- EditPLus的常用快捷键总结 2018-05-11 点击:47 评论:0
- 模块语法和基本指令学习介绍 2018-05-11 点击:24 评论:0
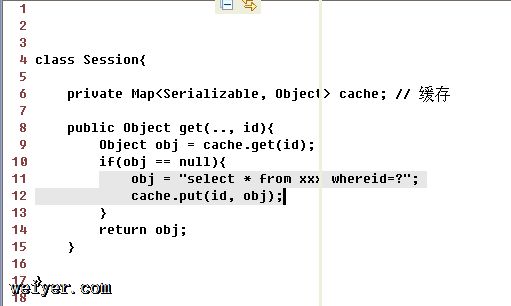
- hibernate一级二级缓存代码实例 2018-05-11 点击:71 评论:0
- 一个字段名UncaughtReferenceError:isnotdefinedatHTMLAnchorElement.onclick的写法讲解 2018-05-11 点击:59 评论:0
- 用代码实现html的简单布局 2018-05-11 点击:42 评论:0
- ValidationSummary控件的常见属性和使用实例 2018-05-09 点击:42 评论:0
- webpack中jquery和antd-mobile的配置报错及解决办法 2018-05-09 点击:61 评论:0
- vue-cli本地代理配置教程 2018-05-09 点击:38 评论:0
- vue子组件改变父组件数据有哪几种方法? 2018-05-09 点击:25 评论:0
- 使用css让文字超出部分用省略号三个点显示的代码实例 2018-05-09 点击:39 评论:0
Ctrl+B:以浏览器模式预览文件;Ctrl+Shift+N:创建一个空白的HTML文件;Ctrl+O:打开一个现有文档;Ctrl+L:选中自母切换为小写;Ctrl+U:选中字母为...
数据绑定最常见的形式就是使用Mustache语法(双大括号)的文本插值#模板语法Vue组件:包含三个部分template:视图 script:逻辑 style:样式Mustache...
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
想给一个a标签加上一个onclick方法【自定义函数DelSup(id)】有参数 此时应该注意参数的书写,正确写法为[html] view plain copya href=# o...
用代码实现html的简单布局1.p布局[html] view plain copy!DOCTYPE htmlhtmlhead lang=enmeta charset=utf-8ti...
ValidationSummary控件是用于显示验证所有验证错误摘要的控件,当我们将验证控件的 Display属性设置 None 的时候,验证错误信息就在这里显示。Validati...
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...
Vue 本地代理配置vue 本地代理配置详情解决方案进入config/index.js 中 在proxyTable 后加入 要代理的路由/api: {//将www.exaple.c...
今天再看github上别人的项目时发现一个vue的小细节,之前没有见过特写一篇文章记录一下,小细节为方法二。方法一子组件代码templatep @click=open/p/temp...
使用css让文字超出部分用省略号三个点显示的代码实例 display:block;{ overflow:hidden; word-break:keep-all;(不换行) whit...