- elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现 2018-06-29 点击:69 评论:0
- Vue系列教程之vue2封装swiper轮播组件 2018-06-29 点击:131 评论:0
- tkinterbind方法支持参数传递代码实例 2018-06-29 点击:72 评论:0
- ES6的class语法实例解析 2018-06-29 点击:41 评论:0
- JVM-XX:参数介绍:功能开关、性能参数 2018-06-29 点击:56 评论:0
- react-native运行项目的指令分析 2018-06-29 点击:46 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:59 评论:0
- BOM scroLL系列使用讲解 2018-06-29 点击:87 评论:0
- extfeildset折叠效果代码实现 2018-06-26 点击:81 评论:0
- 用Webpack来实现代码打包(代码实例教程) 2018-06-26 点击:37 评论:0
elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现p class=block size=smallel-date-pickerv-model=valu...
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
JVM -XX: 参数介绍功能开关: 参数 默认值或限制 说明 参数 默认值 功能 -XX:-AllowUserSignalHandlers 限于Linux和...
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
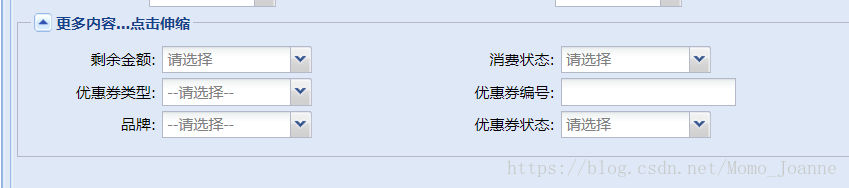
extfeildset折叠效果代码实现new Ext.form.FieldSet({title : 更多内容...点击伸缩,collapsible : true,collapsed...
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...