- WebAPI基础学习之location中的跳转方法 2018-05-15 点击:39 评论:0
- 怎么解决option设置disPLay:none不兼容ie的问题? 2018-05-15 点击:57 评论:0
- 遇到Cnnotstartprocess,theworkingdirectory'F:\javaweb\javaweb'doesnotexist问题的解决办法 2018-05-15 点击:41 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程(二) 2018-05-15 点击:49 评论:0
- CSS常见布局之->多列布局(定宽+自适应)代码实现 2018-05-14 点击:65 评论:0
- TypeScript字符串的新特性介绍 2018-05-11 点击:24 评论:0
- 前端拿时间戳转换为特定时间格式的方法详解 2018-05-11 点击:65 评论:0
- disPLay:inline-block,加上overflow:hidden 导致附近元素塌陷下去怎么解决? 2018-05-11 点击:46 评论:0
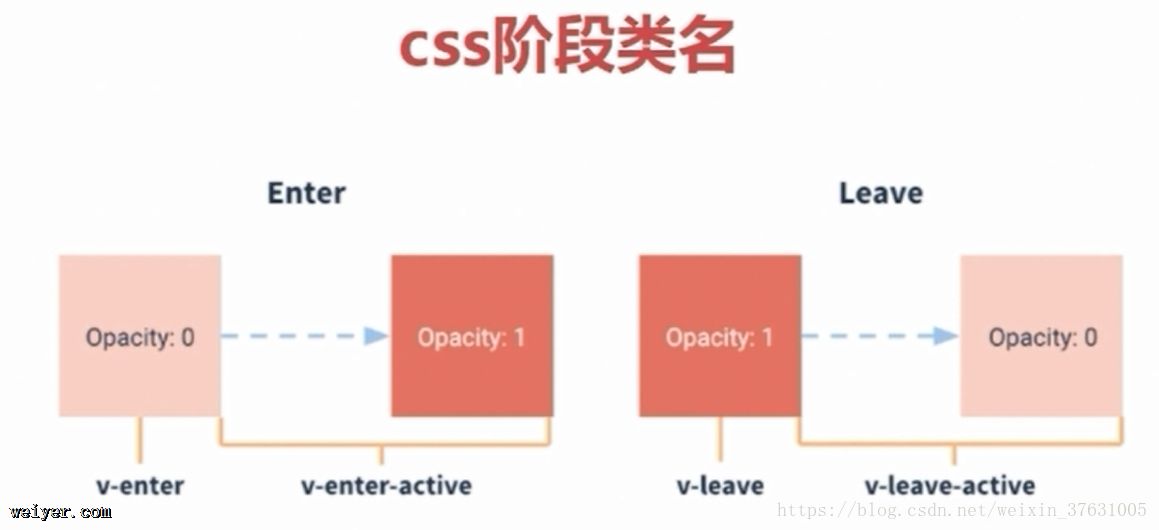
- Vue过渡动画代码实例 2018-05-11 点击:29 评论:0
- 分享一个vue+betterscroll做的下拉加载的小demo 2018-05-11 点击:54 评论:0
location中的跳转方法location.assign(url); 页面跳转,记录历史记录。(方法) location.replace(url);页面跳转,不记录历史记录。(方...
注意:1.option设置display:none不兼容ie的问题2.option的外包含标签和内包含标签浏览器都不读取自动拦截,也不报错。解决display:none的兼容问题!...
解决方法:选择Run-Edit configurations。然后点击Application左边的向下箭头,在Configuration下找到Working directory,删...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
【1】多行字符串[【2】字符串模板 `${变量/方法名()}`##1[javasc...
1.在jsp中java中有自带的限制的tdfmt:formatDate value=${v.created_time} pattern=yyyy/M/dHH:mm//td2.是在t...
今天写东西的时候,发现了如题的问题,后想出来大略两个方法。1.浮动,然后清除浮动2.给加了display属性的元素加上vertical-align: bottom; ...
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
分享一个vue+betterscroll做的下拉加载的小demotemplatep class=girlBoxheadera href=i class=iconfont icon-...