- js之MessageChannel实例教程 2018-07-05 点击:61 评论:0
- 影子(Shadow)DOM简介 2018-07-05 点击:58 评论:0
- CSS3的@keyframes 规则展示 2018-07-03 点击:41 评论:0
- vue的createCOMponent实现继承(代码) 2018-06-29 点击:32 评论:0
- tkinterbind方法支持参数传递代码实例 2018-06-29 点击:72 评论:0
- 前端面试编程题:编写一个通用的事件监听函数(题解) 2018-06-29 点击:25 评论:0
- React Native TextInput 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
- git提交本地分支到远程分支的实例教程 2018-06-29 点击:65 评论:0
- 在create-react-app脚手架中使用原生高德地图的方法教程 2018-06-29 点击:69 评论:0
- BOM scroll系列使用讲解 2018-06-29 点击:87 评论:0
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
什么是 Shadow DOM ?引用 MDN 上的原文是这样说的: Shadow DOM 为 Web 组件中的 DOM 和 CSS 提供了封装。Shadow DOM 使得这些东西与...
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
vue的createComponent实现继承(代码) cat.prototype = Object.create(animal.prototype);cat.prototype....
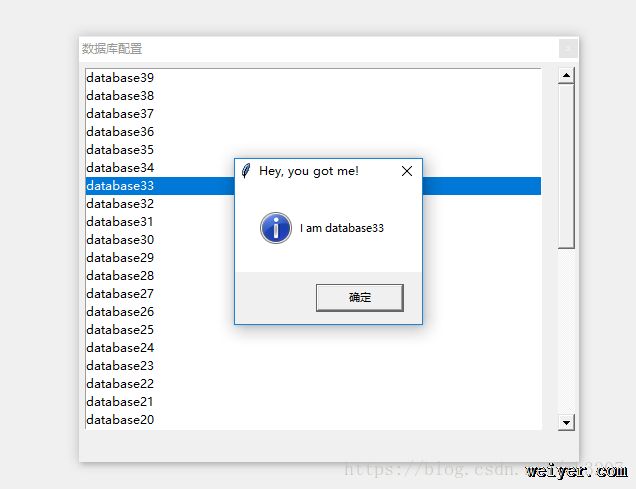
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
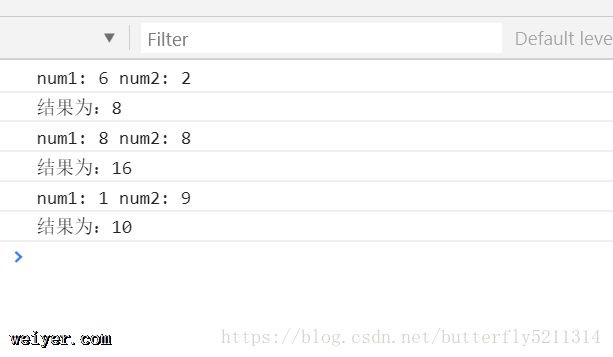
前端面试编程题:编写一个通用的事件监听函数(题解)//event(事件)工具集markyun.Event = {//视能力分别使用dom0||dom2||IE方式.来绑定事件//参...
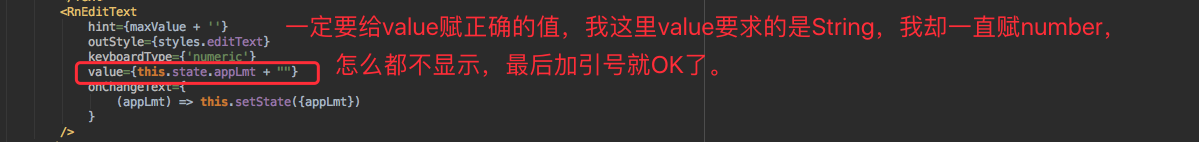
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
git提交本地分支到远程分支git 常用命令(含删除文件)Git常用操作命令收集:1) 远程仓库相关命令检出仓库:$ git clone git://github.com/jque...
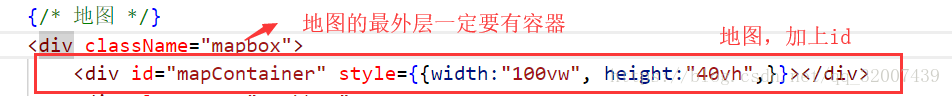
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...