- IE6 BUG问题的解决方法 2018-06-29 点击:73 评论:0
- vue中国省市区地址三级联动插件V-Distpicker实例讲解 2018-06-29 点击:50 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:59 评论:0
- 前端手机调用功能代码实现 2018-06-26 点击:34 评论:0
- SpringMvc表单上传404错误的解决办法 2018-06-26 点击:48 评论:0
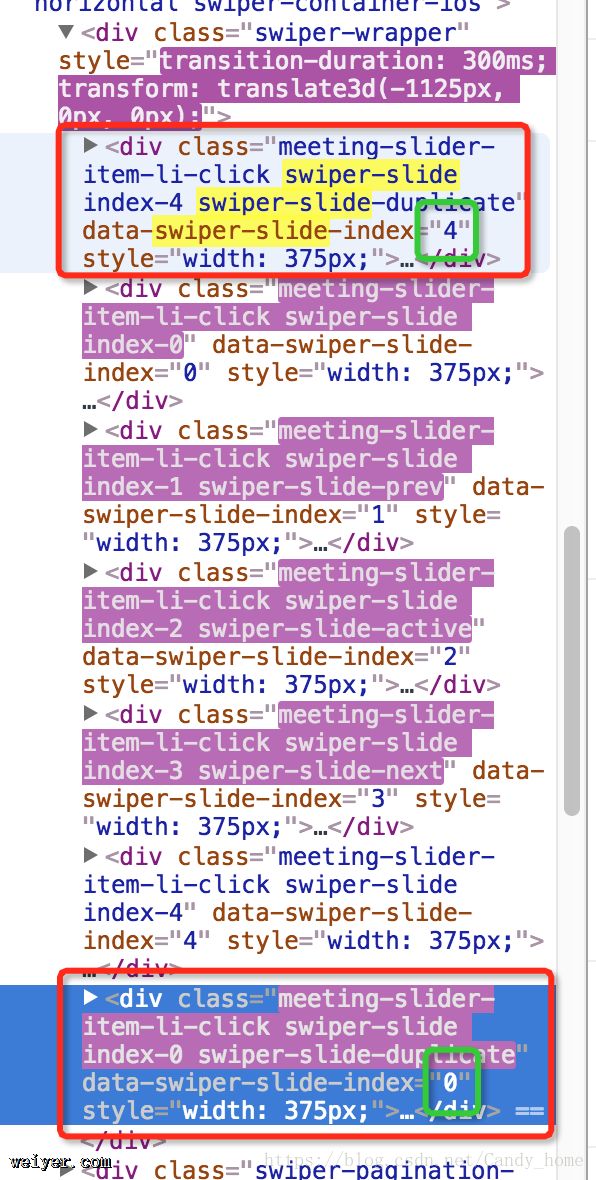
- Swiper自动滚屏错位问题的解决办法 2018-06-26 点击:279 评论:0
- 解除wordpress上传最大限制的代码教程 2018-06-21 点击:49 评论:0
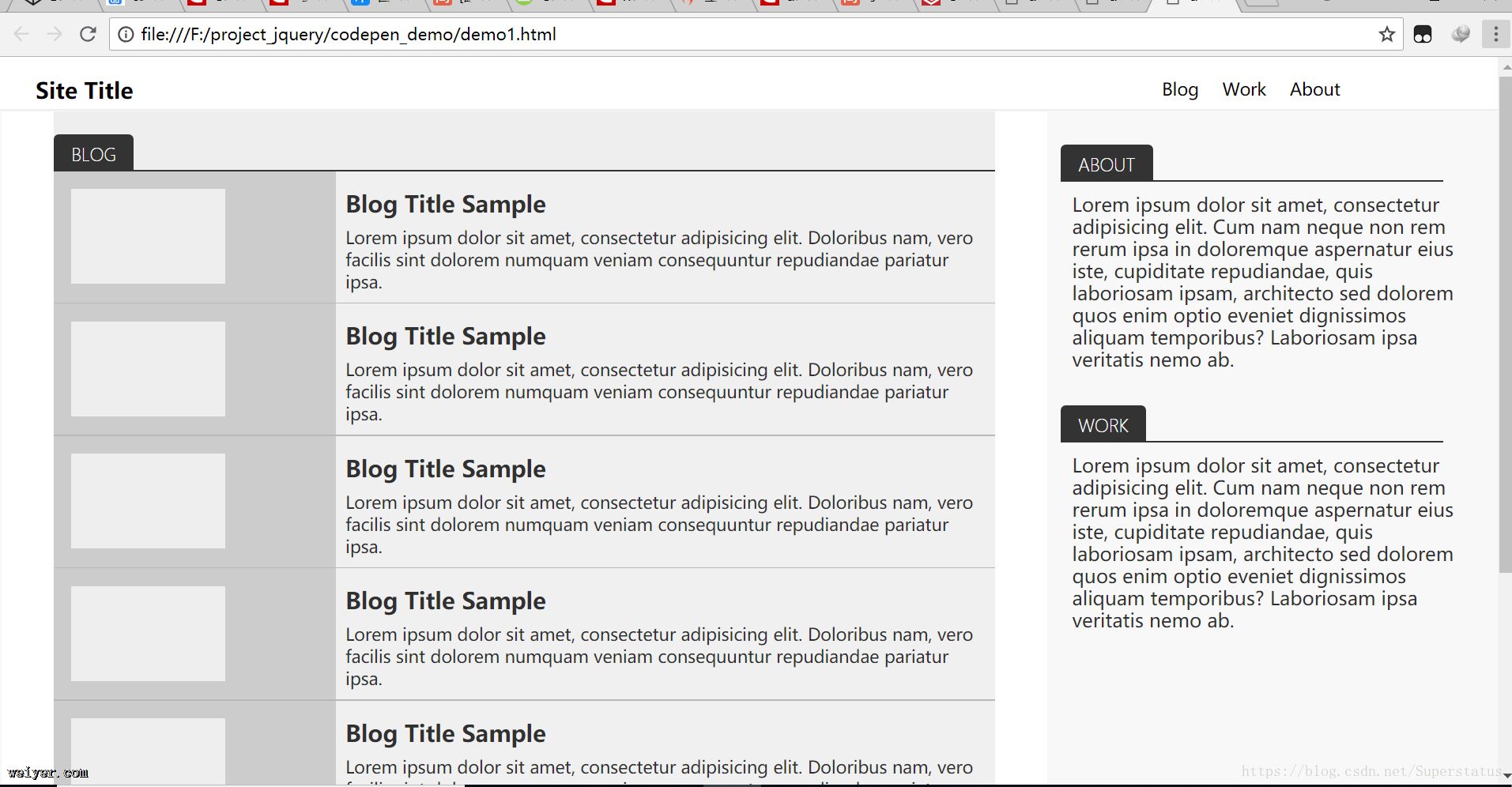
- 布局初学之Flex布局的效果和实现 2018-06-21 点击:85 评论:0
- moment时间过滤器简单的代码实现 2018-06-14 点击:23 评论:0
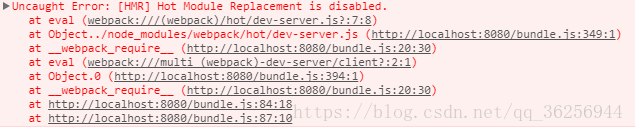
- 遇到Hot Module RePLacement is disabled问题的解决办法 2018-06-14 点击:63 评论:0
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
安装和实例可直接参考官网templateVDistpicker:province=getListData.province:city=getListData.city:area=g...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
404错误是找不到文件500是逻辑错误以下是我的表单提交[plain] view plain copyform action=${pageContext.request.conte...
起因:Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。...
修改wordpress根目录下.htaccess文件,如果本身存在而且看起来代码挺多,就添加以下代码php_value upload_max_filesize 64Mphp_val...
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...
moment时间过滤器简单的代码实现template sectionp{{date}}/pp{{date | dateString}}/pp{{date | dateString(...
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...