- vue中methods、waTCh、computed之间的差别对比 2018-02-01 点击:67 评论:0
- webpack环境下开发Vue的详细教程 2018-02-01 点击:39 评论:0
- 关于easyuicombobox下拉框实现多选框的实现教程 2018-01-23 点击:51 评论:0
- html字符串的正则方法解析 2018-01-20 点击:30 评论:0
- react基础教程之react安装详细教程 2018-01-20 点击:49 评论:0
- Three.js使用THREE.PoinTCloudMaterial样式化粒子(代码实例) 2018-01-19 点击:52 评论:0
- Three.js使用THREE.PoinTCloud批量管理粒子(代码实例) 2018-01-18 点击:54 评论:0
- js语法之条件分支语句swiTCh实例讲解 2018-01-10 点击:70 评论:0
- node中的流是什么?Stream对象常用的事件及常用的流操作讲解 2018-01-10 点击:39 评论:0
- 微信小程序swiTCh组件(开关选择器)效果实现 2018-01-02 点击:38 评论:0
一、计算属性当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性。p id=app{{fullName}}/pvar vm = new Vue({el: #app,dat...
webpack是前端开发必用的打包工具,在webpack下开发前端会省很多事,变得很简单.新建项目和webpack起始简单配置第一步,新建npm项目mkdir web-projec...
关于easyuicombobox下拉框实现多选框的实现教程function initCombobox(id,url){var value = ;//加载下拉框复选框$(#+id)....
字符串的正则方法字符串对象共有 4 个方法,可以使用正则表达式:match()、replace()、search()和split()。ES6 将这 4 个方法,在语言内部全部调用R...
一、react安装方式引入方式:script标签引入1.可以去react官网去下载,也可以直接使用 BootCDN 的 React CDN 库,地址如下:script src='h...
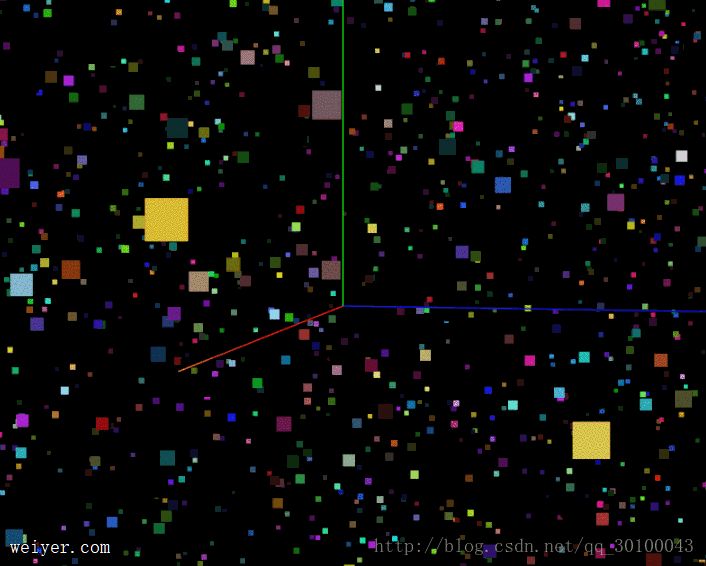
简介上一节我们介绍了一下THREE.PointCloud。THREE.PointCloud构造函数接收两个属性:几何体和材质。材质用来给粒子着色和添加纹理,而几何体则用来指定单个粒...
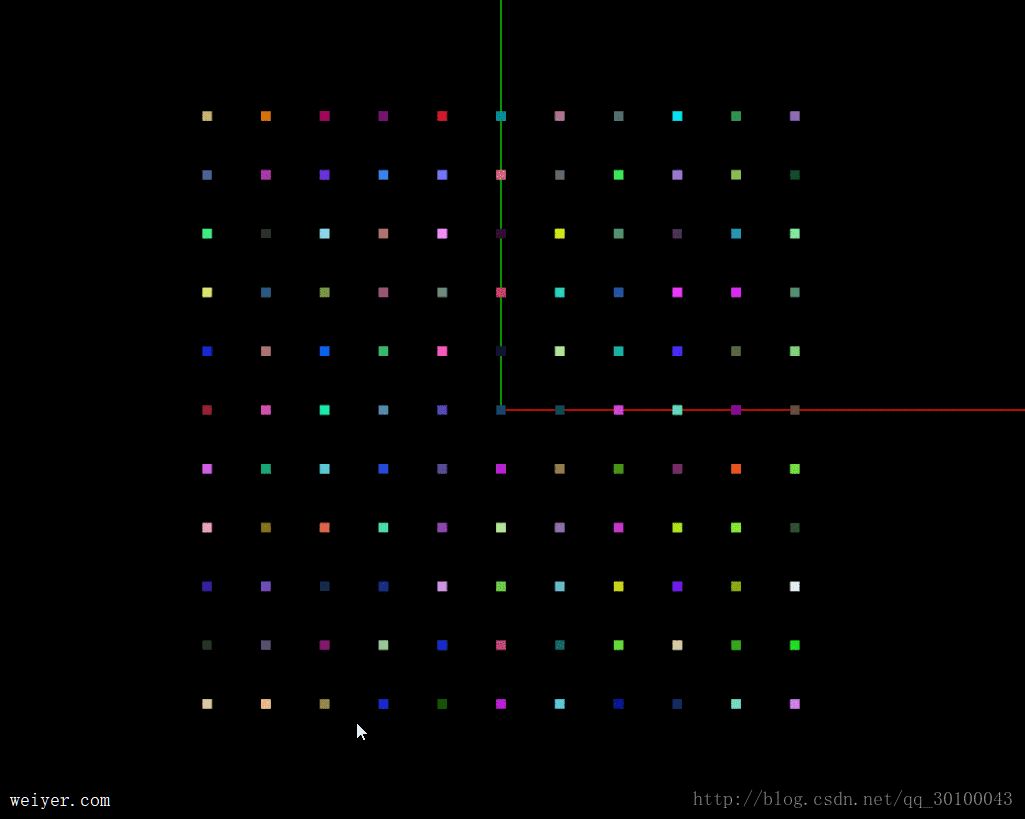
简介当我们如果大量使用粒子时,会很快遇到性能问题,因为每添加一个粒子就是一个模型,因为每个粒子对象分别由THREE.js进行管理,所以,three.js提供了另一种方式来处理大量粒...
1条件分支语句switch1.1格式语法格式如下:switch (expression){case judgement 1:statement 1;break;case judge...
官方定义流(Stream)Stream 是一个抽象接口,Node 中有很多对象(http,fs,zlib,tcp)实现了这个接口。例如,对http 服务器发起请求的request ...
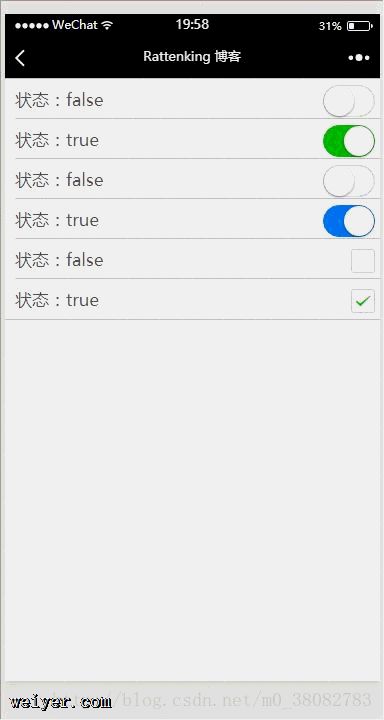
效果图WXML状态:{{isChecked1}}状态:{{isChecked2}}状态:{{isChecked3}}状态:{{isChecked4}}状态:{{isChecked5...