- MUi下a标签href失效问题如何解决? 2017-12-05 点击:31 评论:0
- MUi顶部菜单栏弹出框遮挡问题的解决方法 2017-11-07 点击:47 评论:0
- vue是什么?vuex应用结构、vuex中的state、action、MUtation的关系、vuex的简单使用 2017-11-04 点击:47 评论:0
- MUstache概述、MUstache简单的对象绑定展示、MUstache对象数组循环渲染展示 2017-11-03 点击:67 评论:0
- Vuex中mapState的用法 2017-10-28 点击:79 评论:0
- Vue修改商品价格减半代码实例 2017-10-26 点击:67 评论:0
- Hogan模板引擎简介_Hogan的安装和使用 2017-10-25 点击:33 评论:0
- npm报错问题及解决办法 2017-09-30 点击:25 评论:0
- 移动端常用的meta标签 2017-09-28 点击:37 评论:0
- Pythonselenium——用chrome的MobileeMUlation模拟手机浏览器测试手机网页 2017-09-25 点击:54 评论:0
最近做手机端引用了mui框架,结果初次使用就被a标签坑了一把。a标签不能正确的跳转页面。原因是mui相关的一些控件是通过拦截a标签上的href来实现的,所以mui.js会阻止a标签...
问题描述:要求实现的就是在主页面index下subpages4个子页面作为navtab,而点击顶部的菜单栏右上角会有弹出窗口,问题是弹出窗口在subpages下会被遮盖 解决方案:...
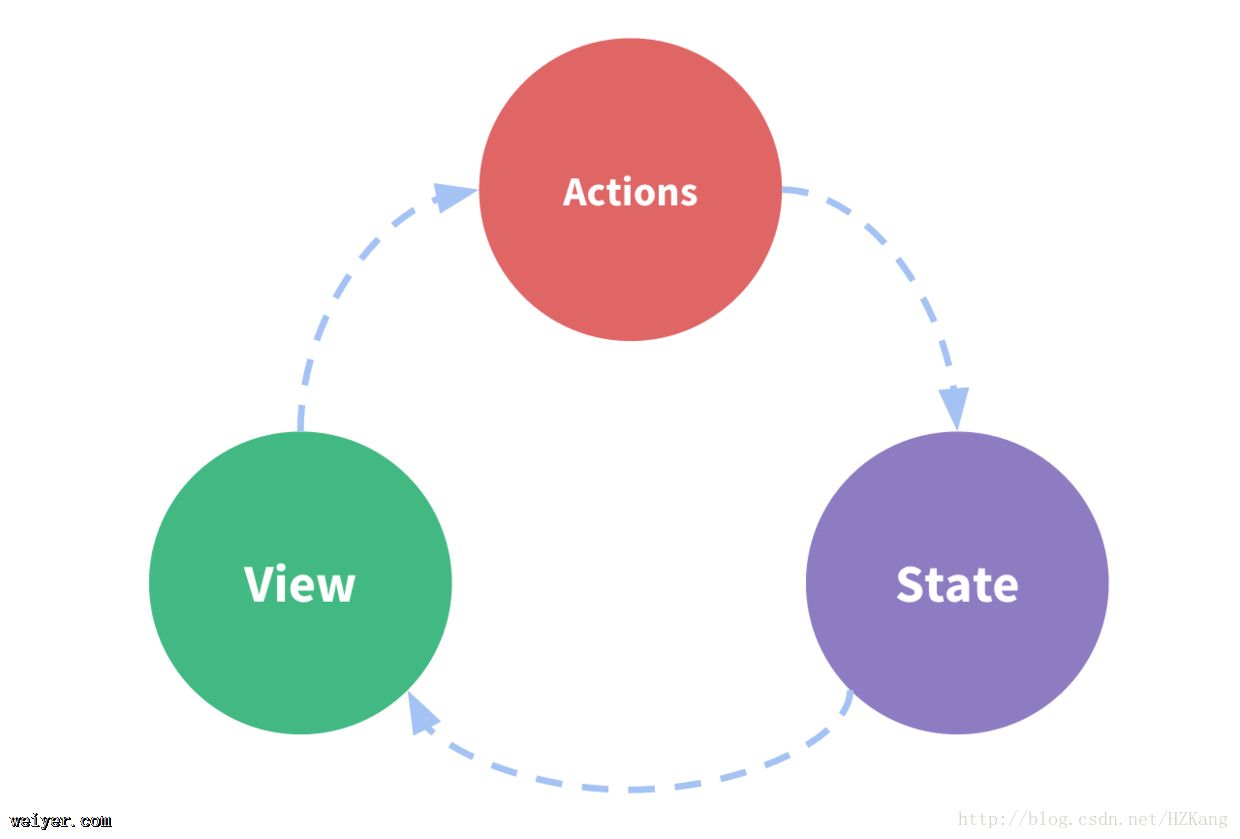
一、vue是什么?官方解释Vuex是一个专为Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。在...
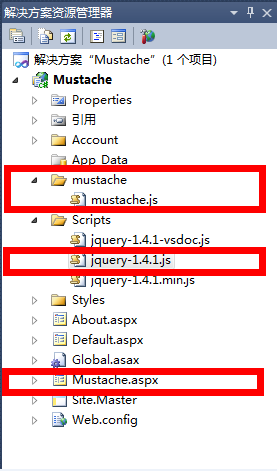
前言:之前的一个项目里面就有用到这个前台的渲染模版,当时挺忙的也没时间抽空总结一下,刚好上周项目里又用到这个轻量型的渲染模版,真心感觉很好用,因此就总结一下使用心得,算是一个入门级...
Vuex中mapState的用法import Vue from vueimport Vuex from vueximport mutations from ./mutationsi...
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (...
Hogan模板引擎简介:Hogan是一个非常简单的模板引擎,可以把它理解成Mustuche语法的编译器。Hogan简单到只有六七条语法,用hogan渲染html模板不用操作dom会...
之前,在npm下载包的时候出现一个错误:npm ERR! Maximum call stack size exceedednpm ERR! A complete log of th...
移动端常用的meta标签//控制网页显示的窗口等meta content=width=device-width, initial-scale=1.0, maximum-scale=...
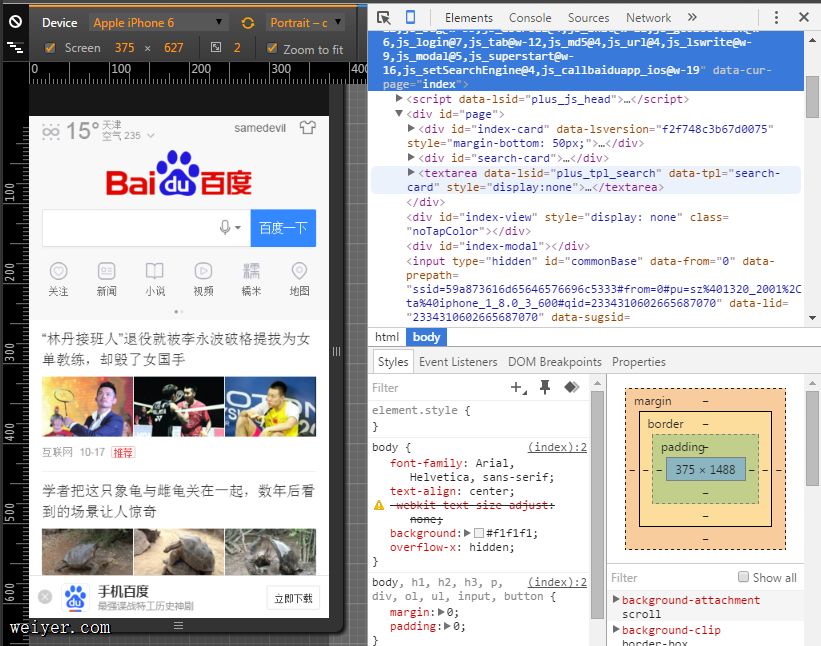
Pythonselenium用chrome的Mobileemulation模拟手机浏览器测试手机网页。很多人发现chrome有项功能,就是在开发者工具里能够模拟手机打开网页,便想能...