- vue路由学习介绍:什么是路由? 2018-06-26 点击:39 评论:0
- es6关于解构赋值的理解 2018-06-21 点击:41 评论:0
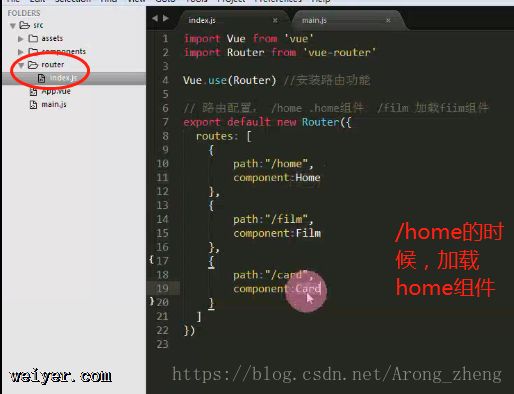
- vue动态路由的简单demo分享 2018-06-14 点击:55 评论:0
- 关于mui框架内容区域滚动部分详解注意事项讲解 2018-06-14 点击:52 评论:0
- MVC和MVVM模式的区别对比介绍 2018-06-14 点击:77 评论:0
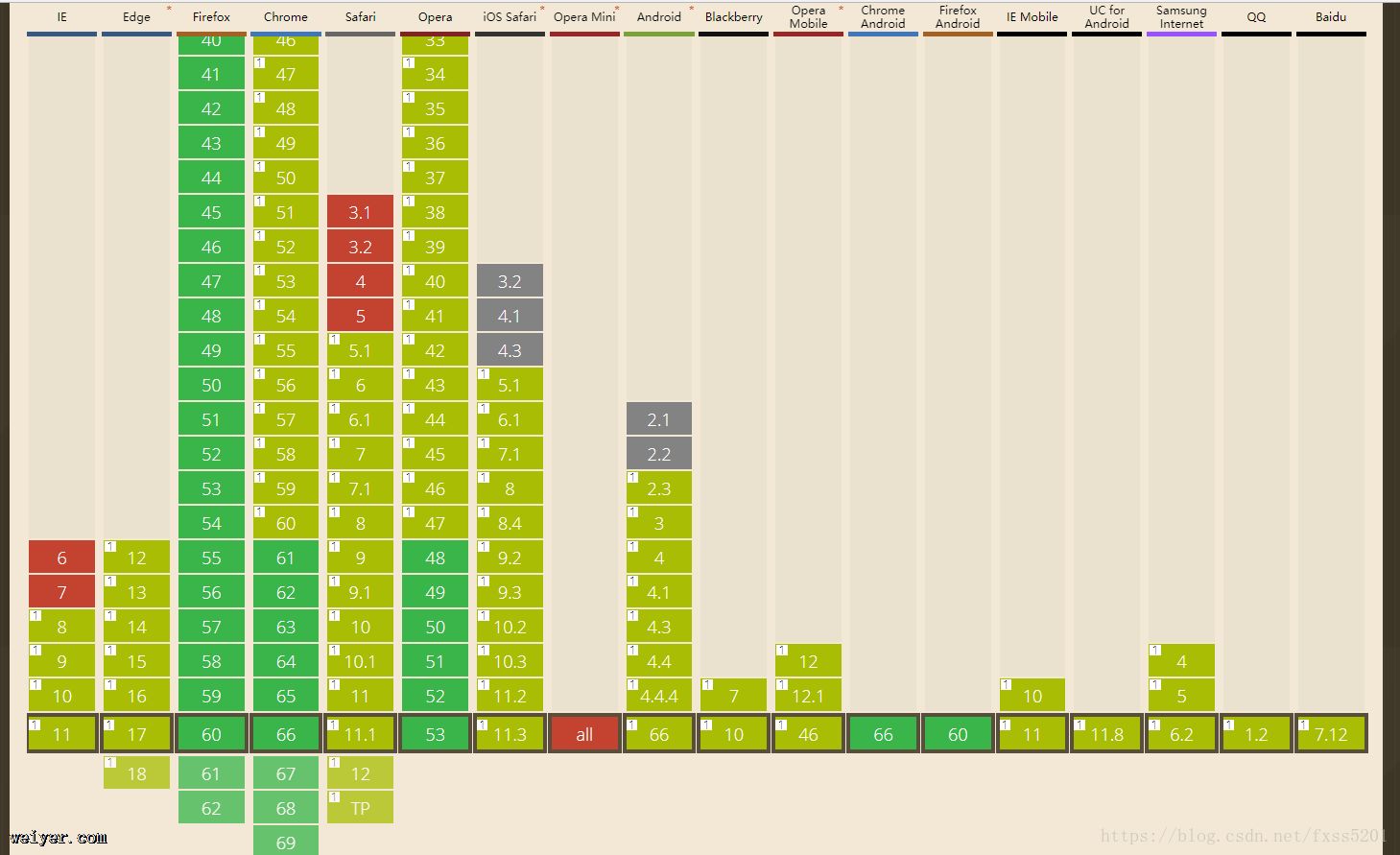
- scroLLIntoView与scroLLIntoViewIfNeeded API的介绍讲解 2018-06-14 点击:71 评论:0
- function里的this指向问题代码分析 2018-06-12 点击:38 评论:0
- mongoDB:update修改数据代码实例 2018-06-12 点击:32 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:44 评论:0
- vscode更新之后rg.exe占用cpu过高的问题解决 2018-06-12 点击:220 评论:0
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
最优:结构赋值的规则是,只要等号右边的值不是对象或者数组,就先将其转为对象,再匹配更详细规则。由于undefined和null无法转换为对象,所以进行匹配就回报错。注意事项:变量声...
因为去官方看英文文档 对例子探索了下 所以 自己也写了一个简单的demo:bodyp id=apph1hello/h1p!--dong tai she zhi can shu--r...
(1)下拉刷新完成后要结束下拉刷新 不仅要渲染页面还需要调用结束下拉刷新的方法mui(.mui-scroll-wrapper).pullRefresh().endPulldownT...
MVC (Model-View-Controller)M - Model :数据保存V - View : 用户界面C - Controller : 业务逻辑MVC ,用户操作 Vi...
根据 MDN 的描述,Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded(...
有时候我会把事件函数里的this当成出发该事件的dom对象,其实不是这样的除非用call和aply去改变this指向,否则this是指向window的例如下面代码:form act...
不优雅的修改方式:var db = connect(company)var workmate3 = {name:MinJie,age:20,sex:0,job:UI设计,skill...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
文件-首选项-设置,然后搜索search.followSymlinks改为falsesearch.followSymlinks是指控制是否在搜索中跟踪符号链接。search.fol...