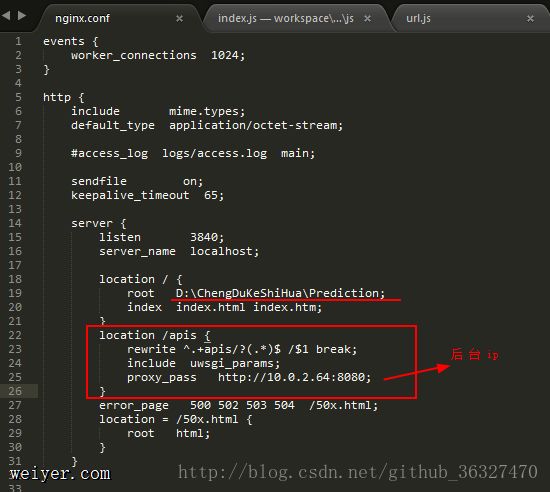
- 本地服务测试browsersync搭建教程、ngnIX与后台联调实现 2017-10-28 点击:39 评论:0
- CSS样式的initial和inherit跟unset 2017-10-10 点击:33 评论:0
- html开发中数字使用技巧 2017-09-25 点击:25 评论:0
- 详解IE6中的position:fIXed问题与随滚动条滚动的效果 2017-09-20 点击:47 评论:0
- 分享一个css绝对定位的绝对好用的居中方法 2017-09-18 点击:38 评论:0
- CSS——很多让p标签变红的方法 2017-09-15 点击:64 评论:0
- QT实现简单的下雪效果 2017-09-15 点击:56 评论:0
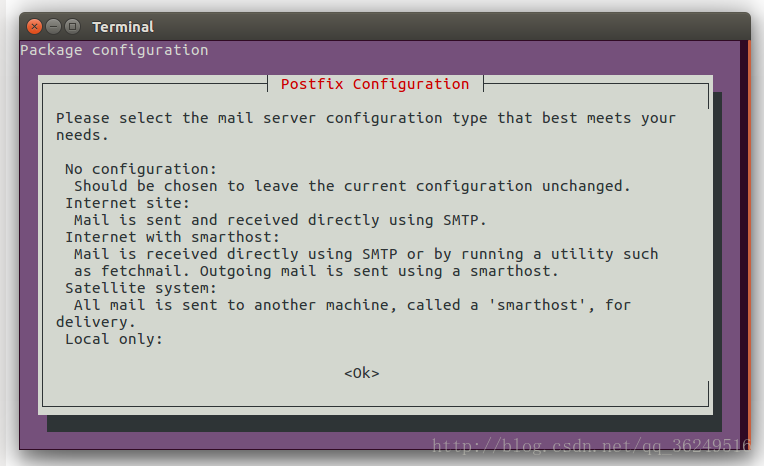
- Ubuntu下实现FTP服务器,SSH服务器,邮件服务器,Web服务器(四) 2017-09-15 点击:33 评论:0
- :after伪类+content清除浮动的影响实例页面 2017-08-29 点击:27 评论:0
- iCheck全选 2017-08-26 点击:44 评论:0
browsersync: 监听动态改变及时刷新。官网 npm 安装: https://www.browsersync.cn/比如, 在当前目录运行:(默认 3000 端口)brow...
经常会碰到,问一个 CSS 属性,例如position有多少取值。通常的回答是static、relative、absolute和fixed。当然,还有一个极少人了解的sticky。...
1、数字前面的0可以省略,数字后面的0也可以省略42.toFixed(3) // SyntaxError (因为42.是一个数字)42..toFixed(3)// 正确写法42 ....
详解IE6中的position:fixed问题与随滚动条滚动的效果前言:在《【jQuery】兼容IE6的滚动监听》(点击打开链接)提及到解决IE6fixed问题,具体是要引入一个j...
全屏居中:.center{position: fixed;left: 50%;top: 50%;transform:translate(-50%,-50%) scale(1);}垂...
第一种情况只有一个p标签:bodyp id=wechat1 class=weixin1p id=wechat2 class=weixin2p id=wechat3 class=we...
QT实现简单的下雪效果1.读入雪花图片1.1 使用QPixmap类读入图片QPixmap pix(://snow2.png);1.2 使用Prawpixmap在界面上显示图片//前...
邮件服务器的搭建首先,通过命令下载postfix服务器sudo apt-get install postfix 点击ok继续 选择安装第二个Internet Site之后设置你的m...
CSS代码:.box{padding:10px; background:gray;}.fix{*zoom:1;}.fix:after{display:block; content:...
html片段ul class=limit-ul clearfixli class=liboxul class=sib-ullilabel class=mb0input type=c...