- 通过享元模式来基于react和anTD来根据权限树来生成对应的菜单(代码实现) 2018-06-05 点击:45 评论:0
- [调试]UncaughtReferenceError:isnoTDefined的解决办法 2018-06-02 点击:35 评论:0
- 介绍下XML文件中的DTD 2018-05-31 点击:39 评论:0
- 可编辑div的方法总结之复制文字去除标签和样式 2018-05-31 点击:56 评论:0
- css3实现固定表格头部而无需设置单元格TD的宽度(代码分析) 2018-05-28 点击:33 评论:0
- c:if标签判断不为空和其他的值判断的实例分析 2018-05-28 点击:71 评论:0
- jstl标签的fmt:formaTDate格式化日期StringtoDate实例讲解 2018-05-17 点击:32 评论:0
- 评分表自动刷新功能代码实现教程 2018-05-17 点击:26 评论:0
- 来谈谈Reactv16.3新生命周期知识点及遇到的问题 2018-05-15 点击:59 评论:0
- 前端拿时间戳转换为特定时间格式的方法详解 2018-05-11 点击:65 评论:0
享元模式:运用共享技术有效的支持大量的细粒度的对象,避免对象间拥有相同内容过多造成多余的开销在写管理端时,一般会做权限控制,这时我们就要根据后台返回的权限树(或者相应数组)生成对应...
在调试时总是报这个函数没有定义,我是在html的点击事件上绑定的这个函数,试了好几个方法,发现函数不绑在onclick上时,是可以正常被调用的,但是一旦绑在onclick上,就会报...
DTD一般是与XML配套使用,主要用于约束XML。DTD的声明方式分为内部声明与外部声明内部声明的格式是!DOCTYPE 根元素 [!ELEMENT 根元素 (元素1,元素2)!E...
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
今天用c:if test=/c:if标签时c:if test=${sl.chc_status==1 }td未指派/td/c:if 一直出不来后来才发现 不同的类型有不同的判断一,e...
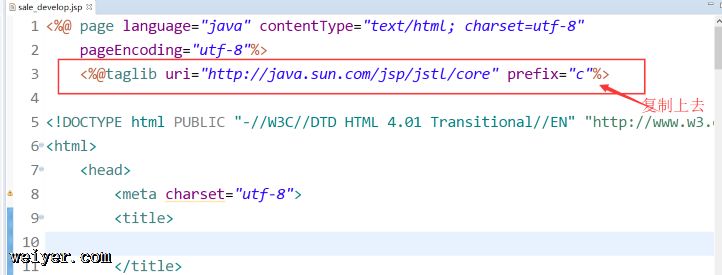
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...
评分表自动刷新功能代码实现教程!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//ENhtmlheadmeta htt...
前言React 官方正式发布了 v16.3 版本。在这次的更新中,除了前段时间被热烈讨论的新 Context API 之外,新引入的两个生命周期函数 getDerivedState...
1.在jsp中java中有自带的限制的tdfmt:formatDate value=${v.created_time} pattern=yyyy/M/dHH:mm//td2.是在t...