- 遇到CnnotstaRTprocess,theworkingdirectory'F:\javaweb\javaweb'doesnotexist问题的解决办法 2018-05-15 点击:40 评论:0
- Array.Prototype.slice的内部实现代码分享 2018-05-15 点击:74 评论:0
- veRTical-align怎么设置文字与textarea的对齐方式? 2018-05-11 点击:61 评论:0
- ES6中的模块化规范介绍 2018-05-11 点击:47 评论:0
- echaRT制作数据图的基础教程 2018-05-11 点击:60 评论:0
- display:inline-block,加上overflow:hidden 导致附近元素塌陷下去怎么解决? 2018-05-11 点击:45 评论:0
- 封装弹窗并模拟confirm方法代码实现 2018-05-11 点击:56 评论:0
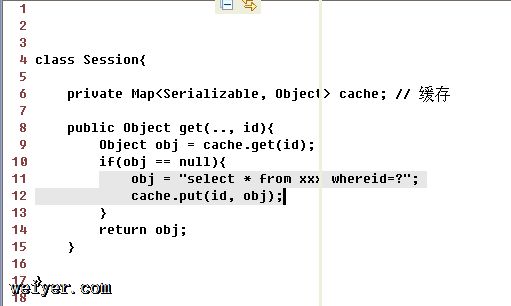
- hibernate一级二级缓存代码实例 2018-05-11 点击:70 评论:0
- vuex储存数据2.0的写法详解 2018-05-10 点击:35 评论:0
- 前端页面用代码实现图片由远及近的效果 2018-05-10 点击:39 评论:0
解决方法:选择Run-Edit configurations。然后点击Application左边的向下箭头,在Configuration下找到Working directory,删...
Array.Prototype.slice的内部实现代码分享Arrary.Prototype.slice = function (start, end) {var result =...
vertical-align怎么设置文字与textarea的对齐方式?1.2.vertical-align:middle;3.vertical-align:bottom;4.ver...
注意:ES6 的模块自动采用严格模式,不管你有没有在模块头部加上use strict;。模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接...
学习一门技术首先就是先找到官方文档过一遍,其实有一定的前端基础也挺好上手的。参数说明上栗子!DOCTYPE htmlhtml lang=enheadmeta charset=UTF...
今天写东西的时候,发现了如题的问题,后想出来大略两个方法。1.浮动,然后清除浮动2.给加了display属性的元素加上vertical-align: bottom; ...
代码如下!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width=device...
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
vuex储存数据2.0的写法详解import Vuex from vuex //最上面要写上这一行 methods:{ setData: function(){ this....
前端页面用代码实现图片由远及近的效果代码:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport con...