- 前端开发之用代码实现遮罩效果 2018-05-09 点击:49 评论:0
- vue图片左右滑动及手势缩放功能代码实现教程 2018-05-09 点击:56 评论:0
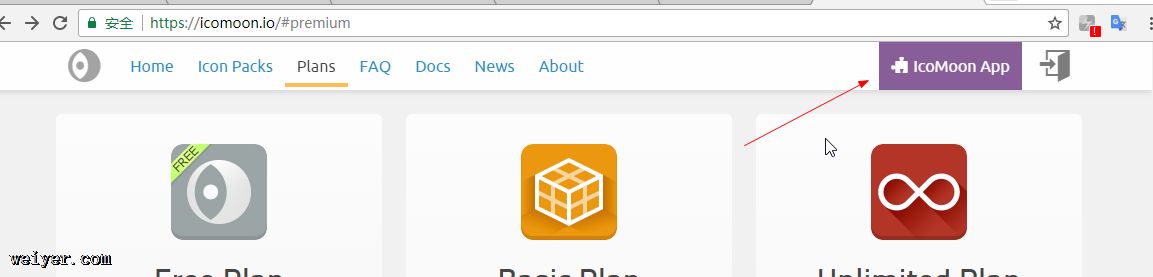
- 图标字体制作的步骤教程 2018-05-09 点击:65 评论:0
- onmousedown事件代码分析 2018-05-09 点击:50 评论:0
- EchaRTs4.0迁徙图模拟EchaRTs2.0样式,实现飞行轨迹和迁徙线的颜色和点的颜色一致且颜色不一样的效果 2018-05-08 点击:63 评论:0
- 面试经典题之快速排序(快速排序QuicksoRT的javascript实现) 2018-05-08 点击:40 评论:0
- CSS未知宽高元素水平垂直居中四种实现方法 2018-05-07 点击:40 评论:0
- 移动端开发小技巧:水平溢出滚动实现 2018-05-07 点击:37 评论:0
- 前端增删改查代码分析 2018-05-07 点击:30 评论:0
- PropeRTyorfield‘menuName’cannotbefoundonnull报错如何解决? 2018-05-05 点击:48 评论:0
前端开发之用代码实现遮罩效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=wi...
引入vue-awesome-swiperimport swiper/dist/css/swiper.css;import { swiper, swiperSlide } from ...
进入https://icomoon.io 点击import Icons,选择svg图片, 选中Untitled set目录下的图标,点击GenerateFont,生成字体图表, 点...
function test(){alert(event.x+ +event.y);alert(event.button);}/*右键菜单不显示*/document.oncontex...
由于公司业务需求做Echarts4.0的迁徙图,但是Echarts4.0默认的迁徙图的飞行轨迹和迁徙线的颜色都是一样的,比较单调,现在模拟Echarts2.0的样式模拟了一个dem...
原理在数据集之中,选择一个元素作为基准。 所有小于基准的元素,都移到基准的左边;所有大于基准的元素,都移到基准的右边。 对基准左边和右边的两个子集,不断重复第一步和第二步,直到所有...
方法一思路:显示设置父元素为:table,子元素为:cell-table,这样就可以使用vertical-align: center,实现水平居中优点:父元素(parent)可以动...
1. 移动端上水平溢出滚动(无滚动条,只有移动端有效)!DOCTYPE htmlhtmlheadmeta charset=UTF-8 meta name=viewport cont...
前端增删改查代码分析!DOCTYPE htmlhtml head meta charset=UTF-8 meta name=viewport content=width=dev...
记录一下。写了一个页面,新增,编辑,查看用的都是同一个页面。编辑和查看没问题,th:text=${users?.uuserName}是有值的。input type=text nam...