- 前端清单标签实现代码 2018-02-26 点击:23 评论:0
- 前端排版标签实现代码 2018-02-26 点击:30 评论:0
- 前端链接标签实现代码 2018-02-26 点击:43 评论:0
- 前端块标签实现的代码示例 2018-02-26 点击:21 评论:0
- 前端表格标签实现的代码示例 2018-02-26 点击:46 评论:0
- CSS表格的样式属性实例讲解 2018-02-23 点击:68 评论:0
- CSS表格特有的元素有哪些? 2018-02-23 点击:50 评论:0
- 设置table表格后边框单线讲解 2018-02-12 点击:33 评论:0
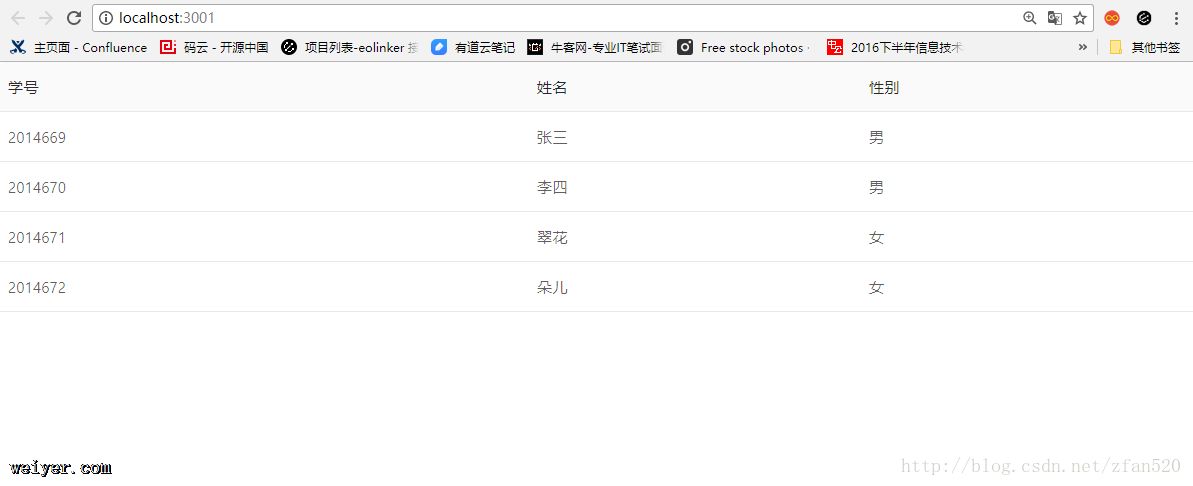
- AnTD中Table控件呈现网络获取的json数据(教程) 2018-02-03 点击:108 评论:0
- parcel打包报错:$isnoTDefined问题怎么解决? 2018-02-03 点击:27 评论:0
前端清单标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端排版标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端链接标签实现代码!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
前端块标签实现的代码示例!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org...
前端表格标签实现的代码示例!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.or...
表格的样式属性表格中的每个单元格,都是盒模型中一个独立的盒子,并生成一个矩形框。因此,盒模型中几乎所有的属性,如边框、内边距、背景、对齐方式、文本、字体等,都适用于单元格的 td ...
表格特有的元素HTML中,专门用来创建表格的标签多得吓人,而最常用的有 table、caption、thead、tbody、tr、th、td 这 7 个标签。table 标签用于定...
当我们给表格加上css样式加上边框会出现非常难看的双层线.这个时候把下面的样式粘贴进去就可以了style type=text/css td{border:1px black sol...
最近为了实现将从网络获取的json数据呈现了table中,做了几种尝试,最后确定了一种方案,即map解析获得的网络数据,将需要的data值丢到状态机state中,然后在呈现部分引用...
parcel打包报错:$isnotdefined问题怎么解决?目前的解决办法是引入cdnscript src=https://libs.baidu.com/jquery/2.0.0...