- 关于百度Ueditor的自适应问题解决 2018-03-08 点击:91 评论:0
- angular中的cookie读写教程 2018-03-06 点击:110 评论:0
- Node定时器实现详解 2018-02-27 点击:97 评论:0
- CSS字体变形实现教程 2018-02-21 点击:69 评论:0
- 使用IDEA的SpringInitIAlizer+Gradle构建SpringMVC项目教程 2018-02-12 点击:42 评论:0
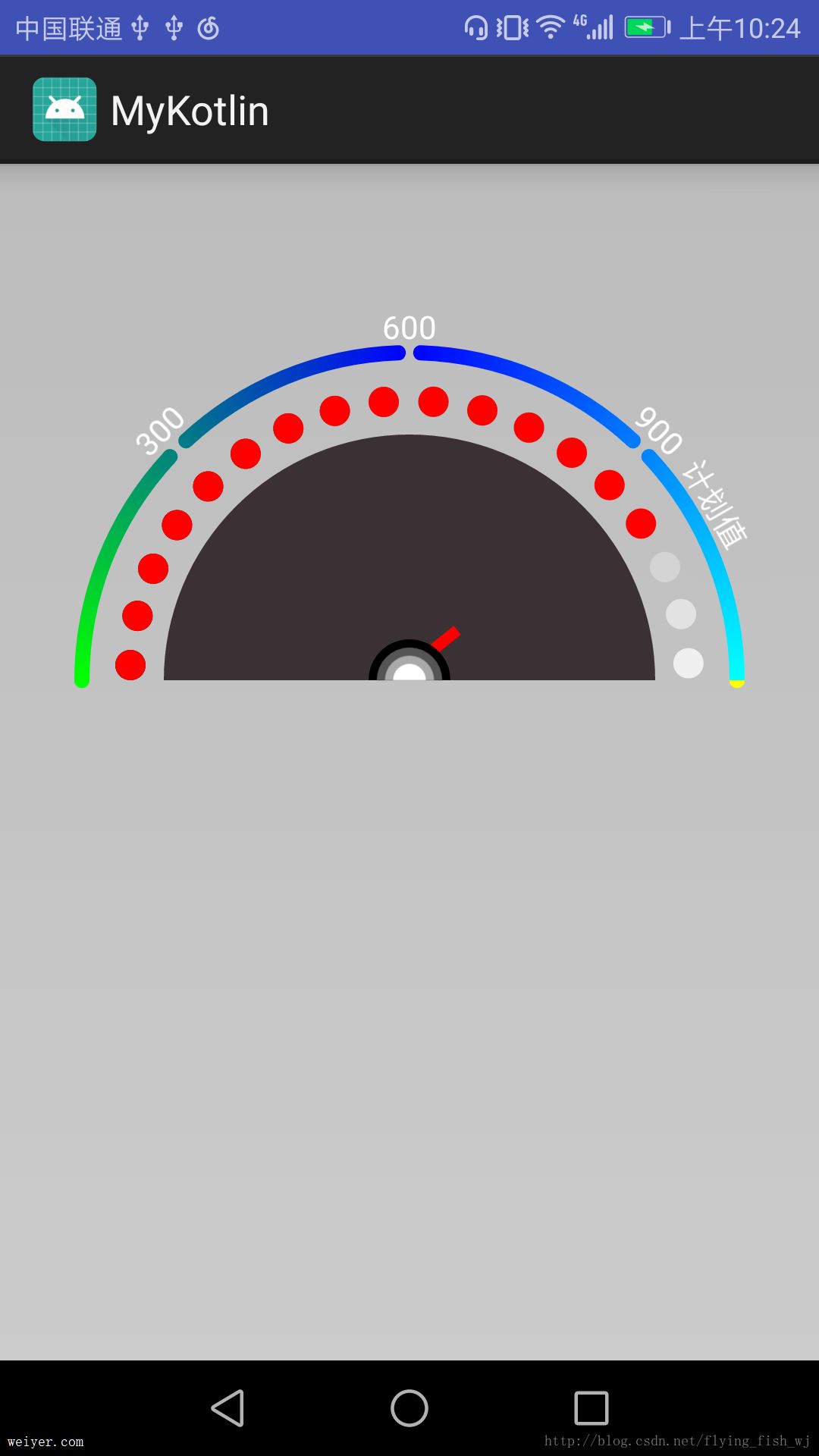
- kotlin自定义表盘实现教程 2018-02-07 点击:68 评论:0
- element-ui封装dIAlog组件的代码教程 2018-02-02 点击:50 评论:0
- 日常预发线上环境区分与CDN与DIAmond关系讲解 2018-02-01 点击:26 评论:0
- Sass特色功能、语法格式 和使用实例讲解 2018-01-31 点击:50 评论:0
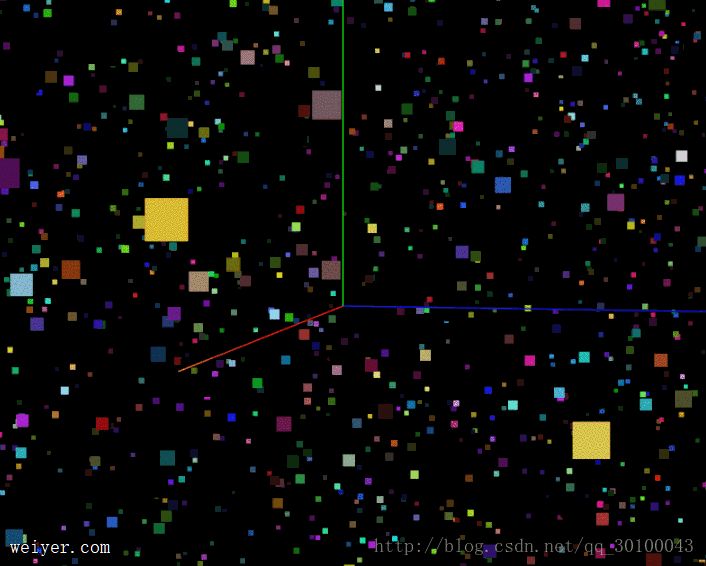
- Three.js使用THREE.PointCloudMaterIAl样式化粒子(代码实例) 2018-01-19 点击:53 评论:0
ueditor自适应找到文件ueditor.config.js ; 修改下面配置项即可,initialFrameWidth:100% 图片展示: ...
angular中的cookie读写教程span style=color:rgb(0,0,0);font-family:Verdana, Arial, Helvetica, sans...
客户端异步实现我们经常在写客户端js的时候用到异步操作,实现异步基本上包含setTimeout setInterval ajaxNode端异步实现node中实现异步包含setImm...
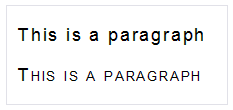
字体变形有时候,希望一篇文章中的英文单词或英文字母,无论是小写还是大写,统一变成大写,就可以使用 font-variant属性实现。font-variant属性用来使英文字母变为小...
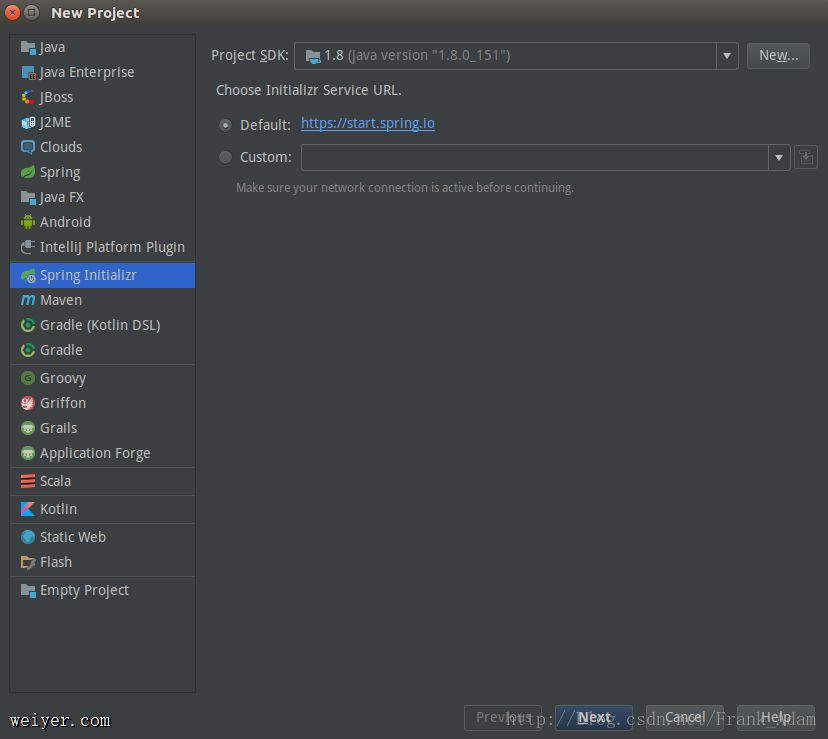
使用IDEA的SpringInitializer+Gradle构建SpringMVC项目教程环境:Intellij IDEA Ultimate 2017.3.4 + Gradle ...
1.最近在学习kotlin的使用顺便自定义一个View做一下练习,废话不多说比较简单,直接上代码。class DialPlateView :View {var str= listO...
封装组件:templatepel-dialogtitle=title:visible.sync=visible@close=$emit(update:show, false):sh...
日常预发线上环境区分场景实例 项目环境 仓库版本 备注 日常 1.0.3 预发 1.0.2 已发布到预发的 预发 1.0.3 切换至,并未发布到预发 ...
Sass (Syntactically Awesome StyleSheets)Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables...
简介上一节我们介绍了一下THREE.PointCloud。THREE.PointCloud构造函数接收两个属性:几何体和材质。材质用来给粒子着色和添加纹理,而几何体则用来指定单个粒...