- WebKit渲染过程的三个阶段解析 2018-06-29 点击:57 评论:0
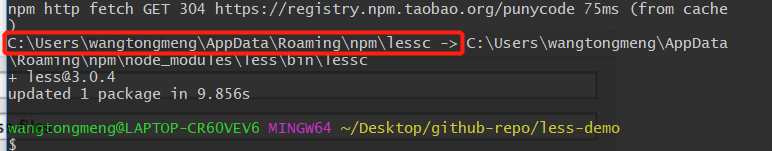
- less在webstorm中的配置教程 2018-06-26 点击:81 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:57 评论:0
- Web开发之使用ChrOMe来查看网页源代码 2018-06-26 点击:82 评论:0
- 关于VSCode实现用Ctrl+滚轮实现代码的缩放教程 2018-06-25 点击:39 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- 使用heroku部署网站的步骤教程 2018-06-21 点击:42 评论:0
- 了解vue-router原理中更新URL但不重载页面的原理之一location.hash介绍 2018-06-14 点击:51 评论:0
- Vue实例之关于生命周期的学习讲解 2018-06-14 点击:30 评论:0
- mOMent时间过滤器简单的代码实现 2018-06-14 点击:23 评论:0
根据数据的流向,渲染过程分成三个阶段:第一阶段:从网页的 URL 到构建完 DOM 树 从网页 URL 到 DOM 树具体过程如下:当用户输入网页 URL 的时候,WebKit ...
css预处理技术已经发展的比较成熟了,通过css预处理技术可以很好的提升css的编程性,提高css代码的开发效率和可维护性,目前比较热门的相关技术有Sass、Less CSS、St...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
一,用Chrome打开百度页面,如图所示。二,鼠标右键---显示网页源代码---如图所示。三,鼠标右键---检查----如图所示。此时可以通过Device来看不同设备下页面的显示情...
配置文件如下:在文件--首选项--设置--用户设置中添加如下代码:editor.mouseWheelZoom: true,即可实现效果! ...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
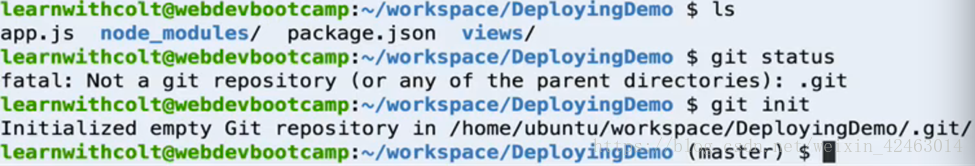
省略heroku注册的过程cd到要部署的文件夹heroku login登陆heroku的账号command line里输入git status可以看到,当前的git的状态是noth...
了解vue-router原理中更新URL但不重载页面原理之一location.hash1.存在形式及意义一般情况下为URL后 # 及其后面一部分组成,如https://www.te...
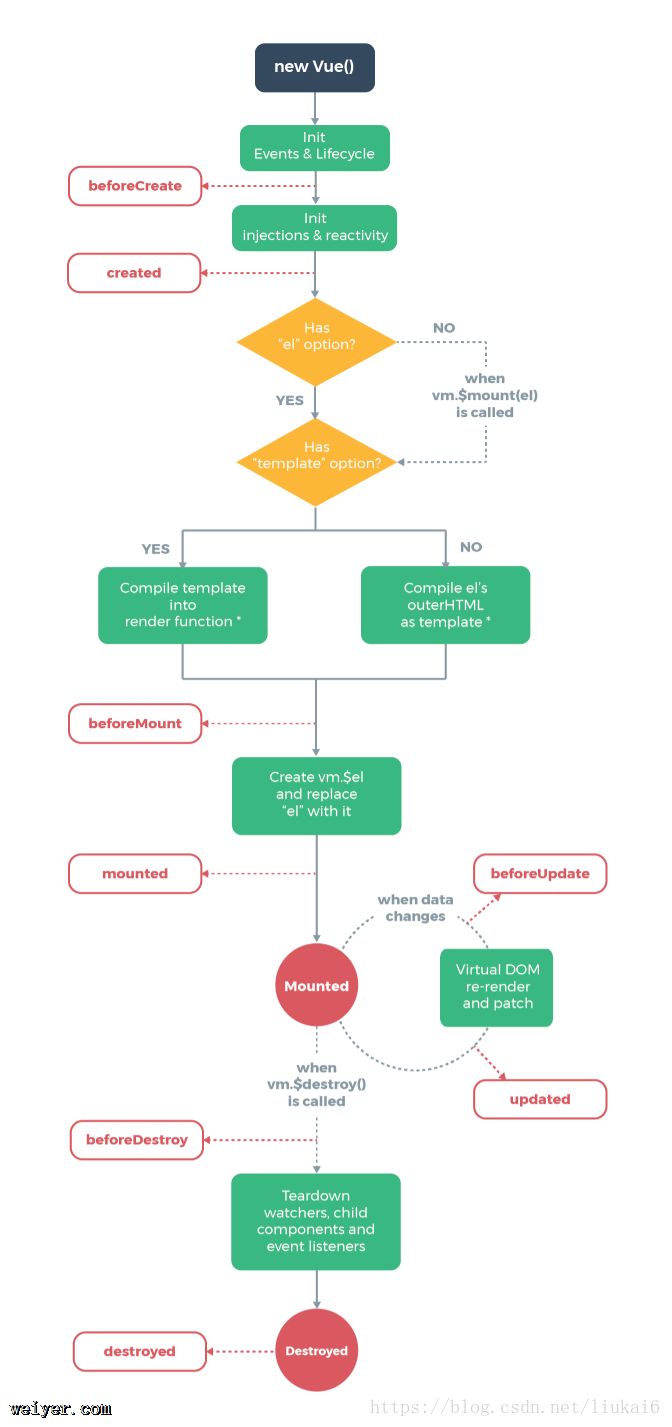
首先要明白什么是生命周期每一个Vue实例化都要经过一系列的初始化的过程,需要设置数据的监听,编译模板,将实例挂载到dom上,更新dom等等.created钩子这个钩子就是实例被创建...
moment时间过滤器简单的代码实现template sectionp{{date}}/pp{{date | dateString}}/pp{{date | dateString(...