTDefinedatHTMLAnchorElement.onclick的写法讲解 2018-05-11 点击:59 评论:0
- vuex储存数据2.0的写法详解 2018-05-10 点击:36 评论:0
- webpack中jquery和anTD-mobile的配置报错及解决办法 2018-05-09 点击:61 评论:0
- React+anTDesign+webpack项目构建(支持按需加载和热更新)教程 2018-05-07 点击:34 评论:0
- HTML表格定义分析 2018-05-07 点击:20 评论:0
- 在继承FrameActivity下的Activity中打开AlerTDialog会闪退怎么办? 2018-04-24 点击:62 评论:0
- CSS中给表格的第一列以及最后一列设置不同的样式讲解 2018-04-20 点击:47 评论:0
- 页面表单样式介绍 2018-04-17 点击:97 评论:0
- 图片标签代码实现 2018-04-17 点击:59 评论:0
- anTDpro的使用教程 2018-03-30 点击:68 评论:0
想给一个a标签加上一个onclick方法【自定义函数DelSup(id)】有参数 此时应该注意参数的书写,正确写法为[html] view plain copya href=# o...
vuex储存数据2.0的写法详解import Vuex from vuex //最上面要写上这一行 methods:{ setData: function(){ this....
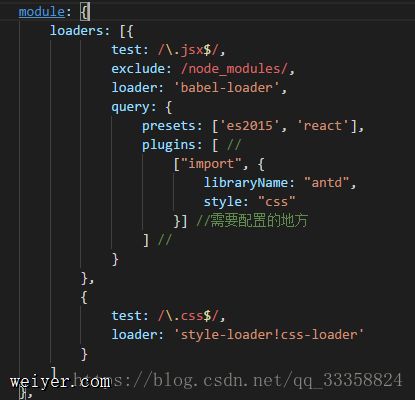
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
表格由 table 标签来定义。每个表格均有若干行(由 tr 标签定义),每行被分割为若干单元格(由 td 标签定义)。字母 td 指表格数据(table data),即数据单元格...
在继承FrameActivity下的Activity中打开AlertDialog会闪退,报错如下:java.lang.IllegalStateException: You need...
1、设置表格的第一列样式:table tr td:first-child{ 样式代码.... }2、设置表格的最后一列样式:table tr td:last-child{ ...
页面表单样式介绍tr表示表单中的一行 td表示表单中单元格 th表示表单中起始单元格 Firstname Lastname Age Jill Smith 50 ...
图片标签代码实现!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/...
1.使用集成化的命令行工具 ant-design-pro-cli。npm install ant-design-pro-cli -gmkdir my-projectcd my-pr...