- HTML中src和href的区别讲解 2018-06-26 点击:51 评论:0
- tyPEscript数据类型(boolean,number)实例介绍 2018-06-26 点击:34 评论:0
- 前端手机调用功能代码实现 2018-06-26 点击:33 评论:0
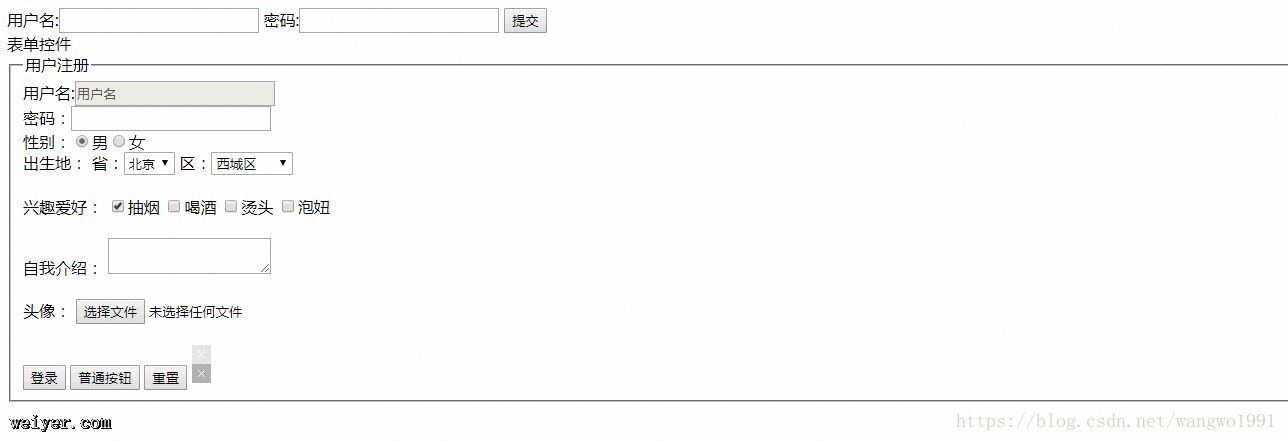
- html表单控件代码实现 2018-06-26 点击:28 评论:0
- Tab切换之面向对象实例教程 2018-06-26 点击:23 评论:0
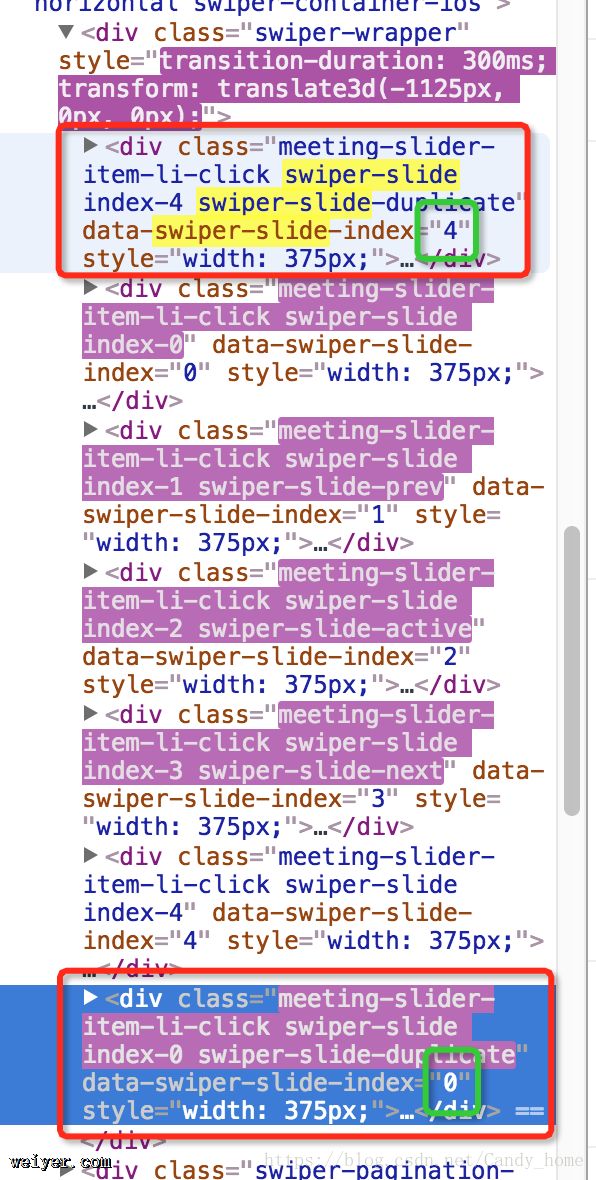
- SwiPEr自动滚屏错位问题的解决办法 2018-06-26 点击:279 评论:0
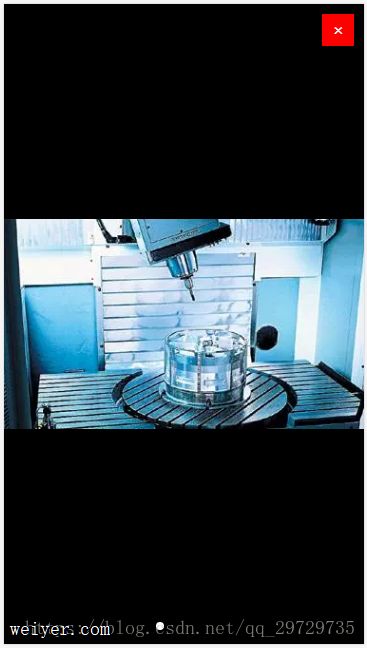
- 基于swiPEr的仿微信图片预览功能代码实现教程 2018-06-26 点击:113 评论:0
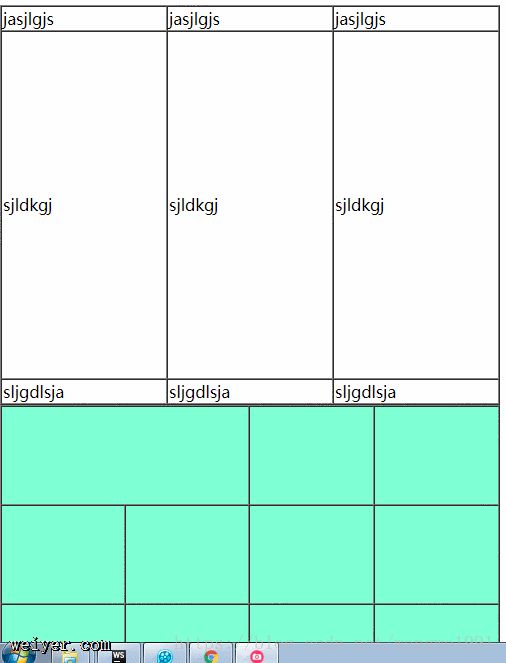
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
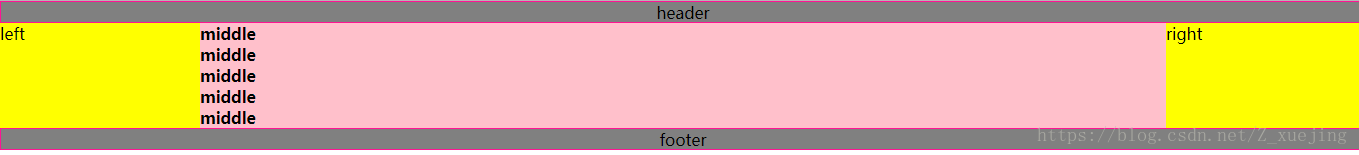
- padding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
- 利用代码实现文件下载功能 2018-06-21 点击:61 评论:0
href是Hypertext Reference的简写,表示的是超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,它与页面直接的关系为链接的关系...
基本数据类型 (boolean,number)boolean(最基本的数据类型就是简单的true/false值,在JavaScript和TypeScript里叫做boolean(其...
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
Tab切换之面向对象实例教程!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttps://www.w3.or...
起因:Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。...
需求:点击文章中图片会弹出一层,在这层中图片可以缩放(双击缩放,手势缩放,滑动切换图片,swiper可以做到这些功能),类似微信的预览图片功能。实现:1、首次点击某张图片,动态加载...
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...