- sticky属性代码讲解 2018-01-20 点击:22 评论:0
- vue条件与绑定实例 2018-01-18 点击:29 评论:0
- easyUI运用小技巧 2018-01-10 点击:76 评论:0
- StRUts2配置文件代码实例 2018-01-10 点击:28 评论:0
- 使用vue-cli初始化项目时运行‘npmRUndev’报错问题如何解决? 2018-01-10 点击:60 评论:0
- input type=checkbox 选中传值,不选中传值的方法讲解 2018-01-08 点击:53 评论:0
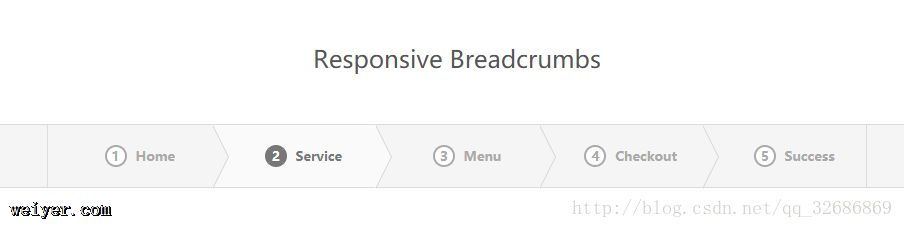
- 导航栏的三角形源码核心解析 2018-01-06 点击:48 评论:0
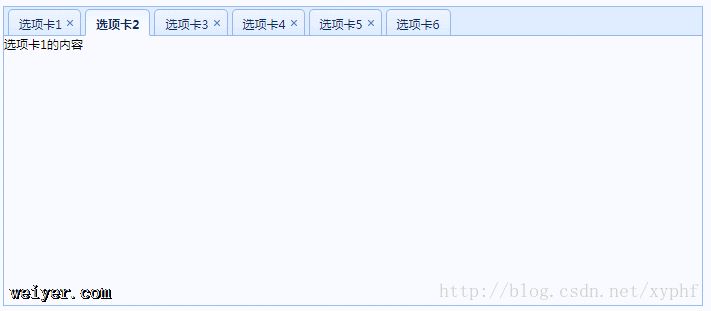
- EasyUI的折叠选项卡代码实现教程 2017-12-27 点击:17 评论:0
- EasyUI的选项卡组件代码实现教程 2017-12-27 点击:34 评论:0
- Spring的三种依赖注入方式讲解 2017-12-14 点击:27 评论:0
sticky 属性与y修饰符相匹配,ES6 的正则对象多了sticky属性,表示是否设置了y修饰符var r = /hello\d/y;r.sticky // true ...
vue条件与绑定实例p id=app3span v-if=seen你现在可以看见我哦/span/pnew Vue({el:#app2,data:{seen:true}})//效果:...
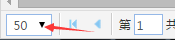
一、显示分页(pagination:true)情况下,隐藏每页显示的记录条数的那个select(即pageList),下图 方法onBeforeLoad:function(para...
Struts2配置文件代码实例!DOCTYPE struts PUBLIC -//Apache Software Foundation//DTD Struts Configurat...
使用vue-cli初始化项目时运行npmrundev报错问题如何解决?0 info it worked if it ends with ok1 verbose cli [ G:\\...
最近在使用form表单时,出现了一个问题,checkbox如果选中会传true,没选中就什么都不传,但是这不是想要的效果呀,希望做到选中时传true,不选中时传false。那么就有...
先从最简单的源码看起,其他没什么,导航栏的三角形源码核心.breadcrumbs a:before,.breadcrumbs a:after {content: ;position...
EasyUI的折叠选项卡,添加class=easyui-accordionclosable:true表示该项可删除body p class=easyui-accordion dat...
EasyUI的选项卡组件1、给元素加上class=easyui-tabs2、closable:true,表示该选项卡可以删除,closable:false表示给选项不可以删除bod...
三种依赖注入方式,即构造方法注入(constructor injection),setter方法注入(setter injection)以及接口注入(interface injec...