- html开发CSS元素的绝对定位 2018-02-22 点击:47 评论:0
- Ubuntu基本知识 2018-02-21 点击:26 评论:0
- es6 MIXin模式的实现教程 2018-02-03 点击:34 评论:0
- 滚动穿透问题的解决办法 2018-02-02 点击:49 评论:0
- Sass参考手册详细分享 2018-01-31 点击:93 评论:0
- html开发中px、em、rem解析 2018-01-20 点击:73 评论:0
- 在vue中全局使用axios方法详解 2018-01-10 点击:25 评论:0
- Django框架之中间件的作用结合实例介绍 2017-12-22 点击:58 评论:0
- CSS3中transform影响子级的固定定位代码实例 2017-11-15 点击:36 评论:0
- 用css解决移动端fIXed+Input调用键盘的时候fIXed无效的问题 2017-11-09 点击:37 评论:0
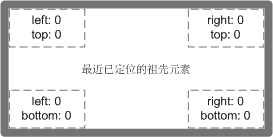
绝对定位当一个元素的 position属性设置为 absolute 或 fixed,它将使用绝对定位。绝对定位的元素将从文档流中完全删除,它原先在正常文档流中所占的空间会关闭,就好...
1、GNU:GNUs Not UNIX(1)GPL:GNU General Public Licence,GNU通用公共许可证(2)LGPL:GNU Lesser General ...
Mixin 模式的实现ES6 Mixin 指的是多个对象合成一个新的对象,新对象具有各个组成成员的接口。它的最简单实现如下。const a = { a: a};const b = ...
滚动穿透问题详情描述解决方法:1. 在弹层出现时给body设置position:fixed,top:-滚动条高度;弹层消失的时候获取body的top,$(window).scrol...
Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样...
px、em、rem都是用来描述字体大小的单位px px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。 任意浏览器的默认字体大小都是16px。 给HTML...
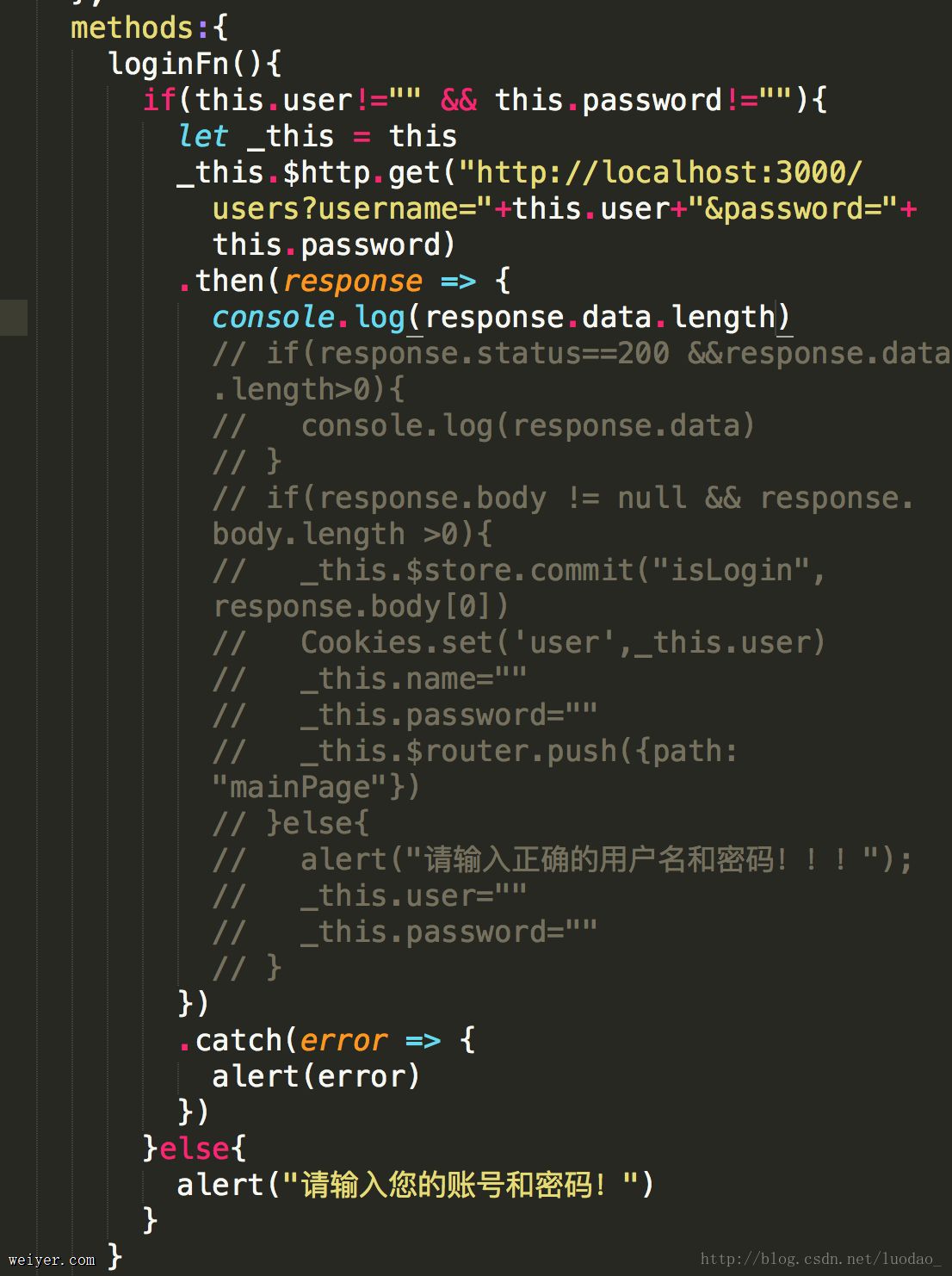
在全局使用aixos,在main.js中这样写Vue.prototype.$http = axios使用方法this.$http.get(url)在某个XXX.vue ...
中间件的作用是对所有的请求做统一操作实例:创建一个Middle文件夹,新建一个m1.pyfrom django.utils.deprecation import Middlewar...
在进行限制范围拖拽代码编写时,父级为固定定位,子级为固定定位,给父级加transform,html和css代码分别如下:.wrap{position:fixed;width:600...
手机键盘唤起后,页面的 fixed 元素将失效(即无法浮动,也可以理解为变成了 absolute 定位),所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了。虽然引...