- highcharts实现饼图的代码教程 2018-03-07 点击:56 评论:0
- git检出项目到本地、linux下编辑保存文件介绍 2018-03-06 点击:80 评论:0
- dns-prefeTCh—DNS预解析技术详解 2018-03-06 点击:61 评论:0
- 在react中,使用axios获取后台服务器数据的方法 2018-03-05 点击:89 评论:0
- 开发中提示:XML5619“不正确的文档语法”问题如何解决? 2018-03-02 点击:71 评论:0
- CSS字体拉伸实现教程 2018-02-21 点击:57 评论:0
- AngularJS使用$waTCh与$filter过滤器制作数据筛选实例(代码教程) 2018-02-13 点击:15 评论:0
- AngularJs通过$scope和$waTCh监听数据变化(方法讲解) 2018-02-13 点击:30 评论:0
- es6 Class表达式实例讲解 2018-02-02 点击:29 评论:0
- echarts中的各种事件使用方法讲解 2018-02-01 点击:62 评论:0
highcharts实现饼图的代码教程//highcharts绘制饼状图 var chart = null; $(function () { $(#accountRep...
1.检出项目到本地## 初始化一个 Git 仓库mkdir testcd testlinux下编辑保存文件:vi index.php 进入该文件;按下间键盘上的i键:进入编辑模式;...
今天在看一个网站的源代码时 发现了对dns-prefetch有点儿好奇,因为不止一次地见到,今天终于忍不住要看看他到底是什么技术?下面是在网上找到的一篇关于dns-prefetch...
在react项目中获取数据的工具比较多,比如fetch axios, 这2个应该是使用最多的,说下我在使用axios 时遇到的问题吧!我的需求是要实现,所有的数据请求统一写到一个文...
火狐、谷歌、360极速模式正常,在360兼容模式下遇到错误 XML5619 不正确的文档语法。 查询后,在响应头里添加如下内容,问题解决了!!response.setCh...
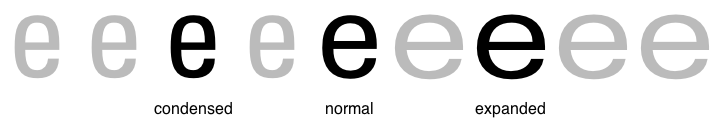
字体拉伸font-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。就像 font-size ...
AngularJS使用$watch与$filter过滤器制作数据筛选实例,代码如下:在搜索框中输入不同文字,然后表格中展示相应的搜索结果:01 !DOCTYPE html02 ht...
AngularJs通过$scope和$watch可以检测数据的变化,从而提醒用户进行正确的操作,具体方法如下:01 !DOCTYPE html02 html lang=en03 h...
Class 表达式与函数一样,ES6 类也可以使用表达式的形式定义。const MyClass = class Me { getClassName() {return Me.nam...
图例交互事件:1)legendselectchanged:切换图例选中状态后的事件 (注:图例组件用户切换图例开关会触发该事件,不管你有没有选择,点击了就触发)2)legendse...