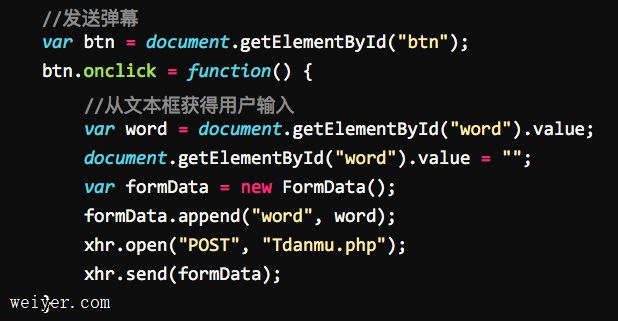
- 简易版弹幕PHP——xhr的实现教程 2018-05-28 点击:69 评论:0
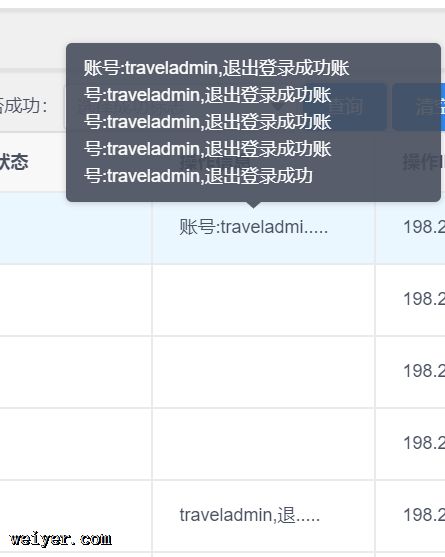
- iview Tooltip换行及渲染的解决方案 2018-05-28 点击:341 评论:0
- 关于foRMdata提交表单的问题分析 2018-05-28 点击:31 评论:0
- foRM data和request payload的区别详解 2018-05-28 点击:52 评论:0
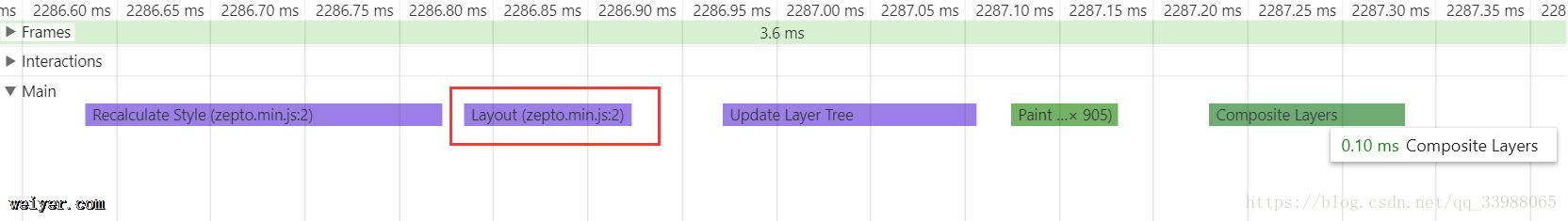
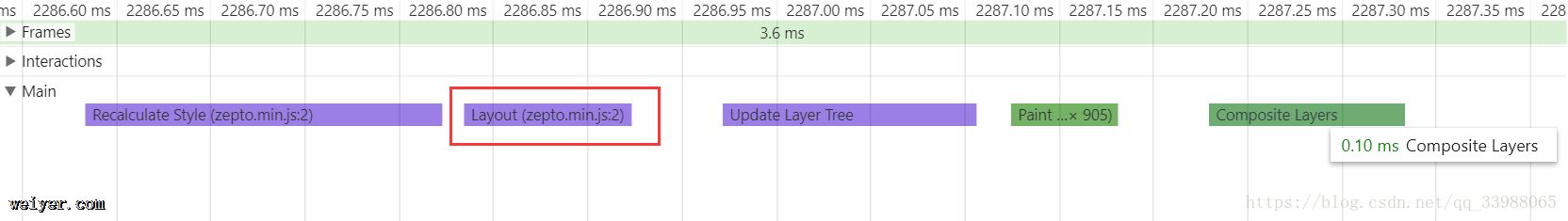
- 说说为什么应该使用transfoRM来替代top 2018-05-24 点击:78 评论:0
- 说说为什么应该使用transfoRM来替代top 2018-05-24 点击:34 评论:0
- Element的表单验证功能实例分析 2018-05-24 点击:29 评论:0
- 使用文件域用来上传用户照片(代码实现) 2018-05-22 点击:46 评论:0
- 二级联动的下拉列表代码实现教程 2018-05-22 点击:49 评论:0
- jstl标签的fmt:foRMatDate格式化日期StringtoDate实例讲解 2018-05-17 点击:33 评论:0
1.首先外面分析实现弹幕在页面上出现需要哪些步骤:①需要有个文本框供我们输入内容,然后有个按钮,点击发送我们输入的内容到后台(这里我们就模拟表单提交数据,使用formdata对象)...
需求: 关于iview上的文字提示及气泡提示都是没有换行的,如果我们要换行必须自己设置,但是你直接在Tooltip上设置它的style为whit-spce=normal是不能生效的...
在提交表单同时需要上传文件时可使用formdatajs:var formData = new FormData($(#表单ID)[0]);$.ajax({ type : POS...
HTTP请求中,如果是get请求,那么表单参数以name=valuename1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=v...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
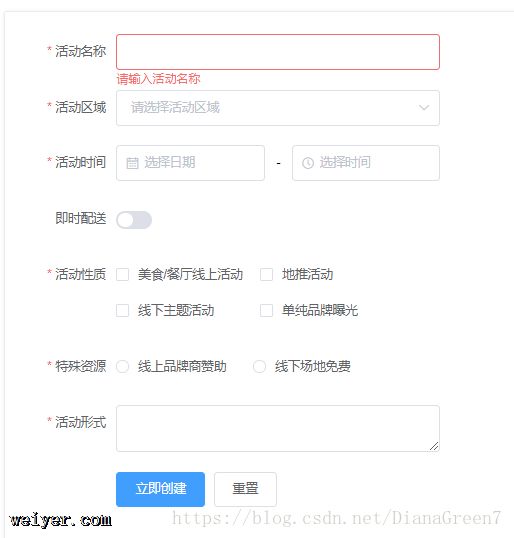
关键词:rules 属性、ref、$refs我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。代码如下:-立...
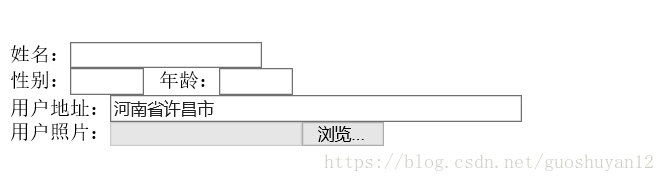
使用文件域用来上传用户照片(代码实现)form h3 align=center人口调查/h3 姓名:input type=text name=usename size=20...
二级联动的下拉列表代码实现教程!DOCTYPE htmlhtmlheadtitle二级联动下拉列表/titlemeta charset=utf-8/headbodyform nam...
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...