- localStorage todoList 的demo分享 2018-06-26 点击:106 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
- HTML中src和href的区别讲解 2018-06-26 点击:49 评论:0
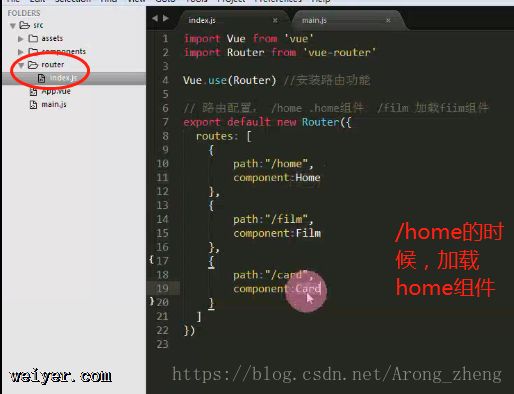
- vue路由学习介绍:什么是路由? 2018-06-26 点击:37 评论:0
- node的数据库mongodb的使用方法讲解 2018-06-26 点击:32 评论:0
- Bootstrap标签页(Tab)插件切换echaRTs不显示问题的解决办法 2018-06-26 点击:39 评论:0
- 关于Object.definePropeRTy的作用深入理解 2018-06-15 点击:34 评论:0
- Vue自定义指令之拖拽指令的实现及引用 2018-06-14 点击:27 评论:0
- 模板字符串aRTTemplate实例讲解 2018-06-14 点击:43 评论:0
- html页面用script引入vue和echaRTs(雷达图)后只能同时显示一个的效果静态页面数据动态化的问题解决办法 2018-06-14 点击:36 评论:0
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
href是Hypertext Reference的简写,表示的是超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,它与页面直接的关系为链接的关系...
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
项目初始化 npm inti--dbpath=(这里填写的是数据存放的地址)--port=是监听的端口不能有冲突 ...
问题:1. 在echarts跟引导选项卡整合的时候,默认第一个选中选项卡可以正常加载echarts图表,但是切换其他选项的时候不能渲染出其他选项卡echarts图表。2. echa...
理解Object.defineProperty的作用javascript63目标属性是否可以使用delete删除目标属性是否可以再次设置特性//--------------...
在vue中,为简单的组件交互定义自定义指令是明智的,它可以节省一大部分开发事件,本文简单演示拖拽指令的实现及引用main.js: 定义Vue.directive(drag, {in...
1. 需要循环遍历 生成模板 需要使用循环的代码循环的数据就是当前API返回数据里面要循环遍历的数据当前API的数据rowsvalue就是循环的每一个值 数组里面的每一个值相当于r...
问题:在写好的静态hmtl页面中通过引入vue实现动态数据加载,引入echarts实现雷达图,但发现引入的这两个只有一个能实现,要么vue加载数据成功雷达图失效,要么雷达图加载成功...