- 阿里150亿战略入股分众 打造数字营销一体化新矩阵_科技_环球网 2018-07-19 点击:87 评论:0
- 沃尔玛考虑推出流媒体视频服务 挑战Netflix和亚马逊 2018-07-18 点击:44 评论:0
- 2018-07-15 点击:65 评论:0
- css3中的3d属性代码实现一个星空效果(实例教程) 2018-07-14 点击:51 评论:0
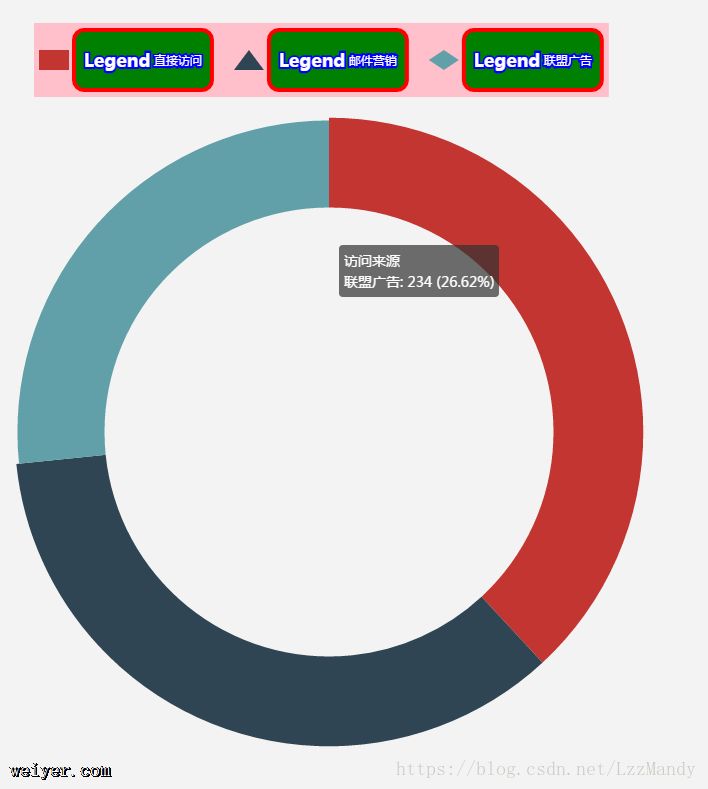
- 饼图的图例标记及文字的设置(代码教程) 2018-07-14 点击:40 评论:0
- 用户首选X86:联想自曝ARM Win10笔记本不好做 2018-07-13 点击:50 评论:0
- 前端下拉选择框html、ts或js实例讲解 2018-07-11 点击:90 评论:0
- vscode利用poweRModel插件实现超级炫酷的打字效果动画 2018-07-11 点击:68 评论:0
- 不一样的简洁 2018-07-10 点击:31 评论:0
- javascript学习笔记十二——Ajax入门 2018-07-10 点击:45 评论:0
阿里新零售又有新举动。以战略入股分众传媒为信号,阿里妈妈正在引领线上线下数字一体化的广告业的新零售。 2018年7月18日,分众传媒(Focus Media Informatio...
沃尔玛凤凰网科技讯 据FastCompany北京时间7月18日报道,科技媒体the Information报道称,沃尔玛正考虑推出一款订阅式流媒体视频服务,以挑战Netflix和亚...
原标题:抖音在印尼被禁后解禁?;Grab 推 GrabPlatform 接入更多高频日常服务 | 东南亚创投周报 进入正文之前,先看这里 ? ?“出海频道”已经在36氪app上开出...
在第一阶段css3新增属性的学习中,掌握了有关3d的知识,下面是利用transform属性的3d效果做的一个星空中星球围绕太阳旋转,实现了自转和公转效果;话不多说,直接code:H...
饼图的图例标记及文字的设置(代码教程)1、源码app.title = 环形图;option = {tooltip: {trigger: item,formatter: {a} {b...
原标题:用户首选X86:联想自曝ARM Win10笔记本不好做 高通在今年的台北电脑展期间发布了骁龙850芯片,表明了进一步耕耘ARM Win10平台的决心。 日前,华硕畅370、...
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
下完插件后在用户设置中加入一下代码就ok了powermode.enabled:true,powermode.enableShake: false,powermode.presets...
少即是多(less is more)路德维希密斯凡的罗; 少就是枯燥(less is bore)罗伯特文丘里。 less is more是设计领域对现代主义的解读,主张功能决定...
系列文章导航:网页运行原理关于响应事件Ajax入门Ajax:Asynchronous javascript And XML。写个简单的例子:bodyform id='for...