- css transition过渡 2015-10-21 点击:44 评论:0
- CSS实现onMouseOver、onMouseOut效果和层套菜单 2015-10-20 点击:52 评论:0
- CSS3多列 2015-10-16 点击:24 评论:0
- CSS设置div元素的透明度 2014-10-01 点击:66 评论:0
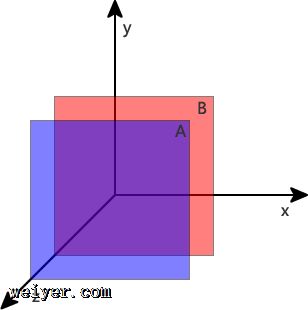
- css定位z-index问题 2014-03-21 点击:48 评论:0
- CSS注释 2014-02-23 点击:31 评论:0
- CSS透明属性详解代码 2013-11-07 点击:66 评论:0
- css hack + _ * !important 2013-08-03 点击:29 评论:0
- div+css模拟表格效果代码 2008-12-06 点击:25 评论:0
- CSS布局中可以用javascript判断浏览器版本 2008-07-28 点击:31 评论:0
css过渡效果transition设置过渡,transition的属性包括如下图:设置格式为了不同浏览器的效果,需要为其它几种添加相应的前缀标识: transition: widt...
在IE中 a 标签的。而实际上 WEB 标准里面, 应该对所有元素都支持。如果使用 Mozilla 或者 Opera, 那么可以看到不需要这个 htc 都可以正常运行的。 因为 h...
CSS3多列实例1:!DOCTYPE htmlhtmlheadmeta charset=utf-8titleCSS3 列规则/titlestyle .newspaper{-moz-...
在IE中需要通过'filter'来定义透明度'opacity',而在Mozilla中是可以直接解析'opacity',所以如果要使得这个效果在两种浏览器中都得到支持,需要把两种设定...
1. 某些浏览器下元素层级遮盖存在bug;2. 某个元素z-index设的太大,导致始终无法被遮盖;3. js动态计算z-index,导致元素覆盖关系部可控vc+hozxicj4K...
CSS注释1、/*注释内容*//*-moz-background-origin:border; -webkit-background-origin:border; -moz...
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码:复制代码 代码如下:.transparent_class {filter:alpha(opacity=50)...
css常用hack:CSS hack由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS...
DIV+CSS模拟表格效果 - by koyoz.com* {margin:0;padding:0} #main {margin:100px 0 0 200px} #main ul...
if(window.XMLHttpRequest){//Mozilla,Safari,...IE7 alert('Mozilla,Safari,...IE7'); if(!wind...