- Angular4 md5加密教程 2018-03-20 点击:31 评论:0
- Bootstrap HTML编码规范之布尔型属性讲解 2018-03-16 点击:44 评论:0
- vue的父组件与子组件交互(代码教程) 2018-03-14 点击:47 评论:0
- Vue项目本地RUn与build后样式不同,build后样式不生效怎么解决? 2018-03-08 点击:44 评论:0
- 怎么解决谷歌disabled状态下操作问题? 2018-03-05 点击:62 评论:0
- 如何在vue项目中引入elementUI组件? 2018-03-02 点击:43 评论:0
- datatable实现滚动加载(代码教程) 2018-02-28 点击:53 评论:0
- 微信小程序两种滑动方式实现教程(代码) 2018-02-28 点击:92 评论:0
- if条件语句的真假(例子) 2018-02-23 点击:60 评论:0
- JDK安装和环境变量配置教程 2018-02-12 点击:49 评论:0
1、下载安装 ts-md5npm install ts-md5 --save2、需要的组件中加载 md5 模块import {Md5} from ts-md5/dist/md5;3...
布尔型属性XHTML 规范要求为布尔型属性赋值,到了HTML5,一切化繁为简。HTML5 规范规定:元素的布尔型属性如果有值,就是 true,如果没有值,就是 false。因此,在...
组件之前的调用:Componentsnew Vue({data: { isShow: true },components: [Header, Footer]})vuejs组件之间的...
在Vue项目开发过程中遇到两次,本地运行正常,build后在服务器上样式没有生效,或者在本地的效果没有正常显示,下面一一说明:一、多个相同样式文件同时存在项目中现象:修改组件时,在...
怎么解决谷歌disabled状态下操作问题?//通过jquery选择这个要操作元素的disabled属性,如果true则先置成false操作后重新置成true if($(this)...
一、初始化项目$ vue init webpack vue-elementui$ npm run dev二、安装 elementUI$ npm i element-ui -S三、引...
一般来说datatable都是默认使用paging:true,这一属性来控制全局的表格翻页。效果大致如下图:但是有时候你也会用到滚动条式的翻页方式,类似下面这种:这时,你只需要加上...
竖向滑动:scroll-view scroll-y=true style=height: 200rpx;view style=background: red; width: 200...
缘由今天看到一个例子:var a = 0;if(a){console.log(true);}else{console.log(false);}// truevar b = 0;if...
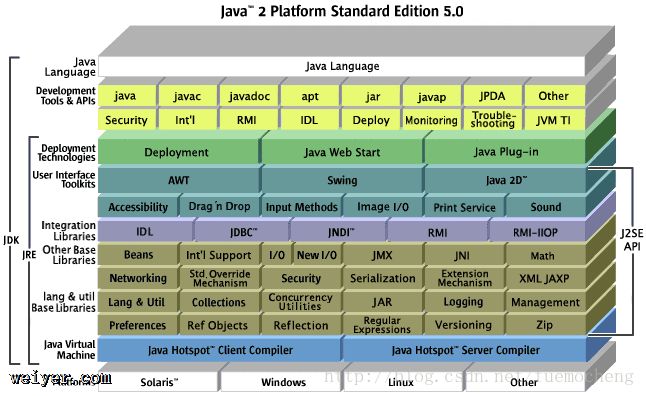
1、JDK介绍JDK : Java DevelopmentToolKit(Java开发工具包)。JDK是整个JAVA的核心,包括了Java运行环境(Java RuntimeEnvi...