- 中年男人,世界上最好欺负的物种 2018-07-16 点击:84 评论:0
- “我要和捅了我60刀的男人,白头偕老” 2018-07-16 点击:115 评论:0
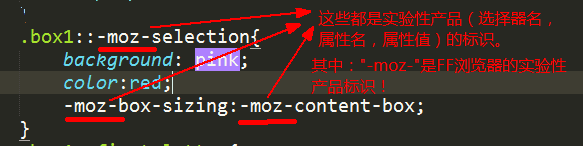
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:45 评论:0
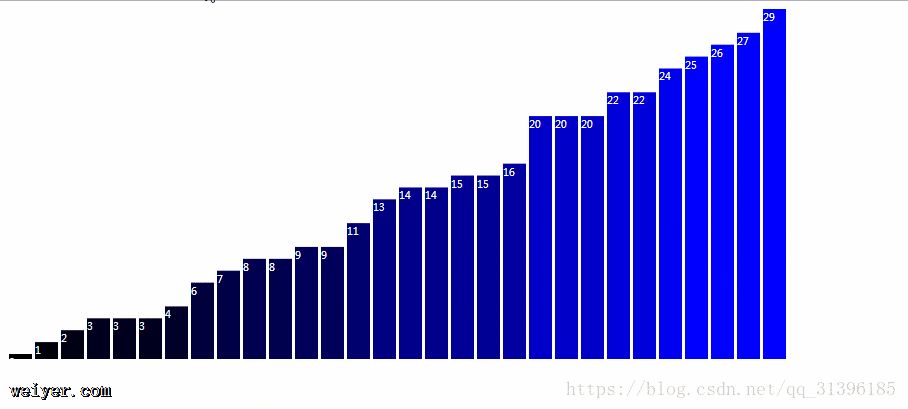
- 代码实现柱状图(1) 2018-03-31 点击:65 评论:0
- window.open()某些情况会被浏览器阻止弹出窗口,怎么判断呢? 2018-03-06 点击:103 评论:0
- 使用纯CSS3来自定义单选框radio与复选框checkbox的实现教程 2017-11-09 点击:48 评论:0
- CSS 圆角边框代码 2017-08-28 点击:39 评论:0
- bootstrap组件兼容 2017-08-09 点击:29 评论:0
- 牧佑oneZerOZeroDayDream--padding和margin讲解 2017-08-05 点击:31 评论:0
- 清除浏览器双击的阴影效果 2017-08-05 点击:42 评论:0
原标题:中年男人,世界上最好欺负的物种 来源:槽值(ID:caozhi163),文章经授权转载 最近,徐峥火的可不仅是《我不是药神》。 他改编演唱的《中年阵线联盟》也火了,歌词道尽...
原标题:“我要和捅了我60刀的男人,白头偕老” 来源:槽值(ID:caozhi163),文章经授权转载 “除非黄土白骨,我愿守她百岁无忧。”被告席上的沈某,对女友告白。 乍一看,挺...
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
代码实现柱状图(1)style type=text/cssrect:hover {fill: orange;}rect {transition: all 0.2s;-moz-tra...
window.open() 的作用是创建一个新的浏览器窗口用来打开相关的资源,这是一个原生的 Javascript API接口。有关 window.open() 的基本使用可以参考...
关于本文中单选框与复选框的自定义样式,只针对-webkit -moz浏览器内核来讲,所以必然不考虑IE的兼容性问题,如果想使用这种方式来自定义单选框与复选框样式,请尽量在移动端中使...
CSS 圆角边框代码.content{border: 2px solid #000000;-moz-border-radius: 15px; -webkit-border-radi...
bootstrap组件兼容。Chrome-FireFox:select 标签:@-moz-document url-prefix() { select.form-control {...
牧佑oneZeroZeroDayDream--padding和margin讲解。padding 复合写法:top right bottom left1:当只有一个属性值的时候:4个...
清除浏览器双击的阴影效果。-webkit-user-select: none; /* Chrome/Safari */-moz-user-select: none; /* Fire...