- 运动侧边栏广告函数插件 2017-08-26 点击:41 评论:0
- Less语言介绍 2017-08-21 点击:31 评论:0
- 关于npm-cnpm-postcss-autoprefIXer以及BootStrap的使用 2017-08-19 点击:39 评论:0
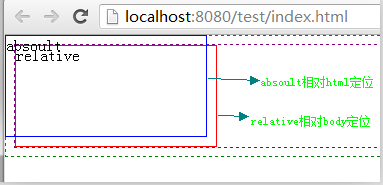
- CSS-Positioning(定位) 2017-08-11 点击:35 评论:0
- bootstrap组件兼容 2017-08-09 点击:28 评论:0
- H5CSS:清除浮动的演练 2017-07-20 点击:44 评论:0
- 利用闭包为li绑定事件 2017-07-20 点击:36 评论:0
- css中position属性(absolute|relative|static|fIXed)概述及应用 2017-07-13 点击:50 评论:0
- vue-mIXins一些常用方法 2017-07-12 点击:42 评论:0
- html表格内容超出时隐藏和换行 2017-06-22 点击:52 评论:0
函数功能描述:设置在浏览器的垂直位置居中,水平位置左侧或右侧的函数插件;使用方法:1,在body后面先引入starmove函数,只需引用即可,无需做任何设置;2,引入fixedMo...
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Nod...
工具:可以使用 或者不使用使用工具可以帮我们更加快捷的处理一些事情Npm : 很多插件 都是基于npm ,需要使用npm去安装 卸载Postcss:可以帮我们处理CSS文件我们希望...
一:position 属性指定了元素的定位类型。position 属性的四个值:staticrelativefixedabsolute元素可以使用的顶部,底部,左侧和右侧属性定位。...
bootstrap组件兼容。Chrome-FireFox:select 标签:@-moz-document url-prefix() { select.form-control {...
H5CSS:清除浮动的演练 一、首先,我们添加:.clearfix:after,.clearfix:before {display: table;content: }.clearf...
HTMLp id=containerul id=wrapper class=clearfixli0/lili1/lili2/lili3/lili4/lili5/lili6/li/u...
position属性的相关定义:static:无特殊定位,对象遵循正常文档流;relative:对象遵循正常文档流;absolute:对象脱离正常文档流fixed:对象脱离正常文档...
前言今天接手公司的一个vue的项目,发现项目中有个mixins属性,我发现之前的项目中都没有发现过这个属性。查阅了官方文档并进行了总结。vue-mixins与父子组件还是有很大的区...
表格内容超出时隐藏:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8styletable{table-layout:fixed; /*...