- Content-Type中application/x-www-form-urlencoded和MUltipart/form-data的区别及用法详解 2018-04-23 点击:76 评论:0
- MUI如何引用阿里字体图标? 2018-03-06 点击:85 评论:0
- AJAX动态加载元素无法绑定事件问题解决 2018-03-05 点击:64 评论:0
- flux架构中什么数据才应该放store? 2018-03-01 点击:63 评论:0
- 如何防止表单重复提交? 2018-02-28 点击:76 评论:0
- Type of the default value for 'data' prop MUst be a function错误解决 2018-02-23 点击:20 评论:0
- 前端字体图标制作教程 2018-01-19 点击:82 评论:0
- 移动端中viewport遇到的问题 2018-01-08 点击:42 评论:0
- MUtations修改状态介绍 2018-01-02 点击:45 评论:0
- 在vivado进行仿真时报错问题的解决办法 2017-12-23 点击:39 评论:0
一、表单在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型。例如: application/x-www-...
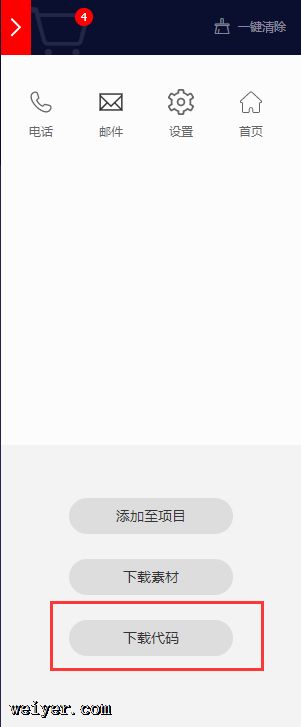
MUI系统如何引用阿里字体图标?所需要图标都加入购物车之后,点击购物车,下载代码打开解压文件件,复制图示2个文件添加至项目目录,我这里添加至font文件夹修改 iconfont.c...
问题:直接写绑定代码没有效果解决办法:将事件委托到body(当然可以是其它父元素),等事件冒泡到父元素上面再进行事件处理。例如:如果ajax载入了一个:button id=clou...
flux架构中什么数据才应该放store?flux的机制已经有太多文章写过了,这里就不再多说。Redux在这方面就做得很棒,它的store只有一个,并且引入了immutable的概...
如何防止表单重复提交? $.ajax({type:POST,url:${ctx}/sku/saveMultiSpe,data:{specificationName:specific...
错误出现情况:prop的默认值必须是一个函数解决方法一:解决方法二(ES6语法):vue的github也有这个issues ...
废话不多说我们开始介绍吧;一、制作前基础知识普及1、在制作图标前请下载由阿里妈妈MUX提供的矢量图标制作模板;2、尽量使用illustrator制作矢量图标;有些设计师在ps中使用...
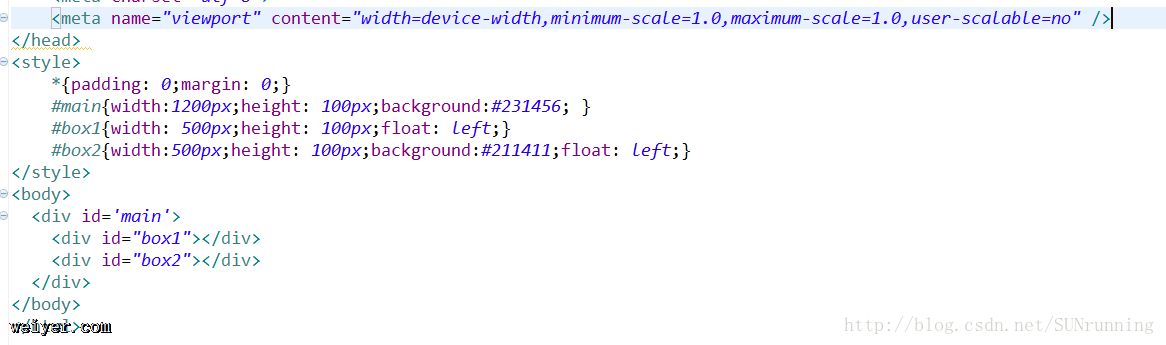
看了网上关于使页面等比缩放在手机里,关于这点按照他人的方法使用meta name=viewport content=width=device-width,minimum-scale...
第一节我们初步见识了Mutations,这节我们再来详细看看,首先我们在store里面的mutations的方法加个参数const mutations = {add(state,n...
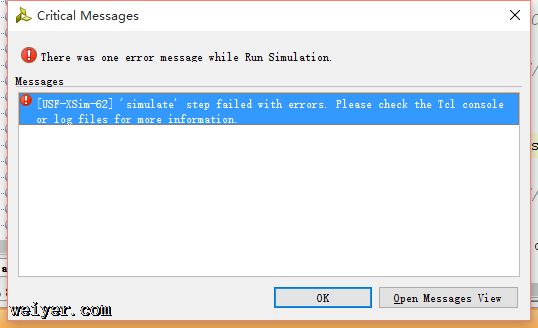
问题陈述: 在vivado进行仿真时,报错: [USF-XSim-62] simulate step failed with errors. Please check the Tc...