核心提示:EasyUI的选项卡组件1、给元素加上class=easyui-tabs2、closable:true,表示该选项卡可以删除,closable:false表示给选项不可以删除body p class=...
EasyUI的选项卡组件
1、给元素加上class=”easyui-tabs”
2、closable:true,表示该选项卡可以删除,closable:false表示给选项不可以删除
<body>
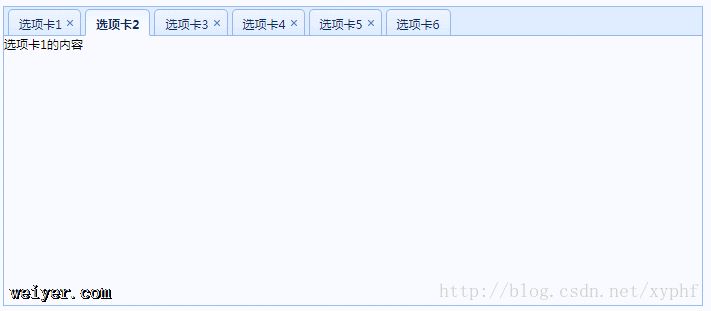
<p class="easyui-tabs" style="width:700px;height:300px">
<p title="选项卡1" data-options="closable:true">选项卡1的内容</p>
<p title="选项卡2" data-options="closable:false">选项卡1的内容</p>
<p title="选项卡3" data-options="closable:true">选项卡1的内容</p>
<p title="选项卡4" data-options="closable:true">选项卡1的内容</p>
<p title="选项卡5" data-options="closable:true">选项卡1的内容</p>
<p title="选项卡6" data-options="closable:false">选项卡1的内容</p>
</p>
</body>